RocketLeague のプライベートマッチやリプレイ鑑賞で利用可能なオーバーレイです。BakkesMod(PC版のみ利用可)のSOSプラグインと連携して試合情報が表示されます。HASSHY TOOLS 別機能のRLSOと連携することで、プレイヤー画像を変更したり、ランクの表示ができたりします。

Contents
要件
- HASSHY TOOLSの導入(未導入・初期設定が済んでいない方はこちらを参照してください。)
- BakkesModの導入
- BakkesModのSOSプラグインの導入
使用手順
BakkesMod
BakkesModのダウンロードとインストール
こちらの導入・説明については、じょんごりさんの記事をご参考に。
未導入の方必見!BakkesModって何? 【導入編】
SOS-Plugin
SOS-Pluginのダウンロード
GitLabで公開されている、SimpleAOBさんが作成された「SOS-Plugin」を利用させてもらいます。
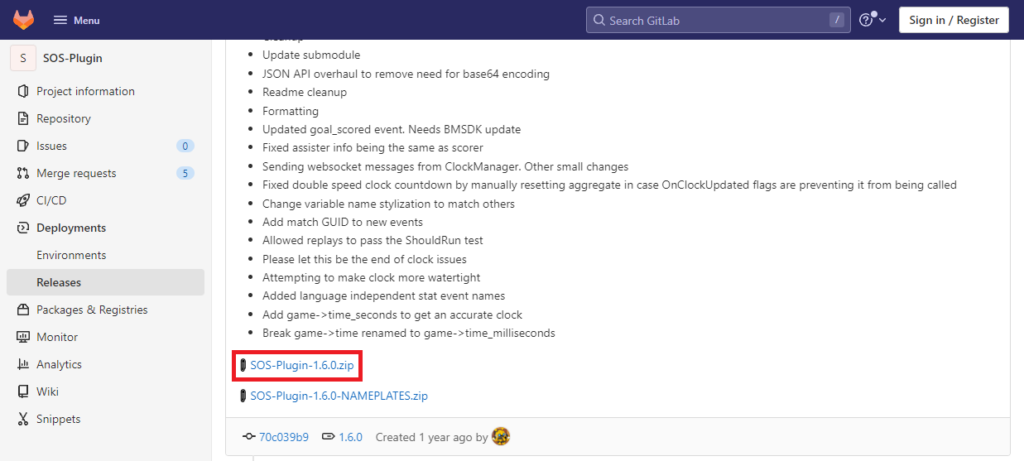
https://gitlab.com/bakkesplugins/sos/sos-plugin/-/releases
最新バージョンの[SOS-Plugin-X.X.X.zip] をクリックしてダウンロードします。

BakkesModへの設定
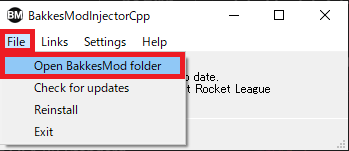
BakkesModを起動して、[File] - [Open BakkesMod folder] とクリックし、BakkesModインストール先のフォルダへアクセスします。(大抵は[%USERPROFILE%\AppData\Roaming\bakkesmod\bakkesmod] でアクセスできると思います。)

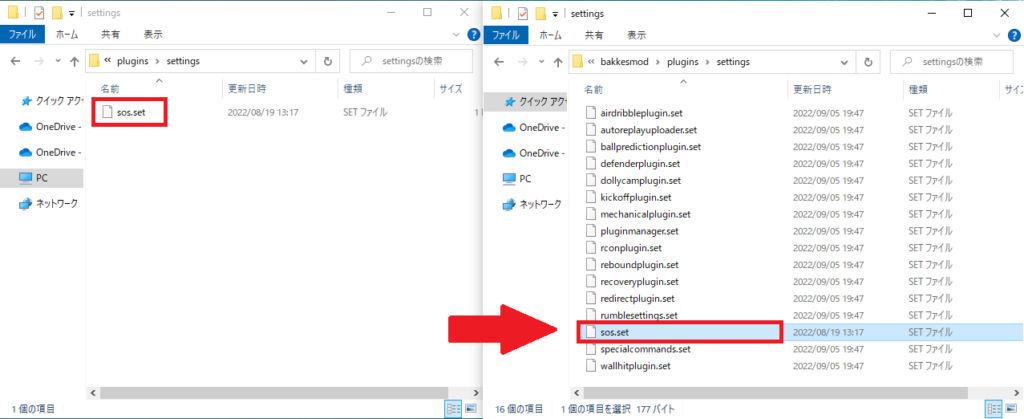
ダウンロードして解凍した[SOS-Plugin-X.X.X.zip] 内にある[plugins\settings] フォルダ内の[sos.set] ファイルを、BakkesModインストールフォルダの[bakkesmod\plugins\settings] フォルダにコピーします。

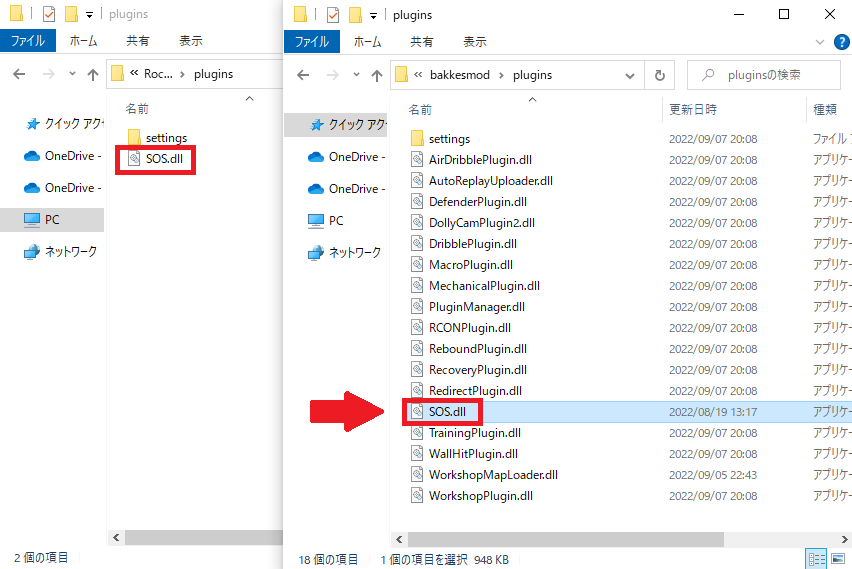
ダウンロードして解凍した[SOS-Plugin-X.X.X.zip] 内にある[plugins] フォルダ内の[SOS.dll] ファイルを、BakkesModインストールフォルダの[bakkesmod\plugins] フォルダにコピーします。

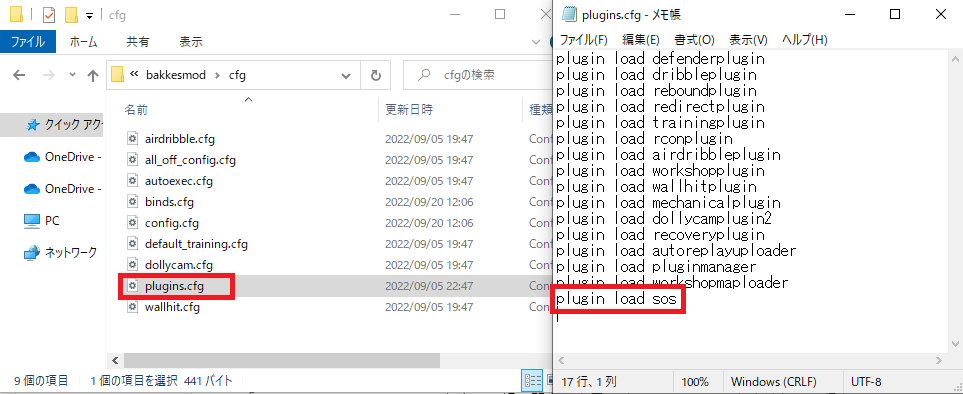
BakkesModインストールフォルダの[bakkesmod\cfg] フォルダの[plugins.cfg] をメモ帳等で開き、末尾に[plugin load sos] という文字列を追記します。

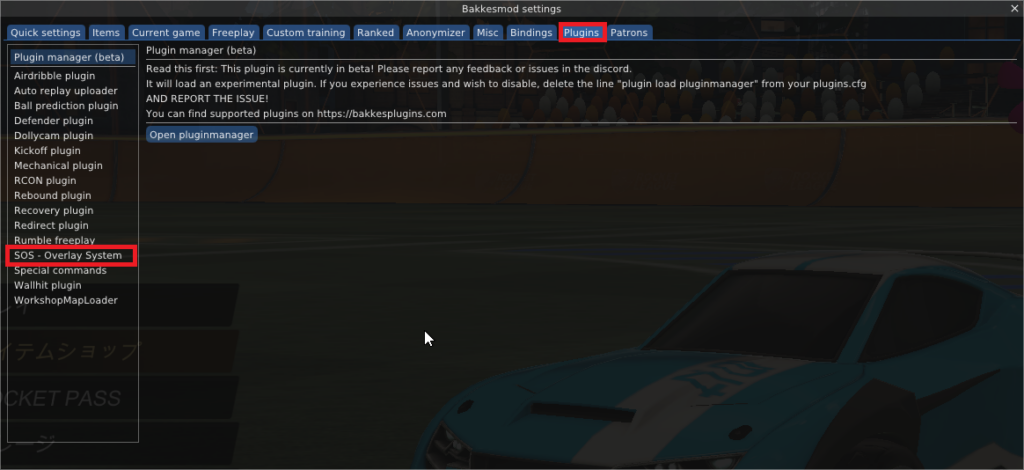
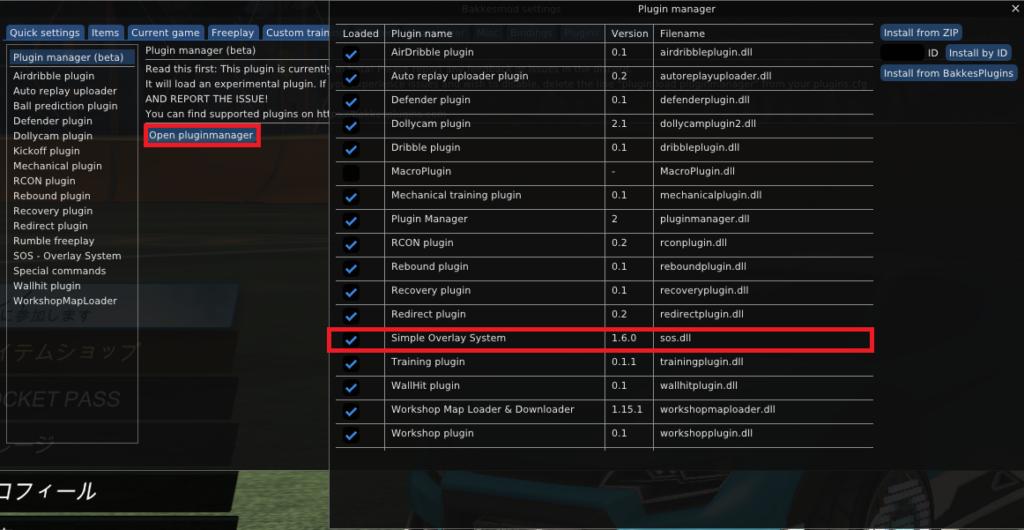
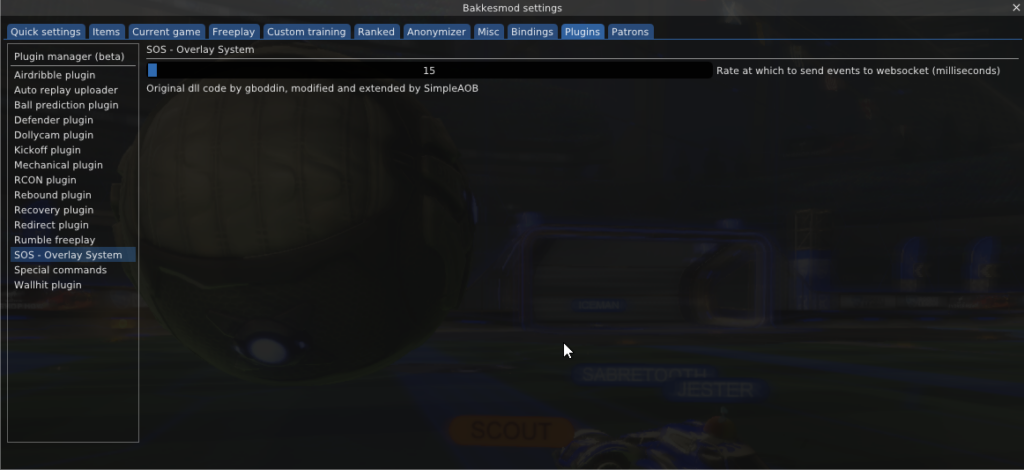
Rocket Leagueを起動して[F2] キーを押し、Bakkesmodメニューを開きます。[Plugins] タブのサイドメニューに[SOS - Overlay System] が表示されていることを確認します。


既定ではミニマップが少しカクカク表示されていることかと思います。これは、BakkesModで有効化した「SOS - Overlay System」プラグインの更新頻度の既定値が100ミリ秒であるためです。(0.1秒毎に情報が更新される)
プラグインの更新頻度を短くすることで、滑らかに更新されるようになります。(最小値は15ミリ秒)

環境変数
環境変数の確認
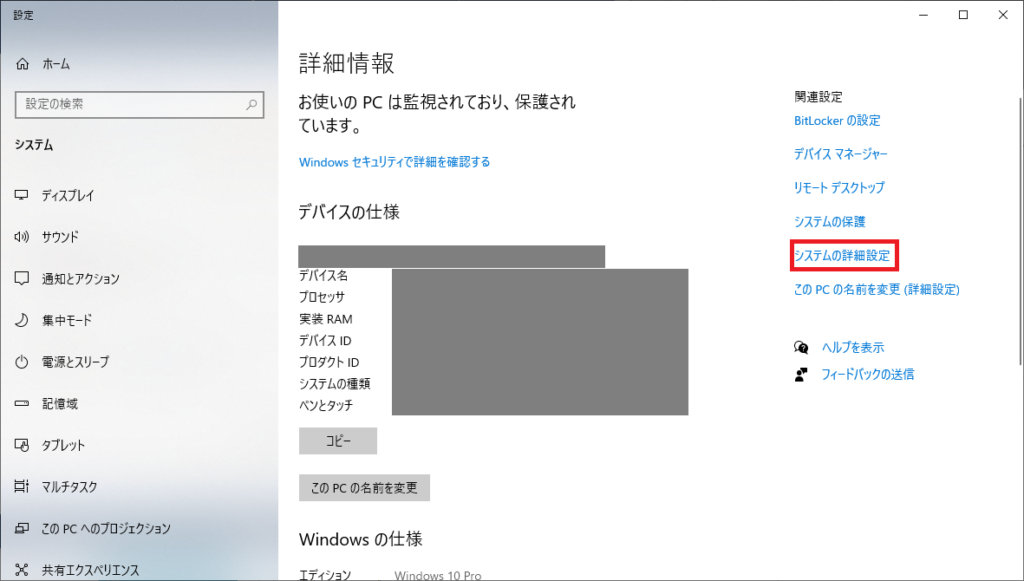
[Windows] キーを右クリックし、[システム] をクリックします。表示された設定画面の[システムの詳細設定] をクリックします。
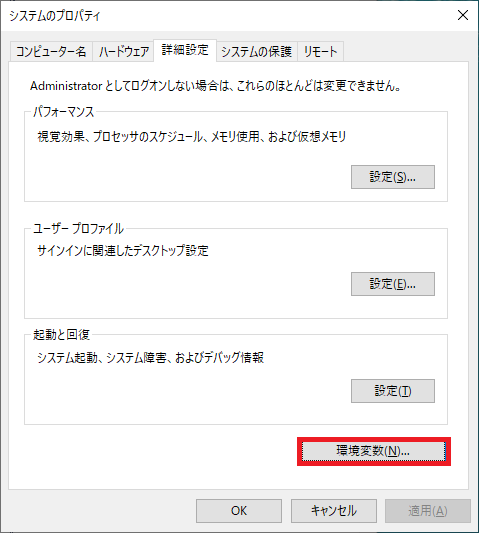
表示された[システムのプロパティ] ウィンドウ内の[環境変数] をクリックします。

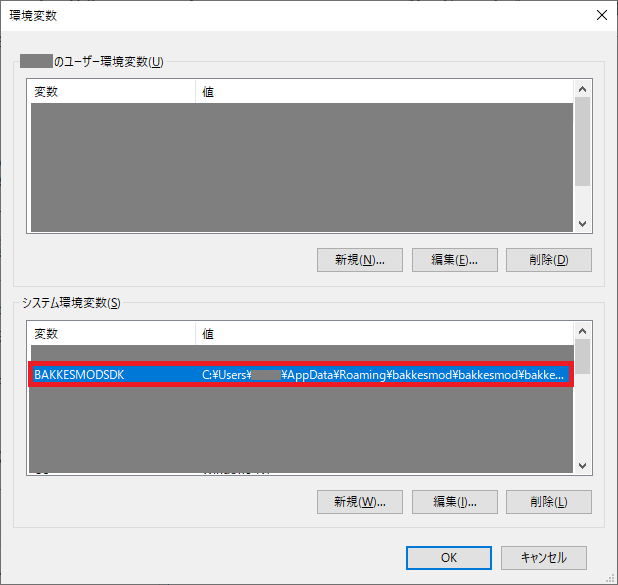
ユーザー環境変数もしくはシステム環境変数内に[BAKKESMODSDK] が登録されているか確認します。登録されていなければ、以降の手順を実施します。

環境変数の追加
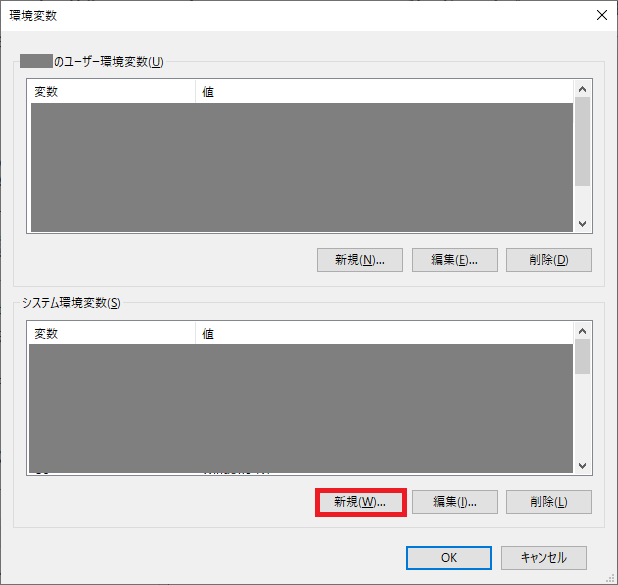
システム環境変数セクションの[新規] をクリックします。

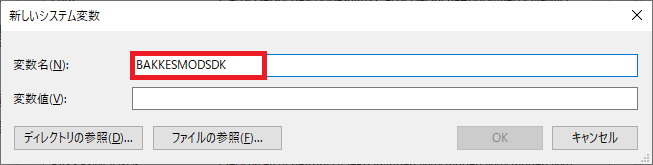
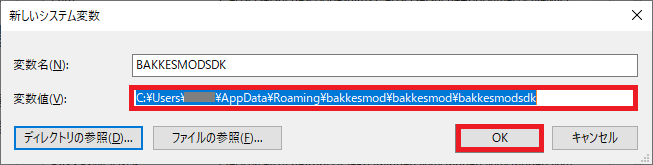
「新しいシステム変数」 ウィンドウ内の[変数名] に「BAKKESMODSDK」と入力します。

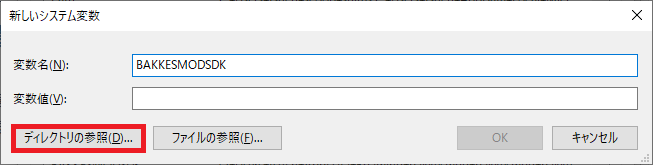
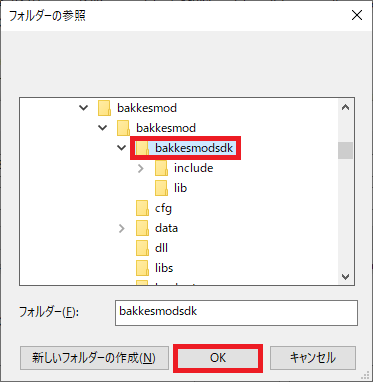
※Windowsの設定によっては、「フォルダーの参照」ダイアログで「AppData」以降が表示されないことがあります。その場合は、[ディレクトリの参照] は使用せずに[変数値] に直接、BakkesModインストールフォルダの[bakkesmod\bakkesmod\bakkesmodsdk] へのフルパスを、入力します。



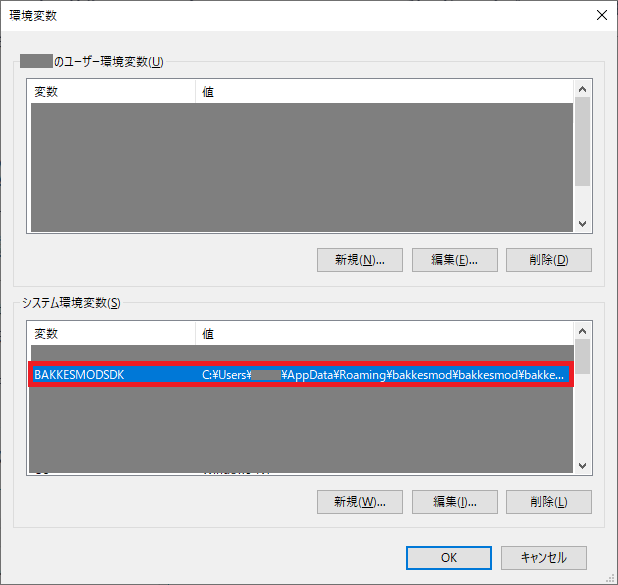
システム環境変数の一覧に「BAKKESMODSDK」が追加されたことを確認します。

OBS(RLECO)
ブラウザソースの追加(rleco.html)
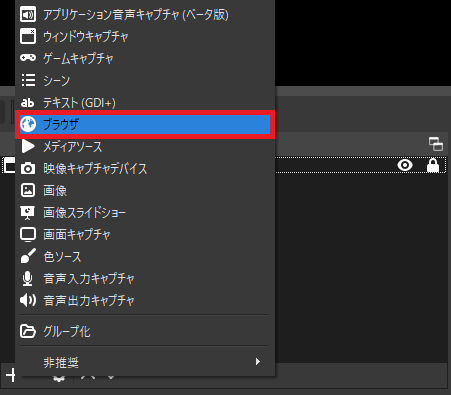
OBSを起動し、[ソースの追加] から[ブラウザ] をクリックします。

任意の名称を入力し、[OK] をクリックします。

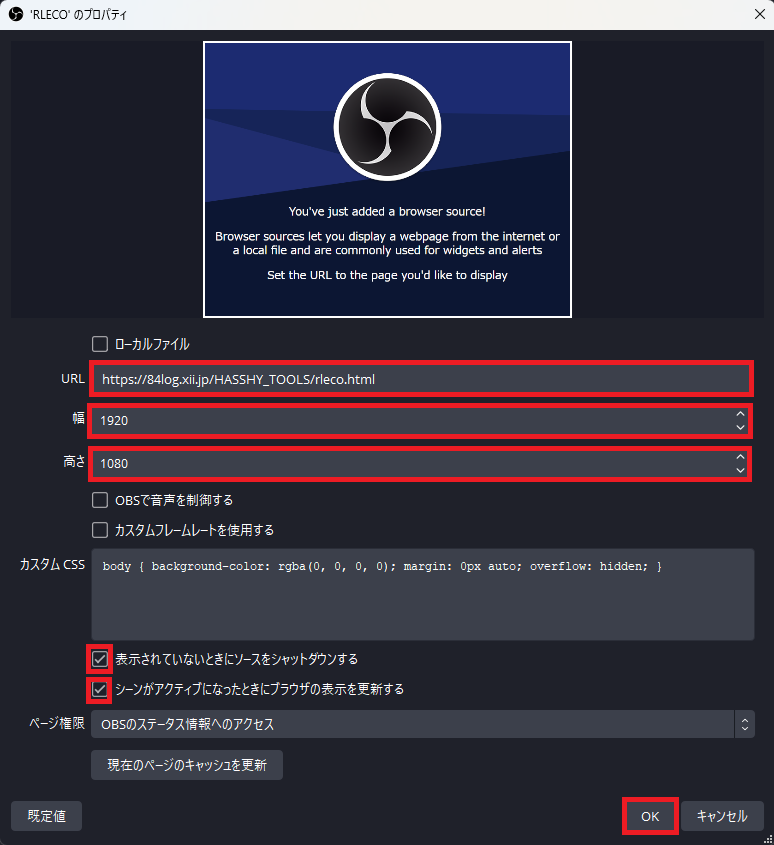
表示されたブラウザソースのプロパティウィンドウにて、下記の作業を実施します。
- [URL] に「https://84log.xii.jp/HASSHY_TOOLS/rleco.html」と入力します。
- [幅] に「1920」と入力します。
- [高さ] に「1080」と入力します。
- [表示されていない時にソースをシャットダウンする] と[シーンがアクティブになったときにブラウザの表示を更新する] にチェックを入れます。
- [OK] をクリックします。

RLECOでBakkesMod WebSocket接続の有効化
「HASSHY TOOLS」ドッグから「ツールの起動」をクリックします。(ツールや動きがおかしい場合は、ここで右クリックして「再読み込み」をクリックします。)

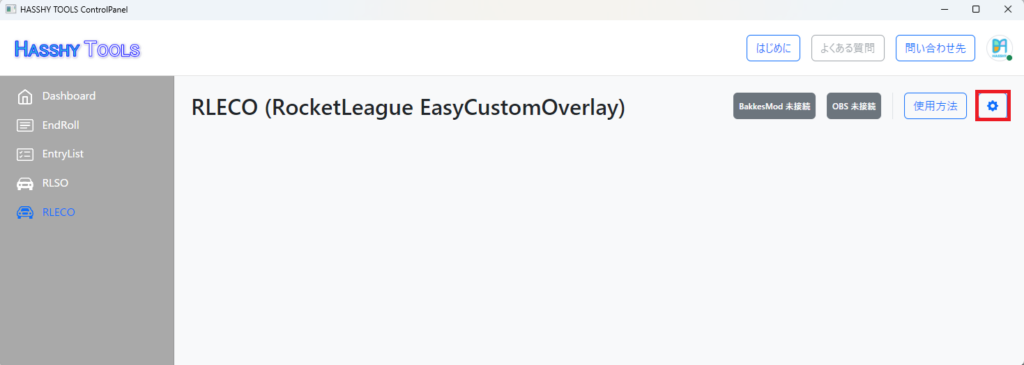
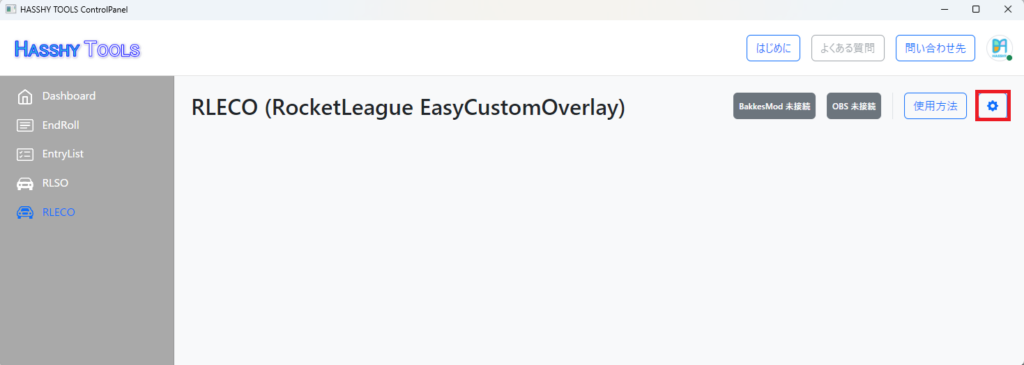
ツールのサイドメニューから「RLECO」をクリックします。

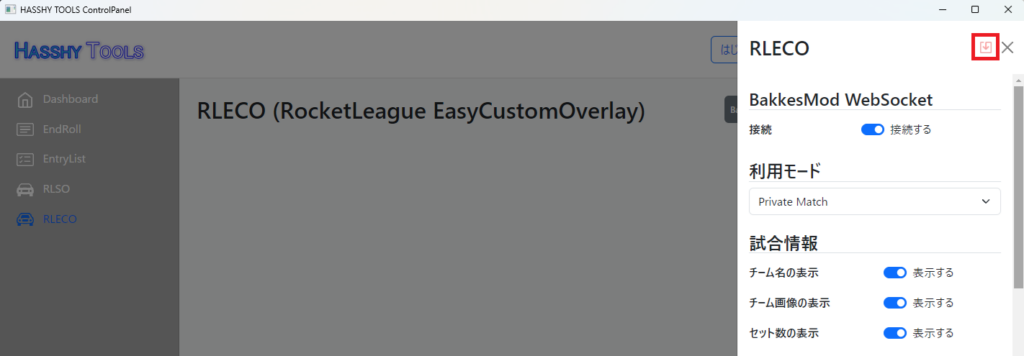
設定(歯車)アイコンをクリックします。

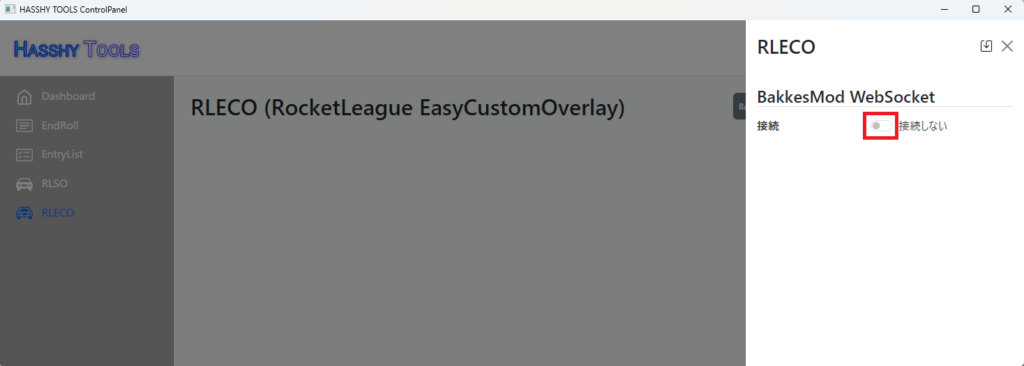
「BakkesMod WebSocket」の「接続」のスイッチをクリックして「接続する」に変更します。

右上の保存ボタンをクリックします。(先に動作確認をするため、設定はまたあとで変更します。)

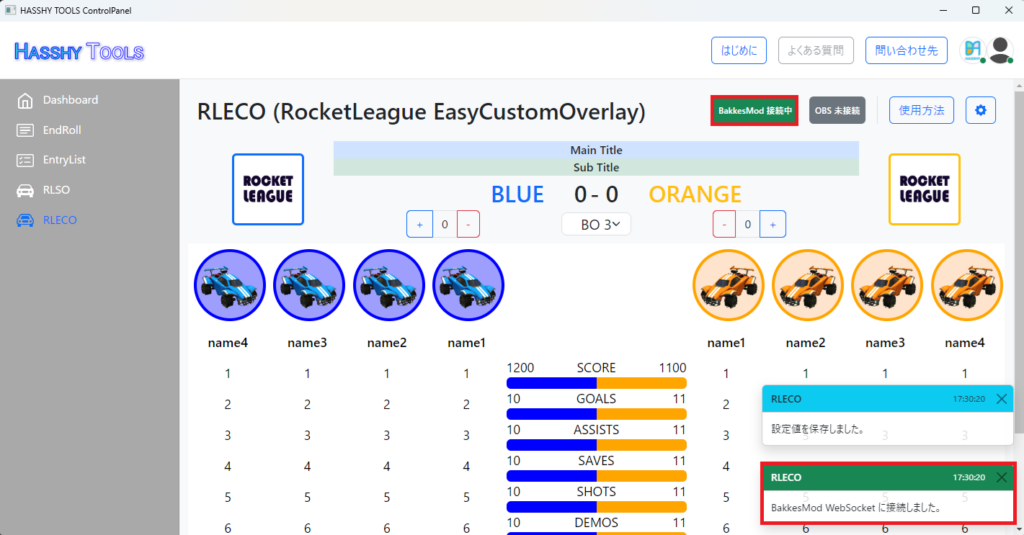
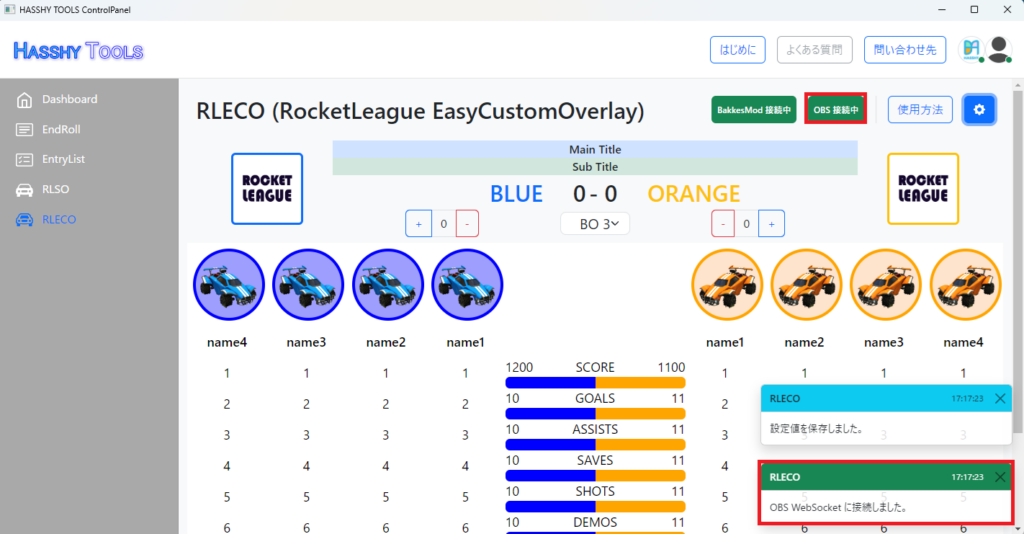
「BakkesMod WebSocket に接続しました。」とメッセージが表示され、BakkesMod接続ステータスが「BakkesMod 接続中」となったら接続作業完了です。

動作確認
Rocket Leagueを起動して、プライベートマッチを開始します。SOS-Pluginを利用したカスタムオーバーレイは、プライベートマッチの観戦時にのみ動作するので、Rocket Leagueのメニュー画面では表示されません。


プライベートマッチ開始し、プレビュー画面の上部にオーバーレイのスコアボードと残り時間が表示されれば成功です。表示されなければ、ソースの非表示/表示等を行って再読み込みしてみてください。

このUI切り替え操作は、毎試合ごと開始時に必要そうです。。
OBS(スタッツ)
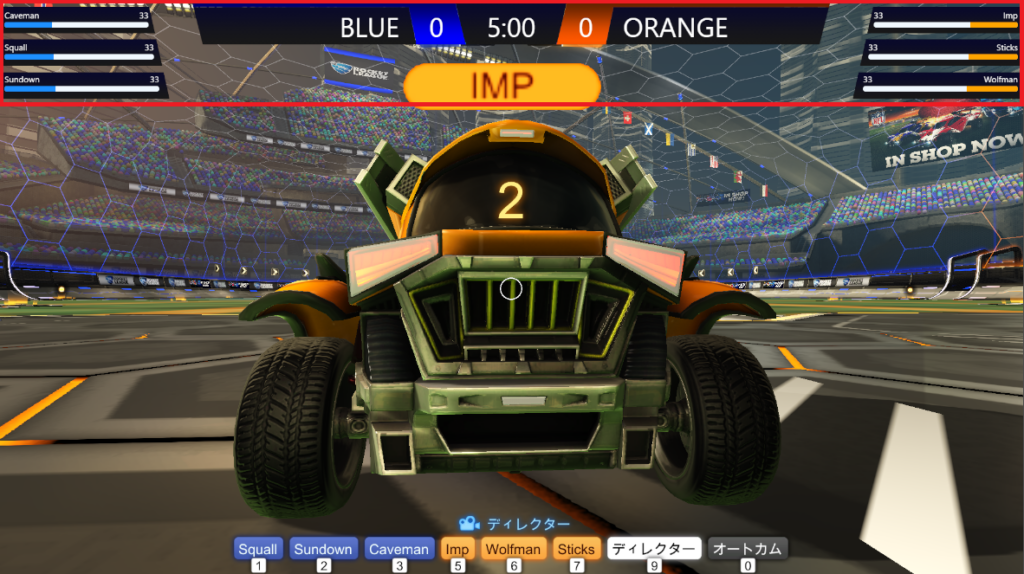
試合中の各プレイヤーのプレイ成績を表示させることができます。
ブラウザソースの追加(rleco_stats.html)
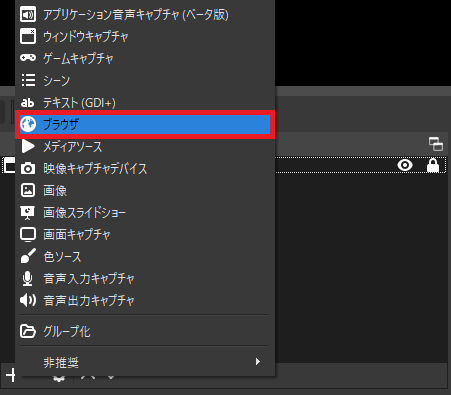
OBSを起動し、[ソースの追加] から[ブラウザ] をクリックします。

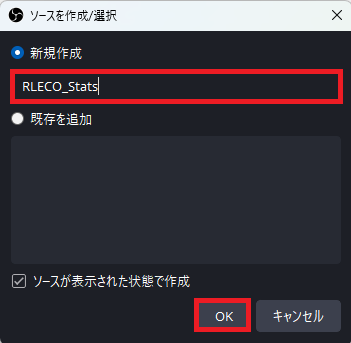
任意の名称を入力し、[OK] をクリックします。

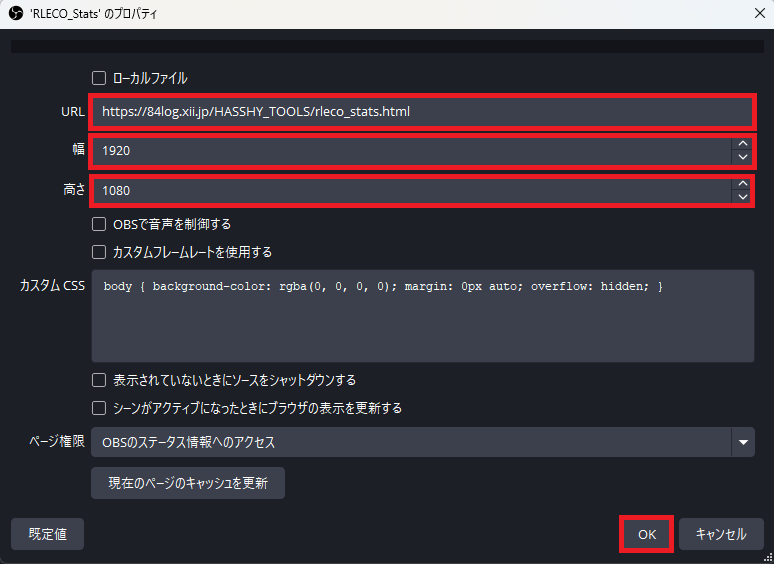
表示されたブラウザソースのプロパティウィンドウにて、下記の作業を実施します。
- [URL] に「https://84log.xii.jp/HASSHY_TOOLS/rleco_stats.html」と入力します。
- [幅] に「1920」と入力します。
- [高さ] に「1080」と入力します。
- [OK] をクリックします。

動作確認
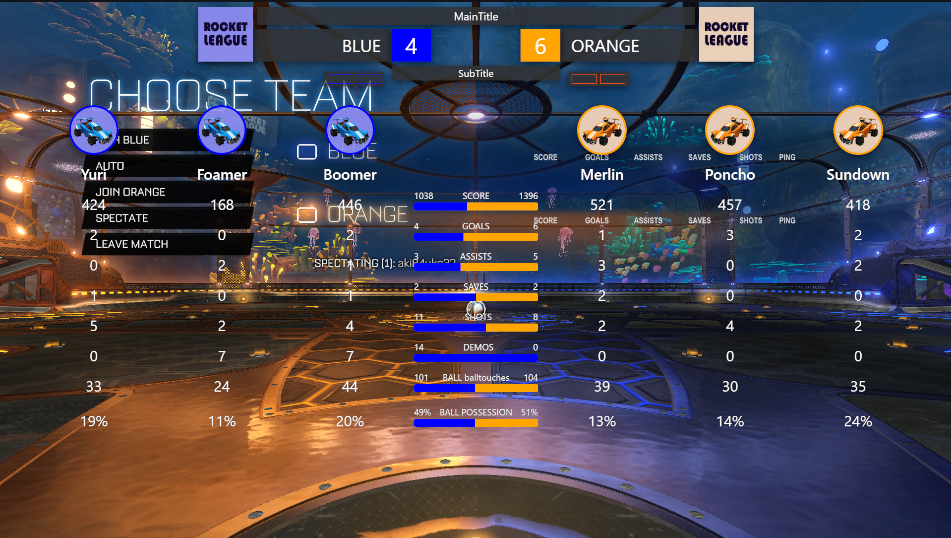
設定後にスタッツ情報が表示されたら成功です。

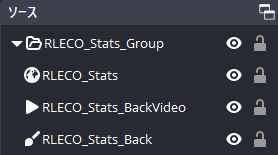
ただし背景色がなく、情報が見にくいため、「色ソース」のOBSソースを追加したり、任意の画像や動画のOBSソースを追加して、自分の好みのスタッツ画面に仕上げてください。(ソースのグループを作成し、スタッツ関連のソースをまとめておくと便利です。下記は設定例です。)
OBS(ヒートマップ)
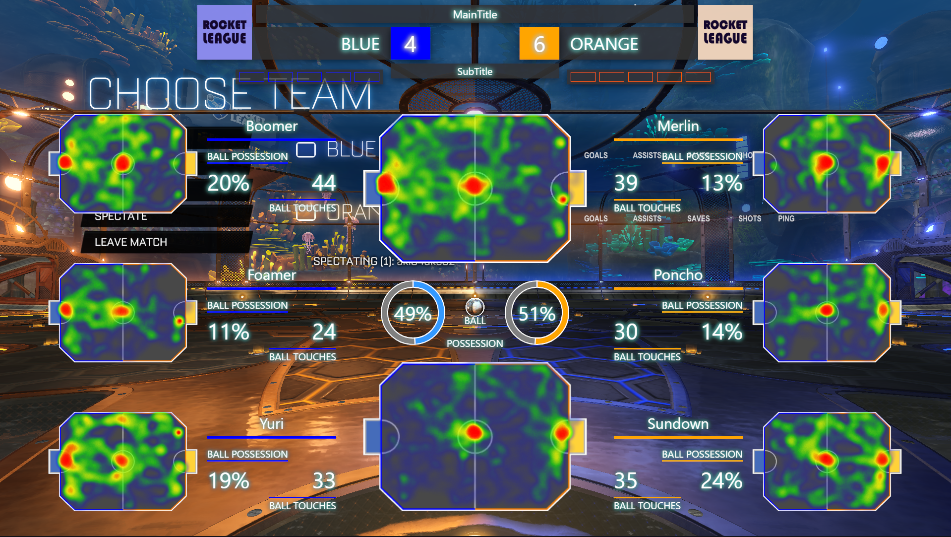
試合中の各プレイヤーのプレイエリアを可視化して表示させることができます。
ブラウザソースの追加(rleco_heatmap.html)
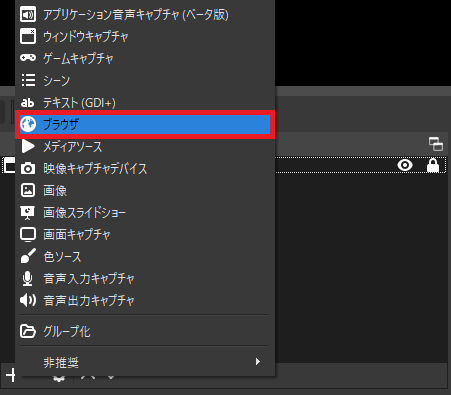
OBSを起動し、[ソースの追加] から[ブラウザ] をクリックします。

任意の名称を入力し、[OK] をクリックします。

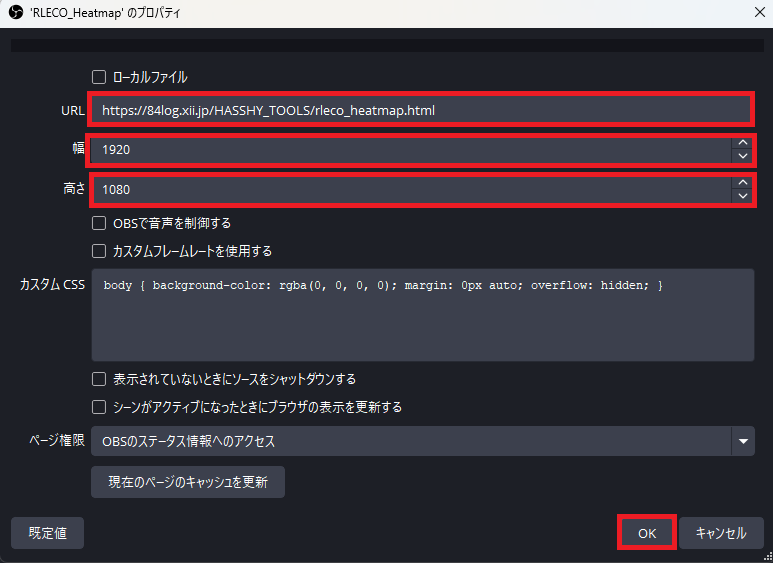
表示されたブラウザソースのプロパティウィンドウにて、下記の作業を実施します。
- [URL] に「https://84log.xii.jp/HASSHY_TOOLS/rleco_heatmap.html」と入力します。
- [幅] に「1920」と入力します。
- [高さ] に「1080」と入力します。
- [OK] をクリックします。

動作確認
設定後にヒートマップ情報が表示されたら成功です。

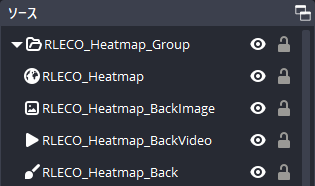
ただし背景色がなく、情報が見にくいため、「色ソース」のOBSソースを追加したり、任意の画像や動画のOBSソースを追加して、自分の好みのヒートマップ画面に仕上げてください。(ソースのグループを作成し、ヒートマップ関連のソースをまとめておくと便利です。下記は設定例です。)

OBS(WebSocket サーバー設定)
RLECOとOBSを連携すると、指定したOBSソースをゴール時やリプレイ前後に表示/非表示することが可能となります。OBSのソースで動画を指定したり表示/非表示時にトランジション効果を付けるようにすると、見栄えがとてもよくなるので必要に応じて連携してください。(不要な方は本作業をスキップしてください。)
WebSocket サーバーの有効化
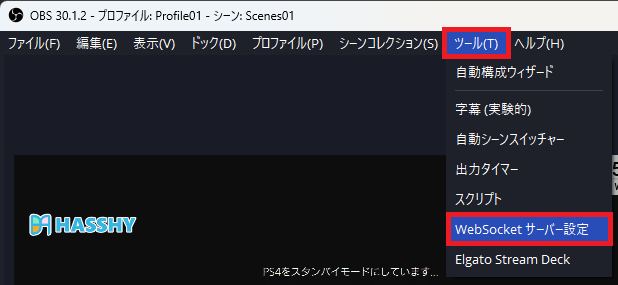
OBS上部のメニューから [ツール] - [WebSocket サーバー設定] をクリックします。

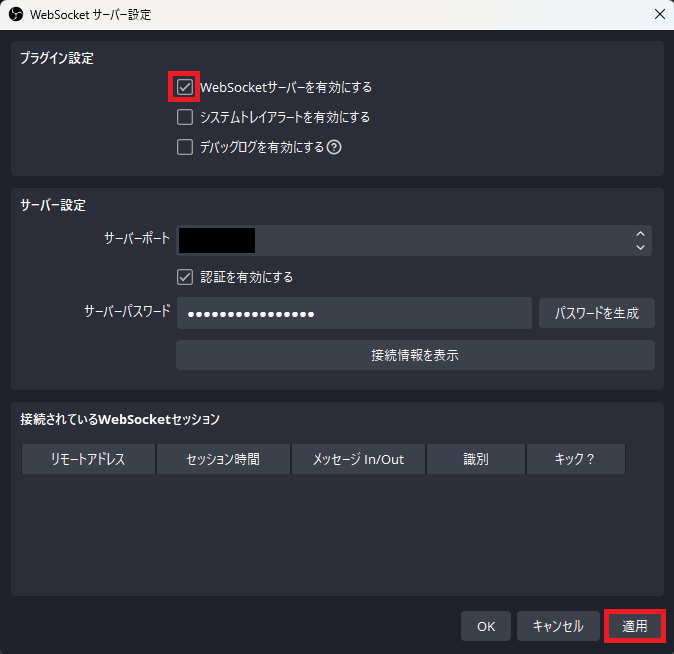
プラグイン設定の「WebSocketサーバーを有効にする」にチェックを入れ、「適用」をクリックします。

接続情報の確認
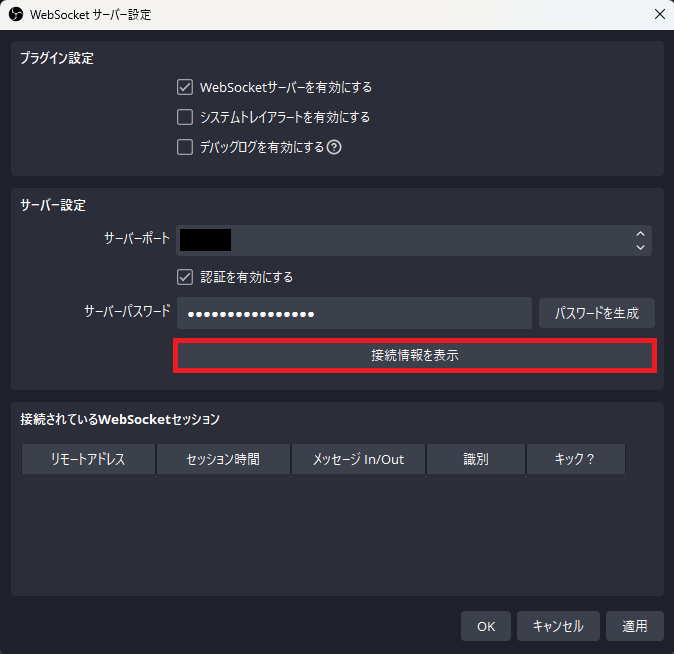
サーバー設定の「接続情報を表示」をクリックします。

「サーバーポート」と「サーバーパスワード」をメモ帳等に控え、WebSocket サーバー設定の画面を閉じます。

RLECOでOBS WebSocket接続の有効化
「HASSHY TOOLS」ドッグから「ツールの起動」をクリックします。(ツールや動きがおかしい場合は、ここで右クリックして「再読み込み」をクリックします。)

ツールのサイドメニューから「RLECO」をクリックします。

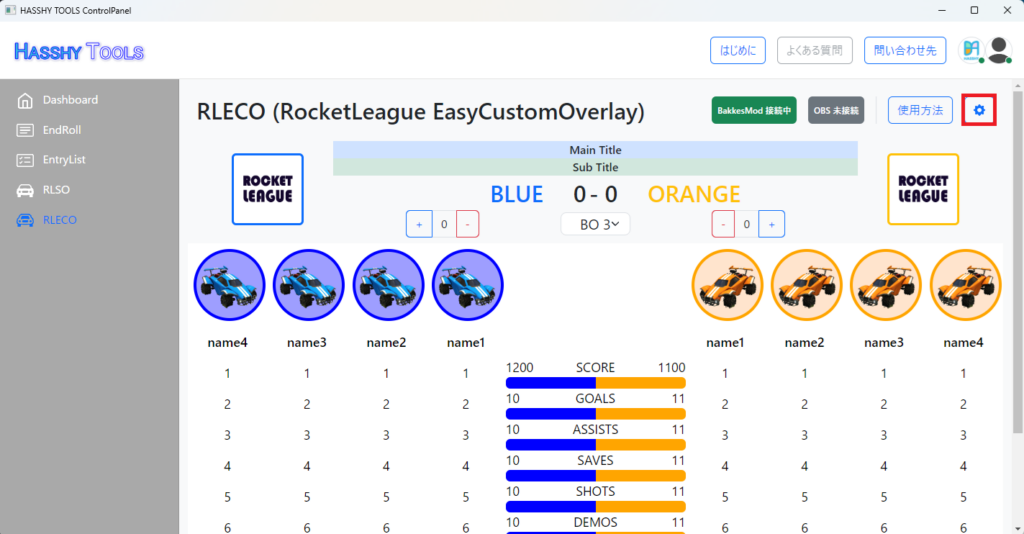
設定(歯車)アイコンをクリックします。

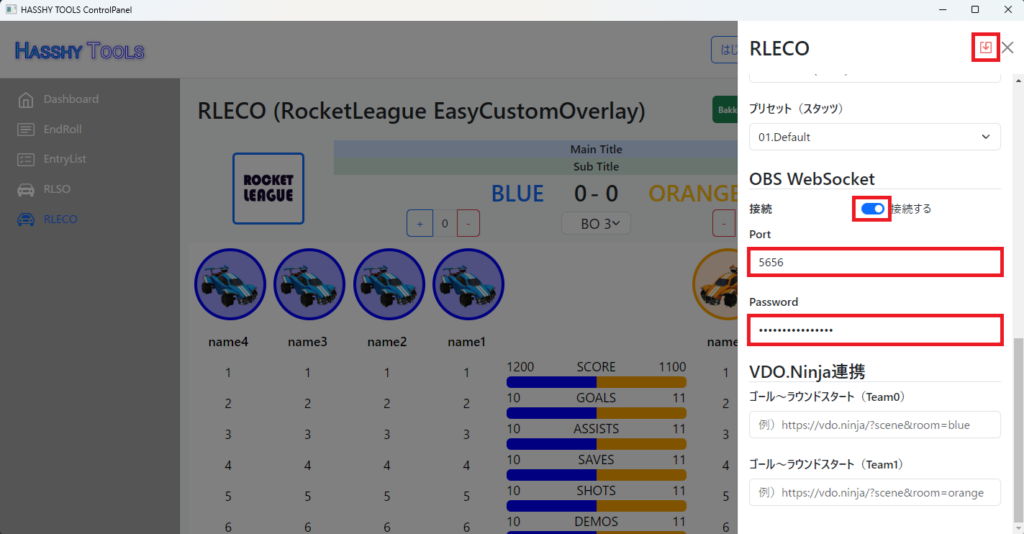
OBS WebSocketの「接続」を有効化し、先ほどの手順で控えておいた「Port」と「Password」の情報を設定して保存ボタンをクリックします。

「OBS WebSocket に接続しました。」とメッセージが表示され、OBS接続ステータスが「OBS 接続中」となったら接続作業完了です。

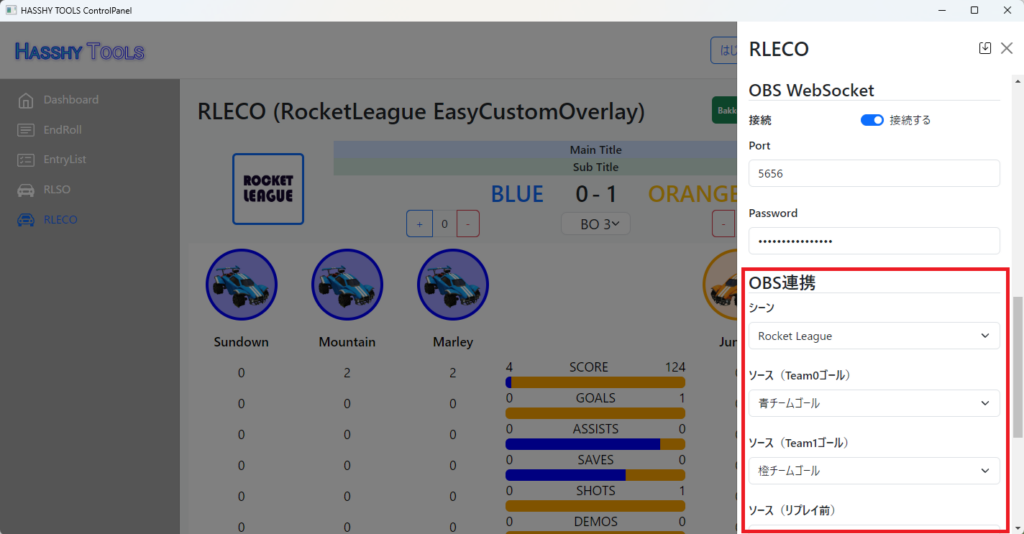
再度設定画面を開くと「OBS連携」の項目が増えており、追加で設定が可能となります。(設定の内容については後述します。)

設定とカスタマイズ
ユーザーインターフェース(UI)の設定
「HASSHY TOOLS」ドッグから「ツールの起動」をクリックします。(ツールや動きがおかしい場合は、ここで右クリックして「再読み込み」をクリックします。)

ツールのサイドメニューから「RLECO」をクリックします。

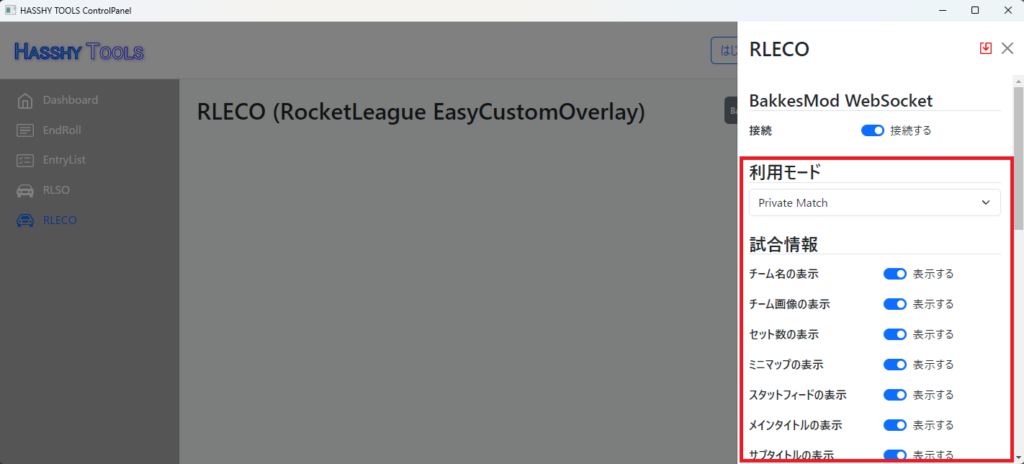
設定(歯車)アイコンをクリックします。

任意の設定に変更します。(設定項目の表示は、「BakkesMod WebSocket」の「接続」が「接続する」に設定されている必要があります。)

利用モード
| 項目 | 設定値 | 説明 |
|---|---|---|
| 利用モード | Private Match | プライベートマッチで利用する際に選択します。ゴール後のリプレイ中に、リプレイ用の表示(既定では画面全体に赤枠表示)となります。 |
| Watching Replays | リプレイ鑑賞で利用する際に選択します。常時リプレイ状態ですが、リプレイ用の表示をしないようになります。 |
試合情報
| 項目 | 説明 |
|---|---|
| チーム名の表示 | チーム名の表示の有無を設定します。(※チーム名のテキスト変更は、メインエリアで行います。) |
| チーム画像の表示 | チーム画像の表示の有無を設定します。(※チーム画像の画像変更は、メインエリアで行います。) |
| セット数の表示 | ゲームセット数の表示の有無を設定します。(※セット数のカウント変更は、メインエリアで行います。) |
| ミニマップの表示 | ミニマップの表示の有無を設定します。 |
| スタットフィードの表示 | スタットフィードの表示の有無を設定します。 |
| メインタイトルの表示 | メインタイトルの表示の有無を設定します。(※メインタイトルのテキスト変更は、メインエリアで行います。) |
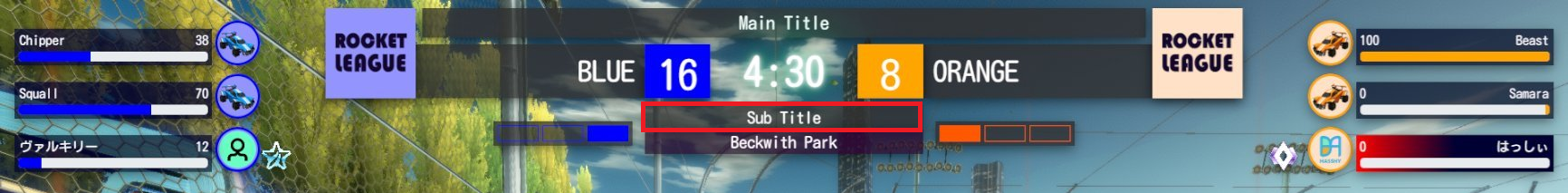
| サブタイトルの表示 | サブタイトルの表示の有無を設定します。(※サブタイトルのテキスト変更は、メインエリアで行います。) |
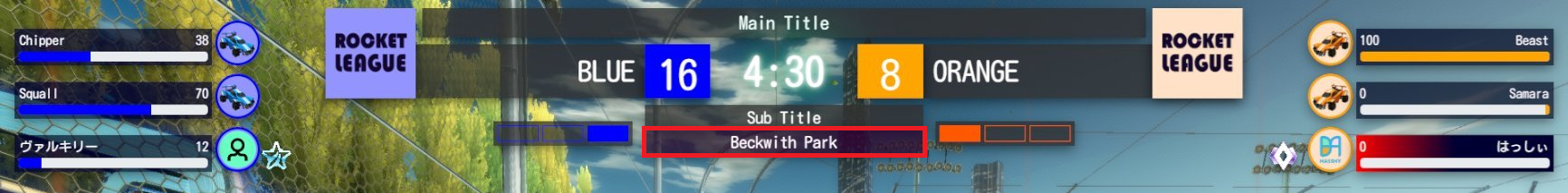
| アリーナの表示 | アリーナの表示の有無を設定します。(アリーナ名は、ゲーム内から自動取得されます。) |
| プレイヤー画像の表示 | プレイヤー画像の表示の有無を設定します。(※プレイヤー画像がRLSOに登録されている場合は、RLSOで登録されている画像が表示されます。) |
| プレイヤーランクの表示 | RLSOで管理しているプレイヤーランクの表示の有無を設定します。(※プレイヤー情報がRLSOに登録されている必要があります。) |
| マッチ後のスタッツ表示 | マッチが終了した後に自動でスタッツが表示されます。(※次のマッチが始まるまで表示されます。) |
スタイル
| 項目 | 設定値 | 説明 |
|---|---|---|
| プリセット(メイン) | 01.Default | シンプルなデザインです。 |
| 02.Default (Neon) | 「Default」のデザインが、ネオン仕様になります。 |
OBS連携
OBSと連携し、OBSのソースを指定することで、特定のタイミングで指定したソースを表示/非表示することが可能です。(グループ化されたソースも指定可能です。)
| 項目 | 説明 |
|---|---|
| シーン | 表示/非表示対象のソースが含まれているシーンを選択します。OBS連携が有効な状態で設定画面を開くと、指定可能な状態になります。 |
| ソース(Team0ゴール・Team1ゴール) | 各チームがゴールを決めた時に表示されます。表示時間は3.5秒です。(Team0が左側のチーム、Team1が右側のチームです。) |
| ソース(リプレイ前・リプレイ後) | リプレイ前後に表示されます。表示時間は0.8秒です。 |
参考までに、下記のように設定してみた際の動きを見てみましょう。(素材は適用に用意したものなので、あしからず笑。)
| 設定値 | 指定しているソースと設定 |
|---|---|
| ソース(Team0ゴール) | 青ゴール(グループ) ・表示トランザクション(スワイプ:200 ms) ・非表示トランザクション(フェード:500 ms) |
| ソース(Team1ゴール) | 橙ゴール(グループ) ・表示トランザクション(スワイプ:200 ms) ・非表示トランザクション(フェード:500 ms) |
| ソース(リプレイ前) | ReplayBefore(メディアソース) ・表示トランザクション(スワイプ(下):100 ms) ・非表示トランザクション(スワイプ(下):200 ms) |
| ソース(リプレイ前) | ReplayAfter(画像) ・表示トランザクション(フェード:100 ms) ・非表示トランザクション(フェード:500 ms) |
観戦が映えましたね!OBSのソースで画像や動画やテキストを指定したり組み合わせたり、表示/非表示トランジションを設定したり、表示位置や大きさを変えたり。。好みのOBSソースを用意して、観戦を盛り上げてください!
VDO.Ninjaの利用
VDO.Ninjaというサービスを利用すると、複数人から送信された映像を1つの画面で確認することができるようになります。このサービスとRLECOを連携することで、ゴール時にプレイヤーの映像を表示することが可能となります。
ディレクター(管理者)側の操作:ルームの作成
VDO.Ninjaにアクセスします。
https://vdo.ninja/
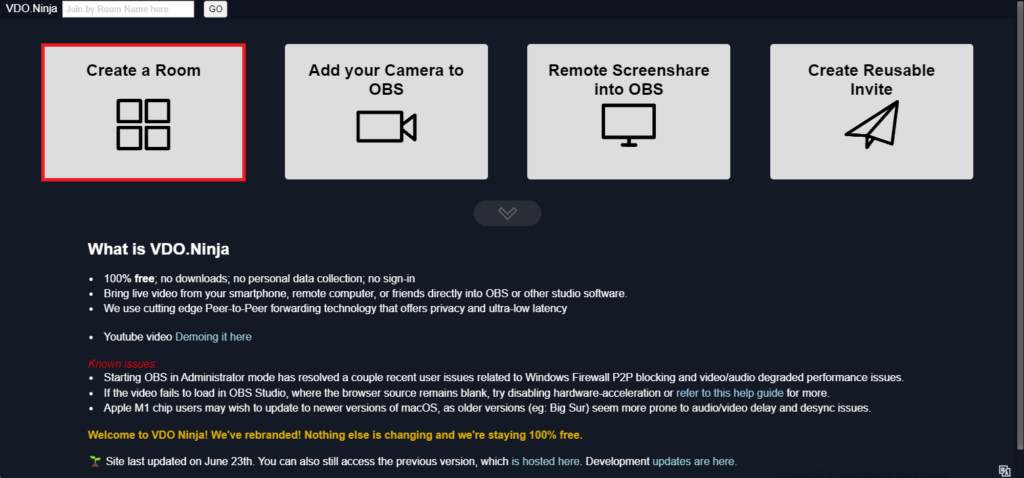
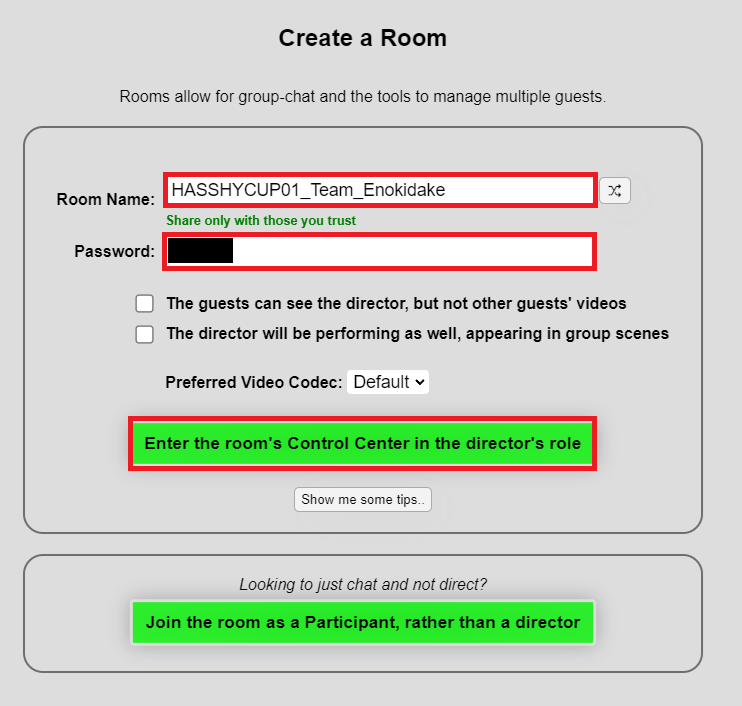
「Create a Room」をクリックします。

「Room Name」と「Password」を指定し、「Enter the room's Control Center in the director's role」をクリックします。(「Room Name」の入ったURLが発行され、参加者は入室するために「Password」を入力する必要があります。)

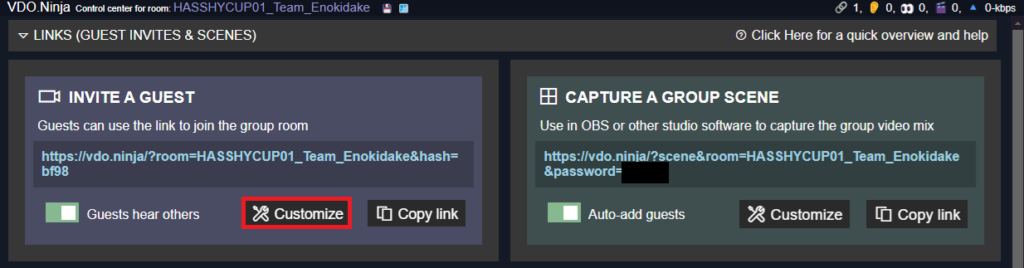
ルームが作成できたら、「Customize」をクリックします。

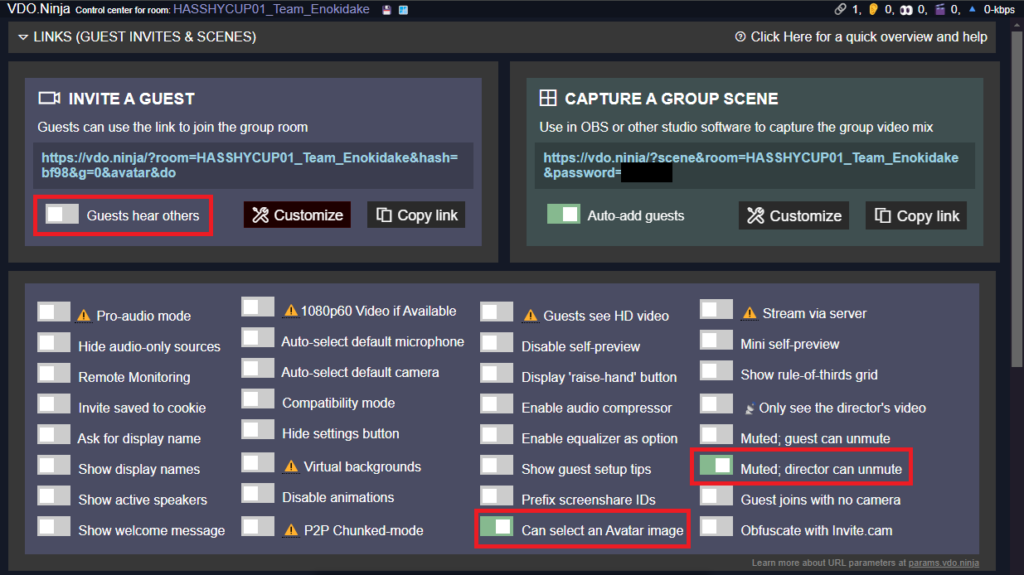
次の設定を変更します。(設定は一例です。状況に合わせて適切に設定してください。)
- Guests hear others
- 有効である場合、参加したゲストは他のゲストメンバーの音声を聞くことができます。
最近はDiscordで通話することが多いと思うので、誤ってVDO.Ninjaを通して他メンバーの音声が聞こえることのないよう無効にしておきます。
- 有効である場合、参加したゲストは他のゲストメンバーの音声を聞くことができます。
- Can select an Avatar image
- ゲストがWebカメラの映像を送信できない場合に、代わりに任意の画像を表示・送信することができます。
ゲストの状況に対応できるよう有効にしておきます。
- ゲストがWebカメラの映像を送信できない場合に、代わりに任意の画像を表示・送信することができます。
- Muted; director can unmute
- ゲスト側の方のミュート状態を強制することができます。また、解除はディレクター(管理者)のみが可能です。
「Guests hear others」の効果と重複しますが、念のため有効にしておきます。
- ゲスト側の方のミュート状態を強制することができます。また、解除はディレクター(管理者)のみが可能です。

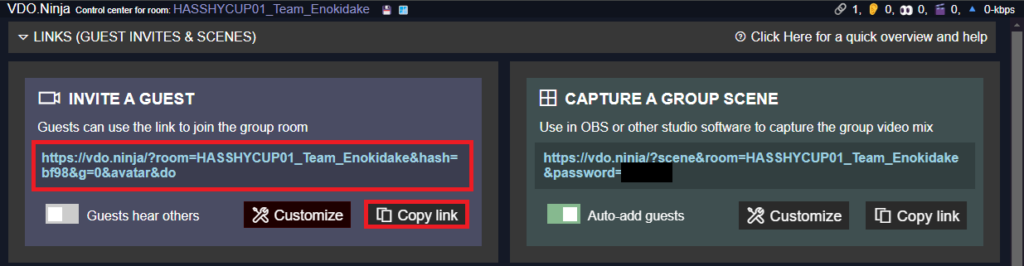
設定が反映されたURLが生成されるので、「Copy link」をクリックしてコピーし、パスワードと共にゲスト(参加者)に通知します。

ゲスト(参加者)側の操作
ディレクター(管理者)から共有されたURLへアクセスします。
ディレクター(管理者)から共有されたパスワードを入力し、「OK」をクリックします。

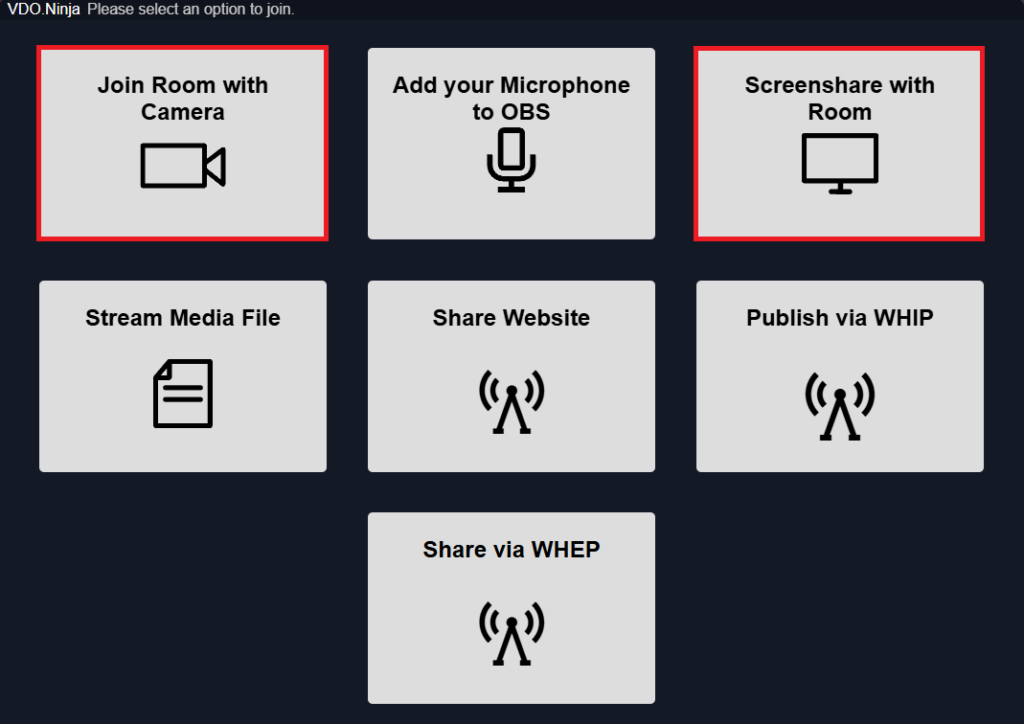
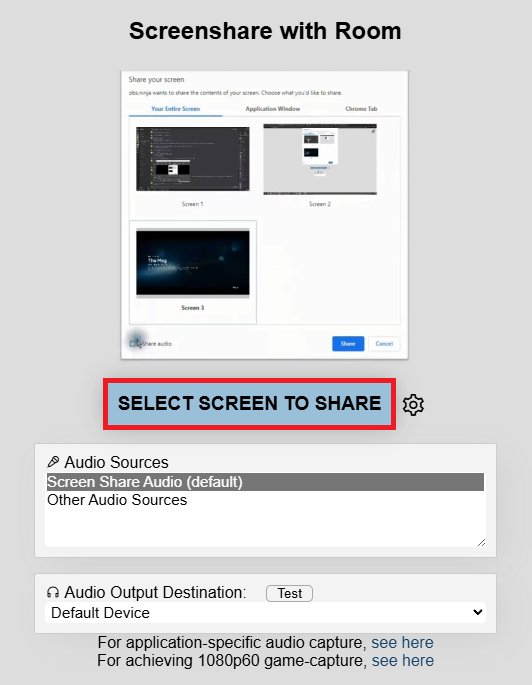
「Join Room with Camera」もしくは「Screenshare with Room」をクリックします
- Join Room with Camera:Webカメラの映像を送信します。
- Screenshare with Room:PCで起動しているウィンドウの映像を送信します。

マイクとカメラの使用を求めるダイアログが表示された場合は「許可」をクリックします。
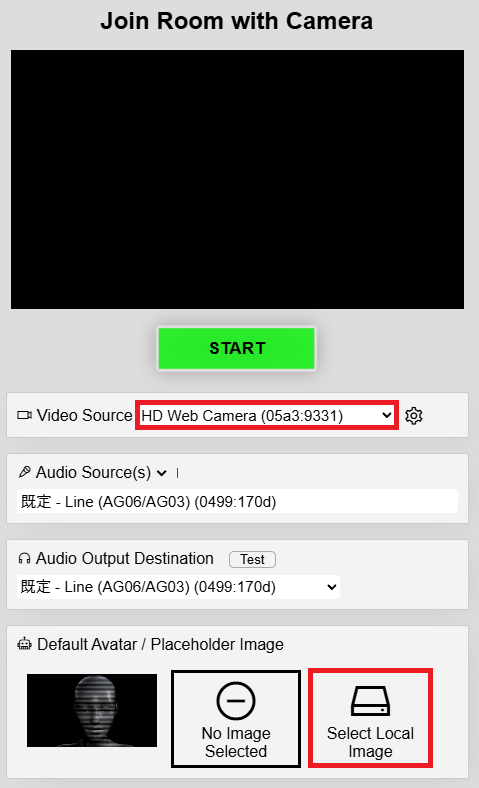
「Video Source」で使用しているWebカメラを選択するか、「Select Local Image」をクリックして任意の画像を選択し、「START」をクリックします。(選択肢を変更した際、「waithing for camera to load」と表示された場合は、カメラ映像が表示されるまでお待ちください。)

次のような画面になったら参加完了です。他のメンバーが参加すると、他のメンバーの映像も表示されます。

アバターで参加する場合
「SELECT 」

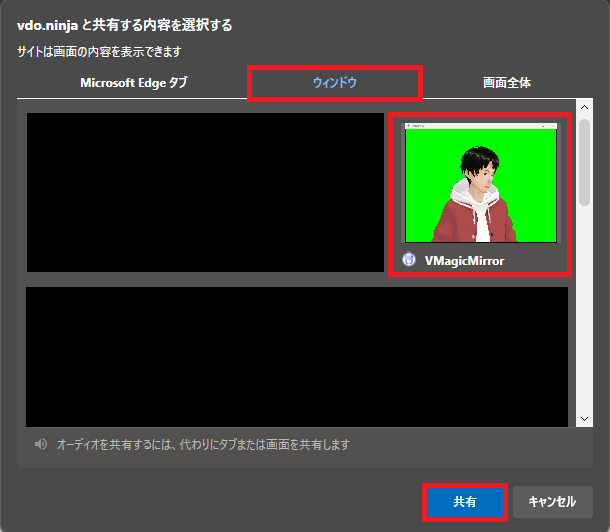
VDO.Ninjaと共有する画面を選択するウィンドウが表示されるので、「ウィンドウ」タブを選択し、任意のウィンドウを選択して「共有」をクリックします。

ルームに参加後、下記のオーディオソースが見つからない旨の画面が表示された場合は「×」をクリックして閉じます。
CSSカスタマイズ
CSSをカスタマイズして任意のデザインにすることができます。カスタマイズ方法はいくつかありますが、例としてOBSのブラウザソースの「カスタム CSS」で、CSSを上書きする手順をご紹介します。

CSSのダウンロード
下記のURLにアクセスします。
https://84log.xii.jp/HASSHY_TOOLS/css/rleco.css
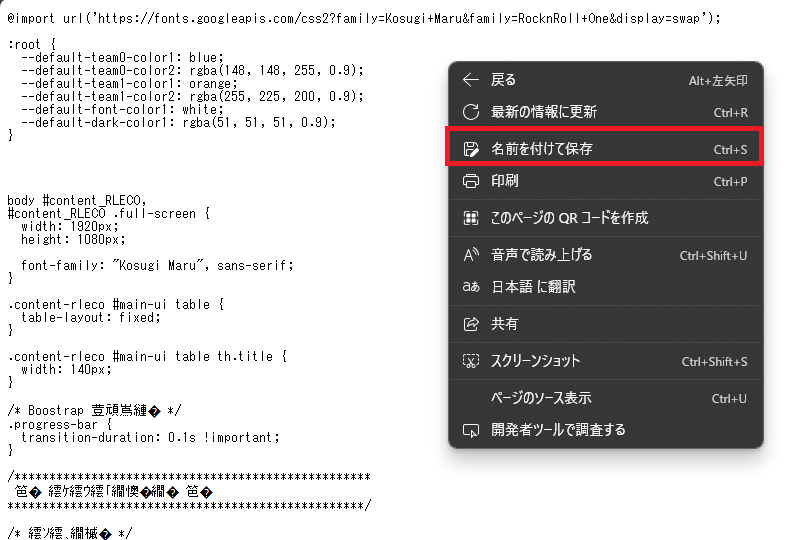
表示された画面上を右クリックして、「名前を付けて保存」をクリックします。

任意の保存場所を指定し、「保存」をクリックします。

CSSの編集
ダウンロードした「rleco.css」ファイルを任意のテキストエディター(メモ帳、TeraPad、サクラエディタなど)で開きます。(以降の手順では、Microsoft 社が無料で提供している、「Visual Studio Code」の画面で説明します。)
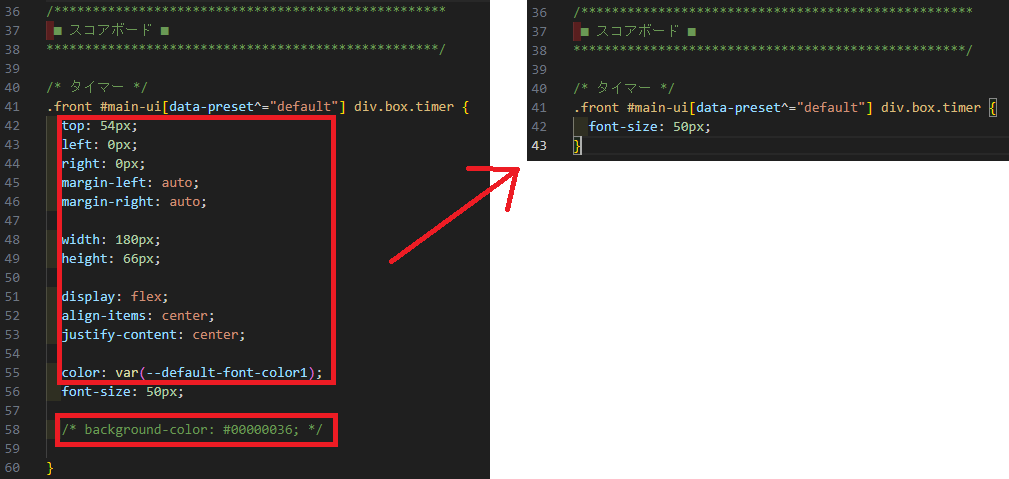
デザインを変更したい要素の記載個所を見つけます。例として、タイマーのフォントサイズを変更する際の手順を記載していきます。(「タイマー」や「プレイヤー名」など、わかりやすい語句でコメントを入れているので、文字列検索すると見つけやすいと思います。)
CSS記載個所のうち、変更不要なプロパティ(今回は「font-size」以外)は削除します。

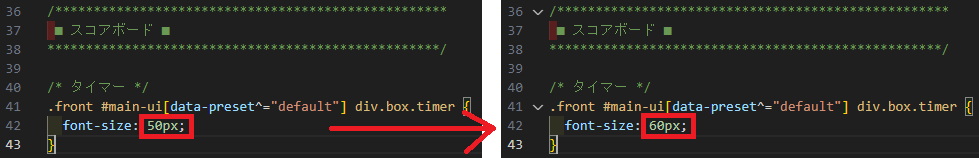
変更したいプロパティ(今回は「font-size」)の値を、任意の値に変更します。

CSSをOBSのブラウザソースに貼り付け
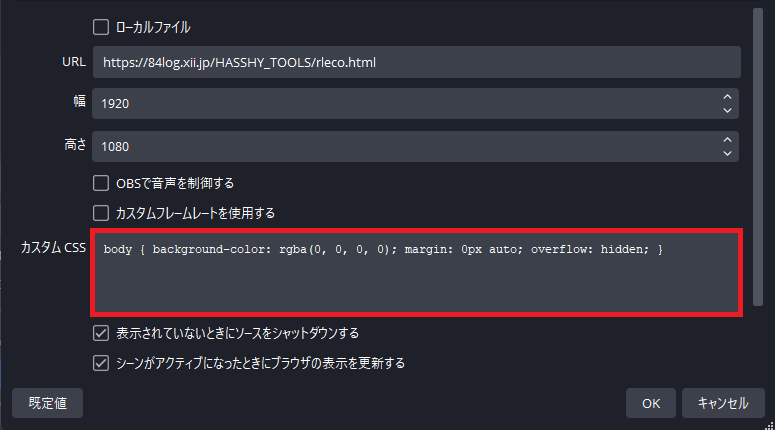
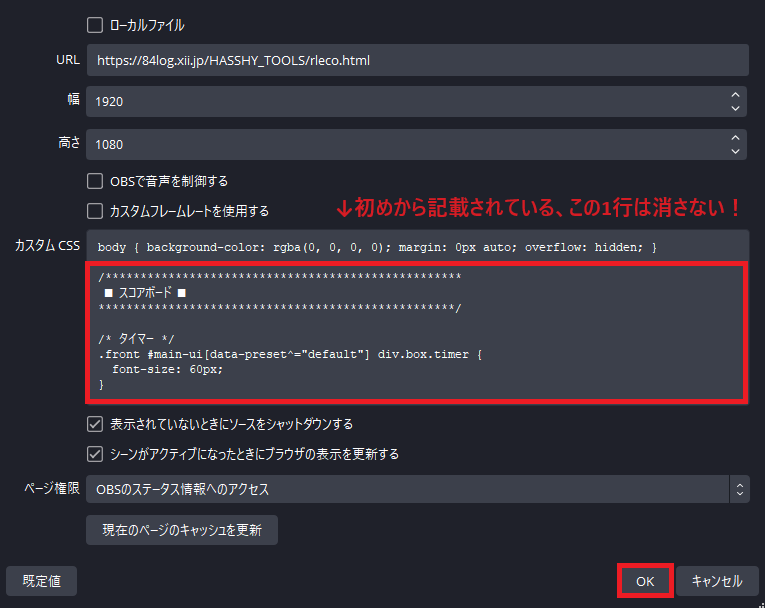
編集したCSSの内容をコピーして、OBSで「rleco.html」を指定したブラウザソースのプロパティを開き、「カスタム CSS」の欄に張り付けて「OK」をクリックします。その際、既定で入力されている内容を消してしまわないように気を付けてください。(消してしまうとブラウザソースが透過せず、オーバレイ背面のゲーム画面が表示されなくなります。)

デザインが変更されることを確認します。(今回の例だと、少しフォントが大きくなったのがわかりますね。)

こんな時は?
リプレイ前後にトランジションをいれたい
下記の手順で利用可能です。
- OBSのWebSocket機能を有効化
- RLECOとOBSのWebSocketを連携
- RLECOでリプレイ前後に表示/非表示するOBSソースを指定
ライセンス
MITライセンスです。リプレイ中の著作バナーを非表示にしなければ無料です。もし著作バナーを非表示にしたい場合は要相談(1日3,000円を想定)です。使用報告不要ですが、いただけると嬉しいです。
また、使用された場合は、こちらのツールやブログをご紹介いただけますと、同じように使ってみたい方に広がっていって、配信がより盛り上がっていくと思うので、気が向いたらプロフィール欄等でご紹介ください。
さいごに
仲良くしてね。
(よければフォローもして、コメントもいただければ嬉しいです^^)