Twitchのエンドロールを流します。配信中のチャット参加者やサブスクライバーなどを一覧でチェックでき、エンドロール上で表示します。任意のテキストを追加することも可能です。WEBアプリなのでインストール作業は不要で簡単!

Contents
要件
- HASSHY TOOLSの導入(未導入・初期設定が済んでいない方はこちらを参照してください。)
ディレクトリ構造
|
1 2 3 4 5 6 |
https://84log.xii.jp/EndRoll/ ├── index.html ├── monitor.html ├── monitor.js ├── script.js └── style.css |
使い方
- OBS
- ブラウザソースの追加(endroll.html)
- 動作確認
OBS
ブラウザソースの追加(endroll.html)
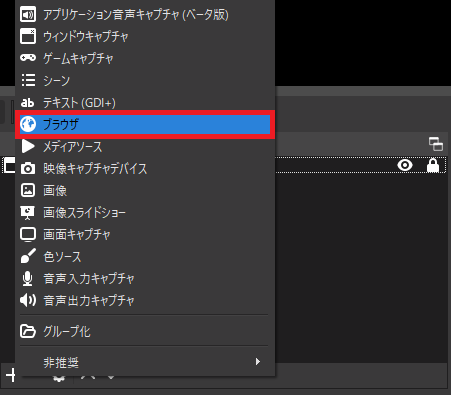
OBSを起動し、[ソースの追加] から[ブラウザ] をクリックします。

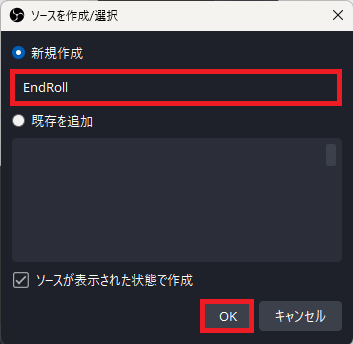
任意の名称を入力し、[OK] をクリックします。

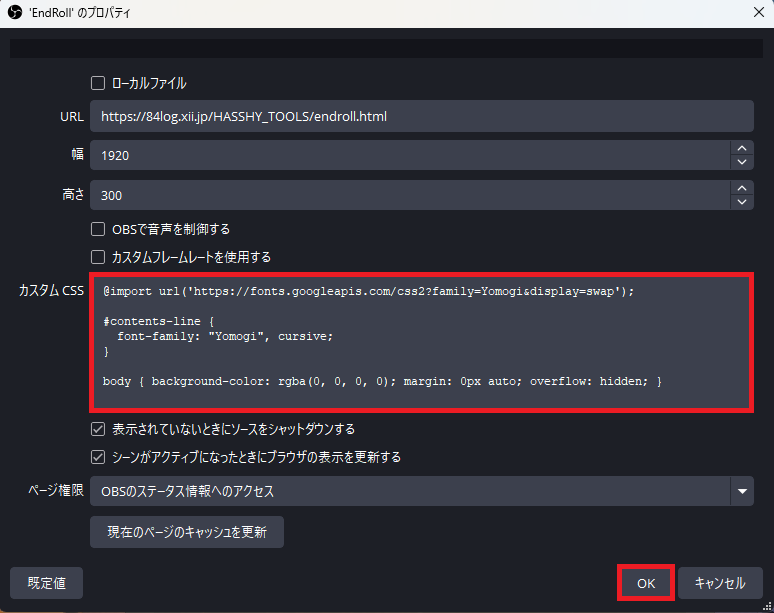
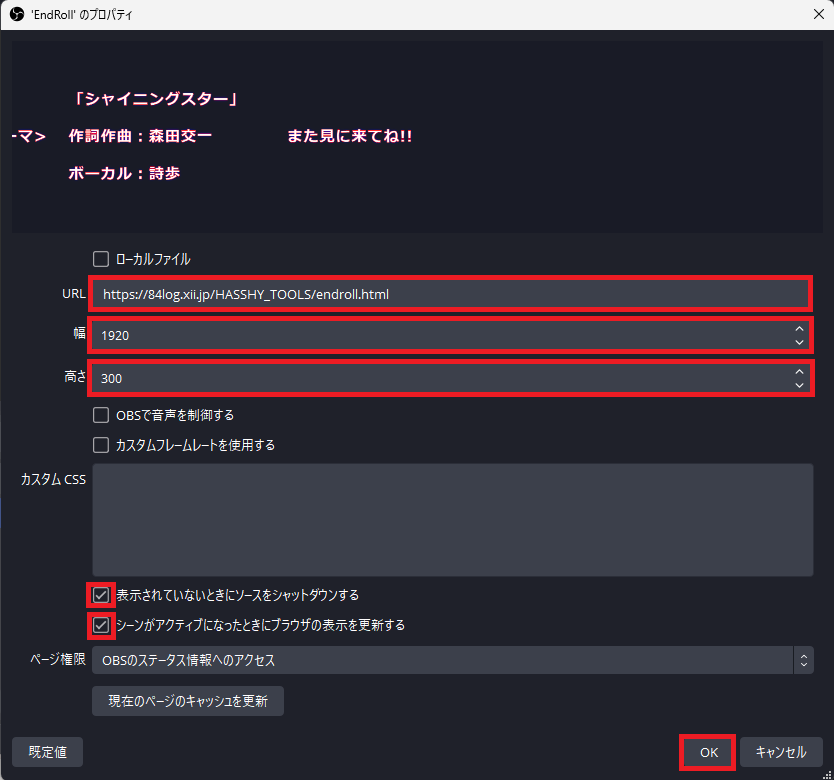
表示されたブラウザソースのプロパティウィンドウにて、下記の作業を実施します。
- [URL] に「https://84log.xii.jp/HASSHY_TOOLS/endroll.html」と入力します。
- [幅] に「1920」と入力します。
- [高さ] に「300」と入力します。
- [表示されていない時にソースをシャットダウンする] と[シーンがアクティブになったときにブラウザの表示を更新する] にチェックを入れます。
- [OK] をクリックします。

EndRollの設定
EndRoll Monitorの設定
「HASSHY TOOLS」ドッグから「ツールの起動」をクリックします。

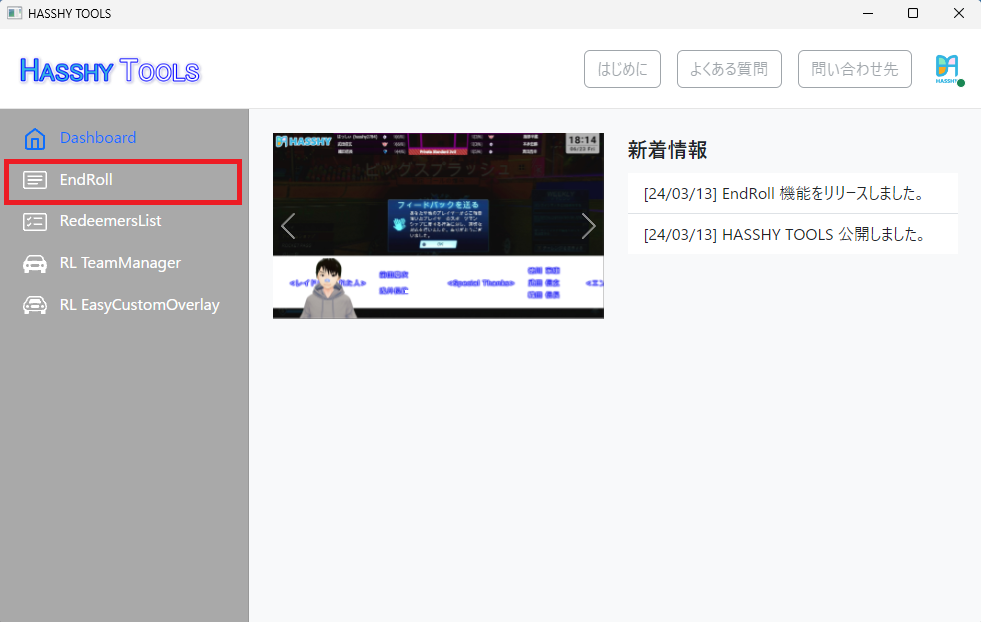
ツールのサイドメニューから「EndRoll」をクリックします。

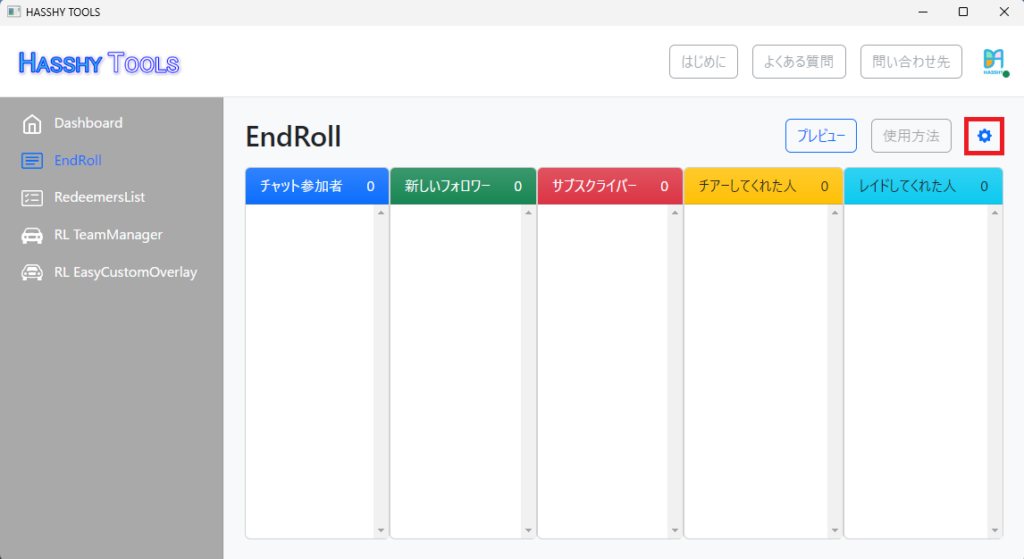
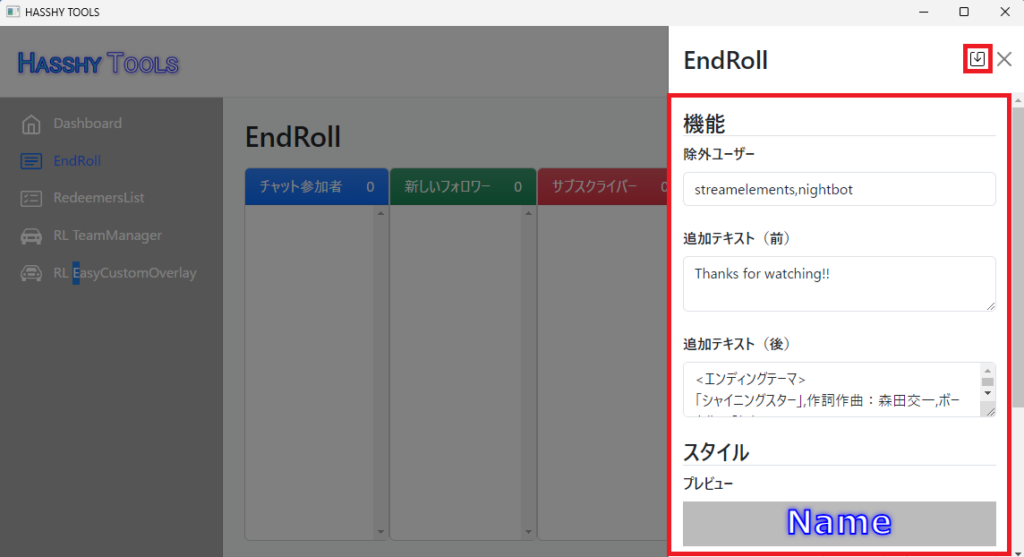
設定(歯車)アイコンをクリックします。

任意の設定を行い、保存アイコンをクリックします。(詳細な説明は準備中ですが、準備ができるまでは旧ツールの説明ページをご覧ください。)

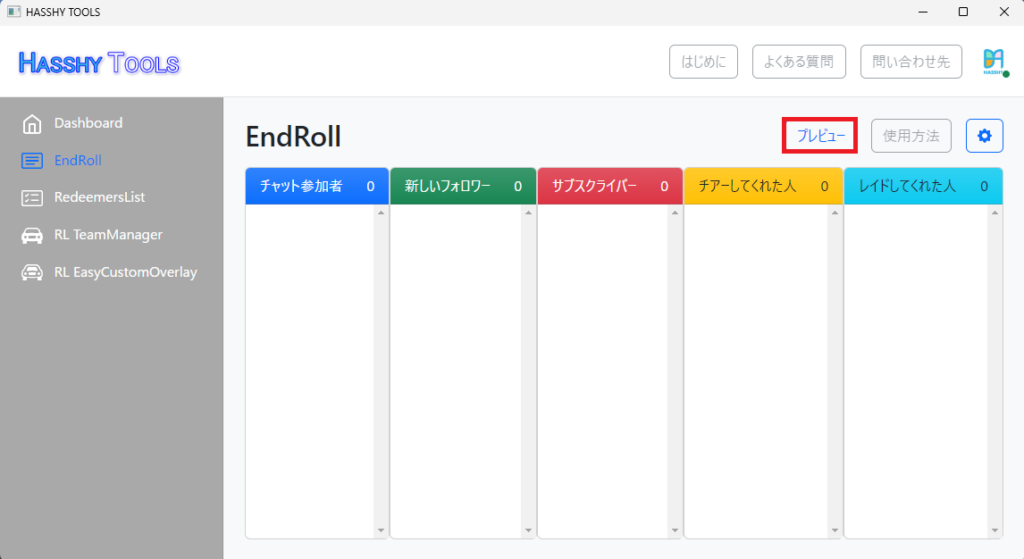
「プレビュー」をクリックして設定変更後の動作確認をします。


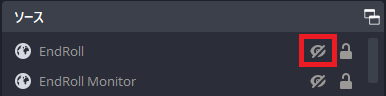
動作確認(EndRoll)
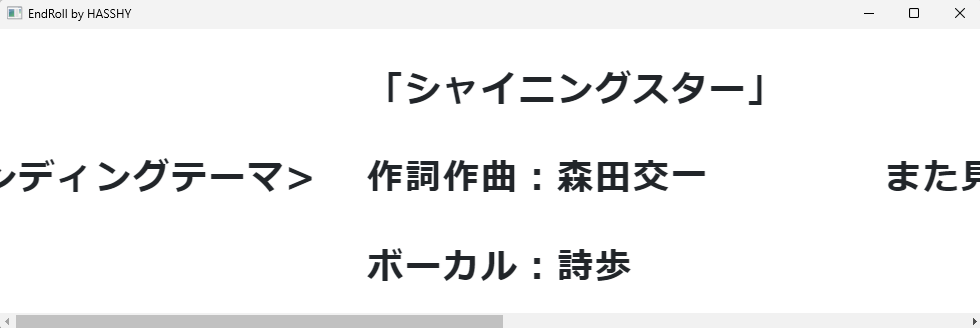
追加した「EndRoll」のブラウザソースを表示状態にします。エンドロールが流れたら動作確認は完了です。
よくあるお問い合わせ
-
フォントを変更したい
-
OBSのカスタムCSSを設定することで可能です。ここでは、ダウンロード不要でWeb上から参照可能なWebフォントである「Google Fonts」の設定手順をご紹介します。

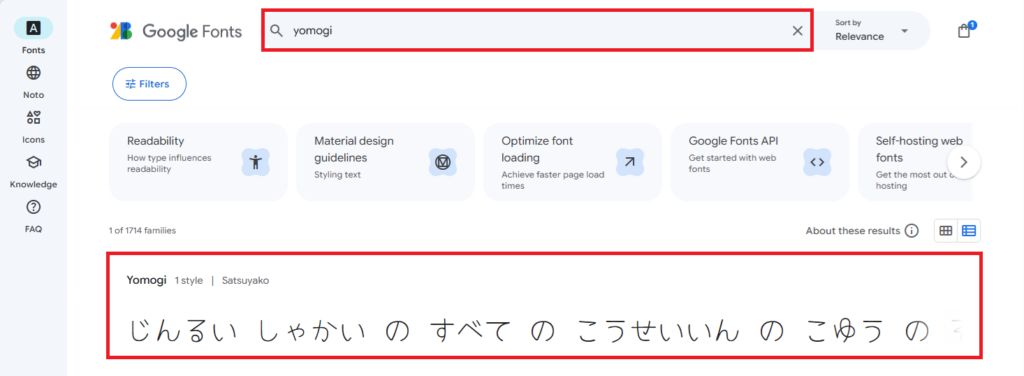
Google Fonts へアクセスし、任意のフォントを選択します。(例として、ここでは「Yomogi」フォントを設定していきます。)

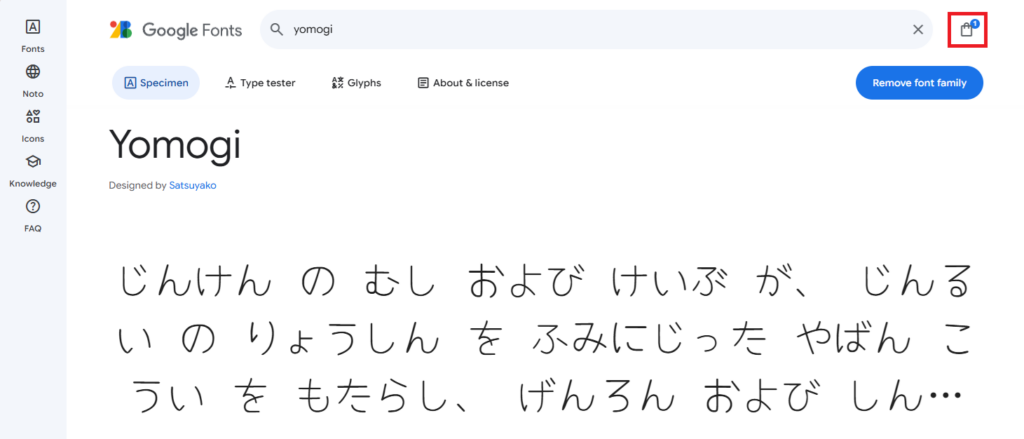
画面右上のアイコンをクリックします。

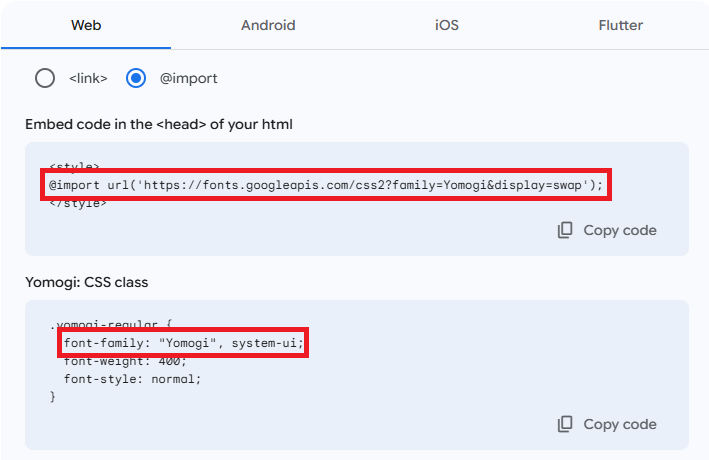
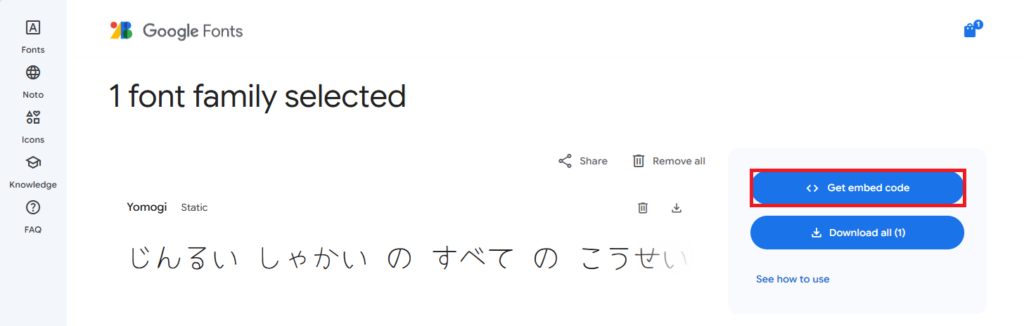
「Get embed code」をクリックします。

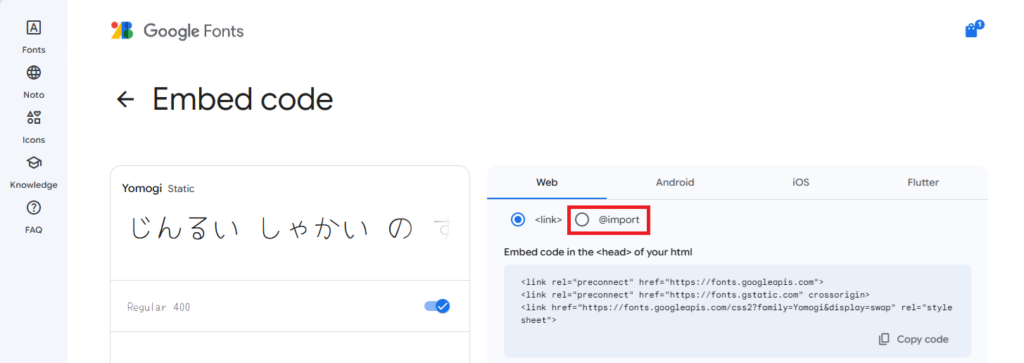
「@import」を選択します。

表示された情報のうち、赤枠の部分をOBSのEndRollソースのカスタムCSSに、例を参考にして貼り付けて「OK」をクリックします。
- カスタムCSS欄に元から記載されている記述body~は残しておきます。
- font-familyの情報は、「#contents-line {}」の中に記述します。
- 他に自身でカスタムCSSを追記していた場合は、「@impoft~」が一番上になるようにします。
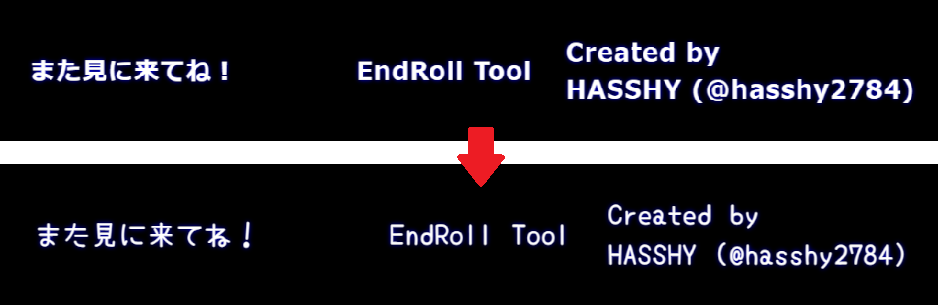
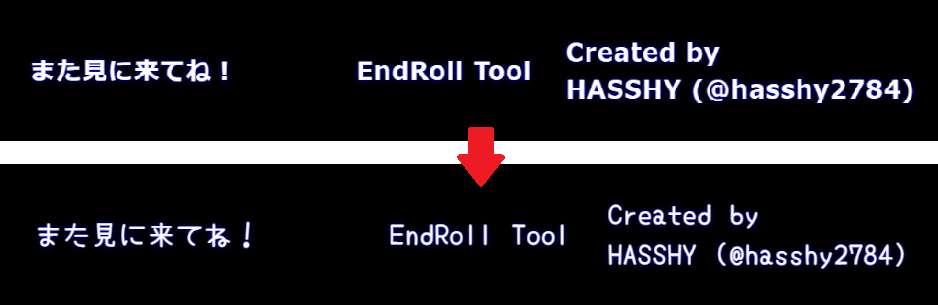
123456@import url('https://fonts.googleapis.com/css2?family=Yomogi&display=swap');#contents-line {font-family: "Yomogi", cursive;}/* 元の記述は残しておく */body { background-color: rgba(0, 0, 0, 0); margin: 0px auto; overflow: hidden; }フォントが変更されることを確認します。フォントの種類によって、HASSHY TOOLSで設定したフォントスタイルが適用されなくなることもあるので、適宜再設定してください。

-
各セクションのタイトル表記を変更したい
-
OBSのカスタムCSSを設定することで可能です。

OBSのEndRoll用ソースのカスタムCSSに、下記のサンプルソースコードを張り付けてみてください。(すでに記載されている他のカスタムCSSがある場合は上書きしないように気を付けてください。)
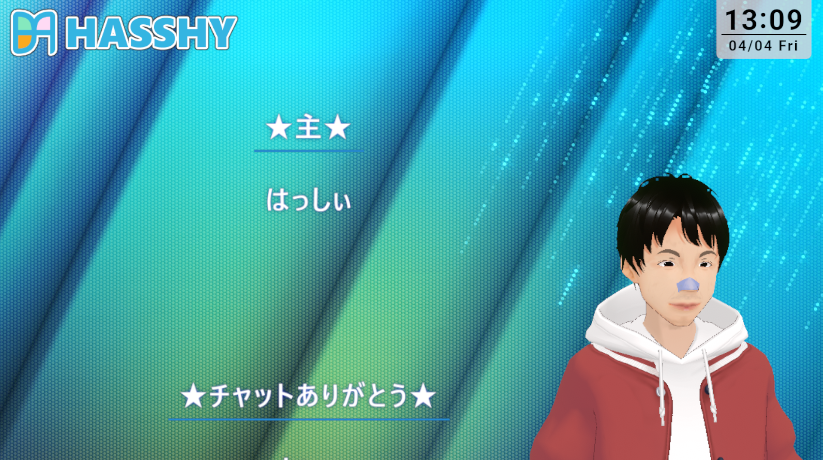
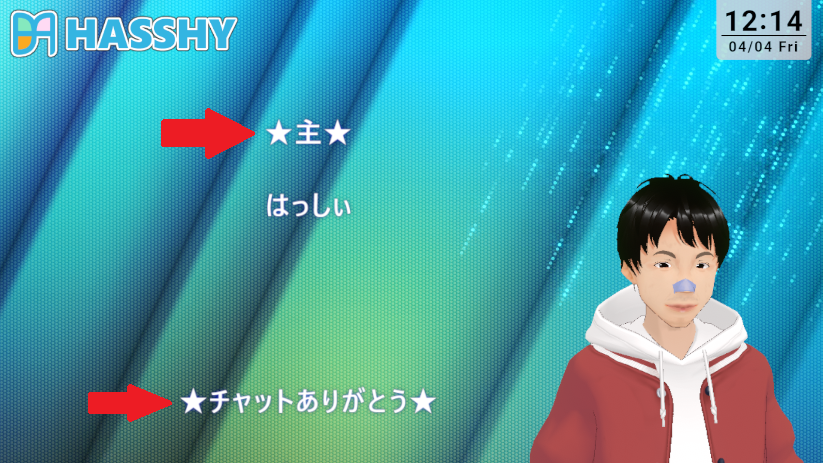
123456789101112131415161718192021#streamer div.title span:after {content: "★主★" !important;}#participants div.title span:after {content: "★チャットありがとう★" !important;}#newfollowers div.title span:after {content: "★フォローありがとう★" !important;}#subscribers div.title span:after {content: "★サブスクありがとう★" !important;}#cheeres div.title span:after {content: "★チアーありがとう★" !important;}#raiders div.title span:after {content: "★レイドありがとう★" !important;}#creater div.title span:after {content: "★EndRoll Tool★" !important;}あとは自分の好きなように、表示する言葉を変えてみましょう!
-
各セクションのタイトルを装飾したい
-
OBSのカスタムCSSを設定することで可能です。

OBSのEndRoll用ソースのカスタムCSSに、下記のサンプルソースコードを張り付けてみてください。(すでに記載されている他のカスタムCSSがある場合は上書きしないように気を付けてください。)
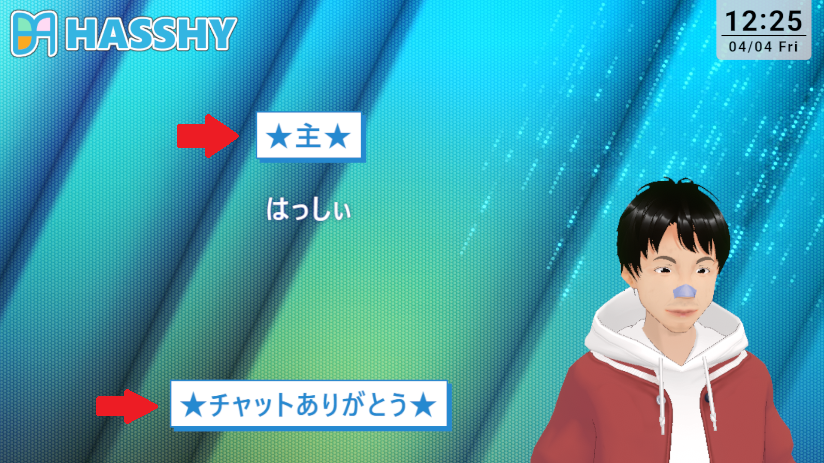
12345678div.title>span {padding: 5px 10px;border: 2px solid #2589d0;box-shadow: 5px 5px #2589d0;color: #2589d0;background-color: white;text-shadow: none;}あとは自分の好きなように、デザインを変えてみましょう!下記にいくつかサンプルを載せておきます。(気が向いて時間があれば増やしていきたい気持ち。。)
下線
斜めテープ風
123456789101112div.title span {display: inline-block;position: relative;transform: rotate(-5deg);padding: .3em .5em;border-left: 2px dotted rgba(0, 0, 0, .1);border-right: 2px dotted rgba(0, 0, 0, .1);box-shadow: 0 0 5px rgba(0, 0, 0, .2);background-color: #fff;color: #333333;text-shadow: none;}
-
配信内の累計視聴者数をエンドロールに含めたい
-
追加テキスト内に「{stream.total_chatters}」という文字列を設定しておくことで、エンドロールを流した時に配信内累計視聴者数の数値に置換されます。

たとえば、「追加テキスト(前)」の値を次のようにすることで、上の画像のように置換されます。
1Thanks for {stream.total_chatters} viewers!!また、EndRollを設定しているOBSのブラウザソースのカスタムプロパティで、下記のようなCSSコードを追記することで、視聴者数部分のフォントサイズの大きさ・色・アクションを設定できます。
12345678910#fncEndRoll_TotalChatters {font-size: 46px;color: #ffc0cb;animation:blink 1s ease-in-out infinite alternate; // 点滅を繰り返し}@keyframes blink{0% {opacity:0;}100% {opacity:1;}}
-
「配信内累計視聴者数」とは?何の数字?
-
現在行っている配信を視聴してくれた人間たちの累計数、、のつもりです。例を下記に示します。(言われたら当然と思われるかもしれませんが、要は同じ人を重複してカウントしないということを言いたいです。そして、コントロールパネルのEndRollの設定「除外ユーザー」で指定しているユーザーをカウントしません。)
- Aさん、Bさん、Cさんが見に来てくれた
- →配信内累計視聴者数:3
- Aさん、Bさんが見に来てくれて、Aさんが途中で視聴をやめたが再度来てくれた
- →配信内累計視聴者数:2
ちなみに配信が終わると、Twitchから「ユニーク視聴者数」や「最大視聴者数」などの配信の概要が記載されたメールが送信されます。本来はこの「ユニーク視聴者数」と数が一致するはずなのですが、一致しません。(EndRollの「配信内累計視聴者数」の数値の方が少ないです。)
Twitchの「ユニーク視聴者数」の定義はわからないのですが、EndRollの「配信内累計視聴者数」をより詳細に説明すると、「チャットに接続した人」の数をカウントしています。なので、おすすめ機能による自動ホストによる視聴や、配信プレビューによる視聴など、"配信に参加"していないような状況の場合はカウント対象にならないと思っています。コメントせずともチャットに接続(=配信に参加)した人のみがカウントされるので、そういう意味ではよりリアルなデータとなっているとも言えるでしょう。
配信で流すEndRollや、コントロールパネル、OBSに配置したHASSHY TOOLSのドッグで確認可能なので、配信後に通知されるTwitchからのお知らせより前に、配信中にその数がわかるのはメリットかもですね。
- Aさん、Bさん、Cさんが見に来てくれた
ライセンス
MITライセンスです。使用報告不要ですが、いただけると嬉しいです。
また、使用された場合は、こちらのツールやブログをご紹介いただけますと、同じように使ってみたい方に広がっていって、配信がより盛り上がっていくと思うので、気が向いたらプロフィール欄等でご紹介ください。
さいごに
仲良くしてね。
(よければフォローもして、コメントもいただければ嬉しいです^^)