Twitchのエンドロールを流します。配信中のチャット参加者やサブスクライバーなどを一覧でチェックでき、エンドロール上で表示します。任意のテキストを追加することも可能です。WEBアプリなのでインストール作業は不要で簡単!

要件
- Windowsで動作確認済み(Macで確認された方はご報告あると嬉しいです。)
- jQuery 3.5.1
- Bootstrap 5.3.0
- JavaScript file I made
ディレクトリ構造
|
1 2 3 4 5 6 |
https://84log.xii.jp/EndRoll/ ├── index.html ├── monitor.html ├── monitor.js ├── script.js └── style.css |
使い方
- OBS
- ブラウザソースの追加(monitor.html)
- ブラウザソースの変換の編集(monitor.html)
- ブラウザソースの追加(index.html)
- ブラウザソースの変換の編集(index.html)
- OAUTHトークンの取得
- EndRollの設定
- EndRoll Monitorの設定
- 動作確認(EndRoll Monitor)
- 動作確認(EndRoll)
OBS
ブラウザソースの追加(monitor.html)
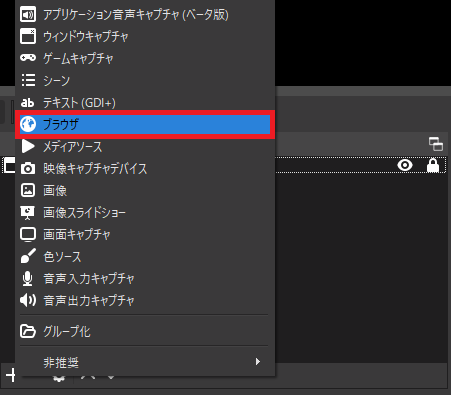
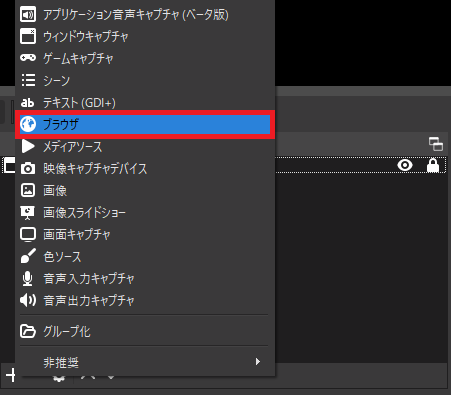
OBSを起動し、[ソースの追加] から[ブラウザ] をクリックします。

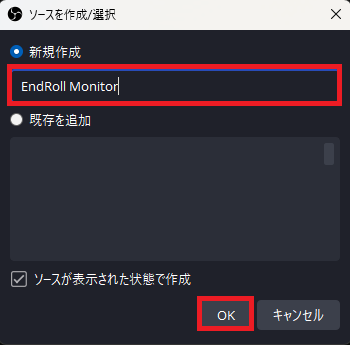
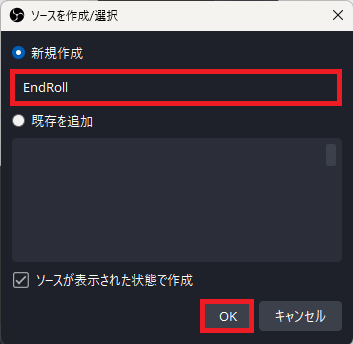
任意の名称を入力し、[OK] をクリックします。

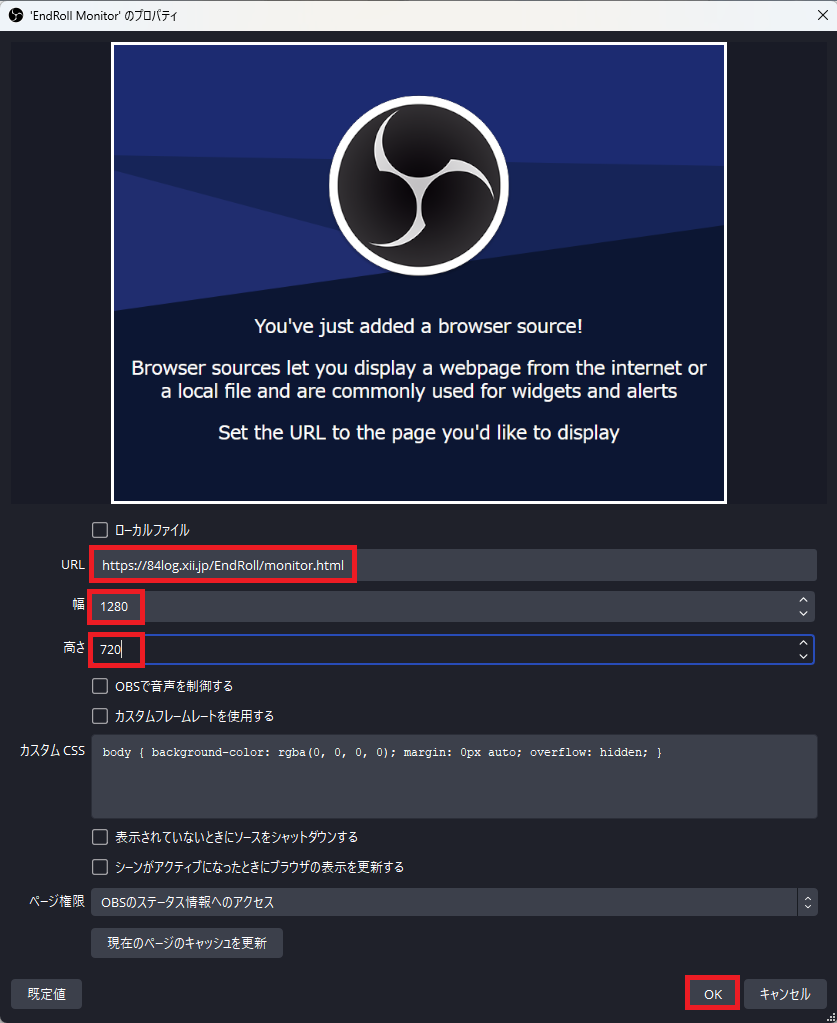
表示されたブラウザソースのプロパティウィンドウにて、下記の作業を実施します。
- [URL] に「https://84log.xii.jp/EndRoll/monitor.html」と入力します。
- [幅] に「1280」と入力します。
- [高さ] に「720」と入力します。
- [OK] をクリックします。

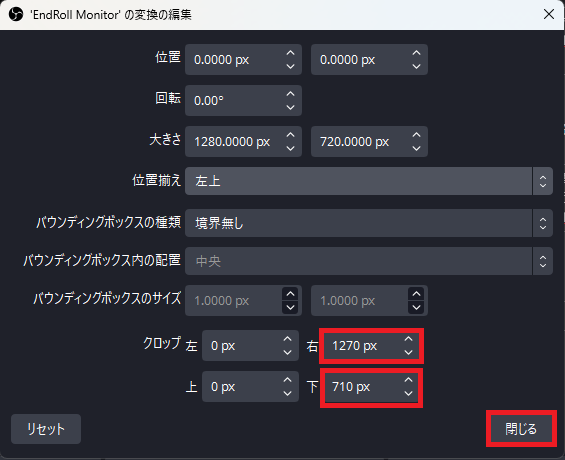
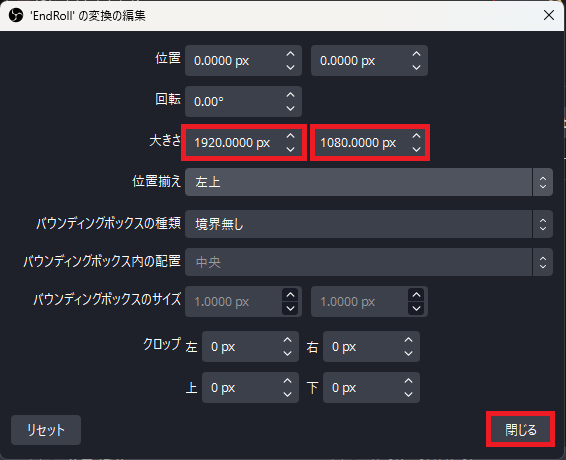
ブラウザソースの変換の編集(monitor.html)
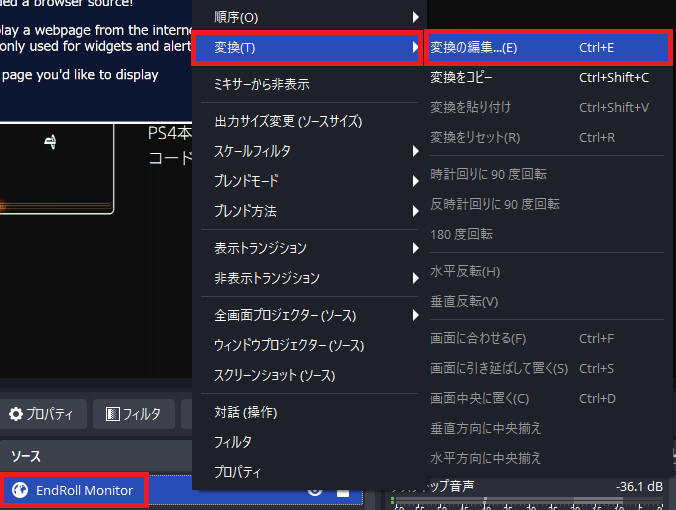
追加したブラウザソースを右クリックして[変換] - [変換の編集] をクリックします。


ブラウザソースの追加(index.html)
OBSを起動し、[ソースの追加] から[ブラウザ] をクリックします。

任意の名称を入力し、[OK] をクリックします。

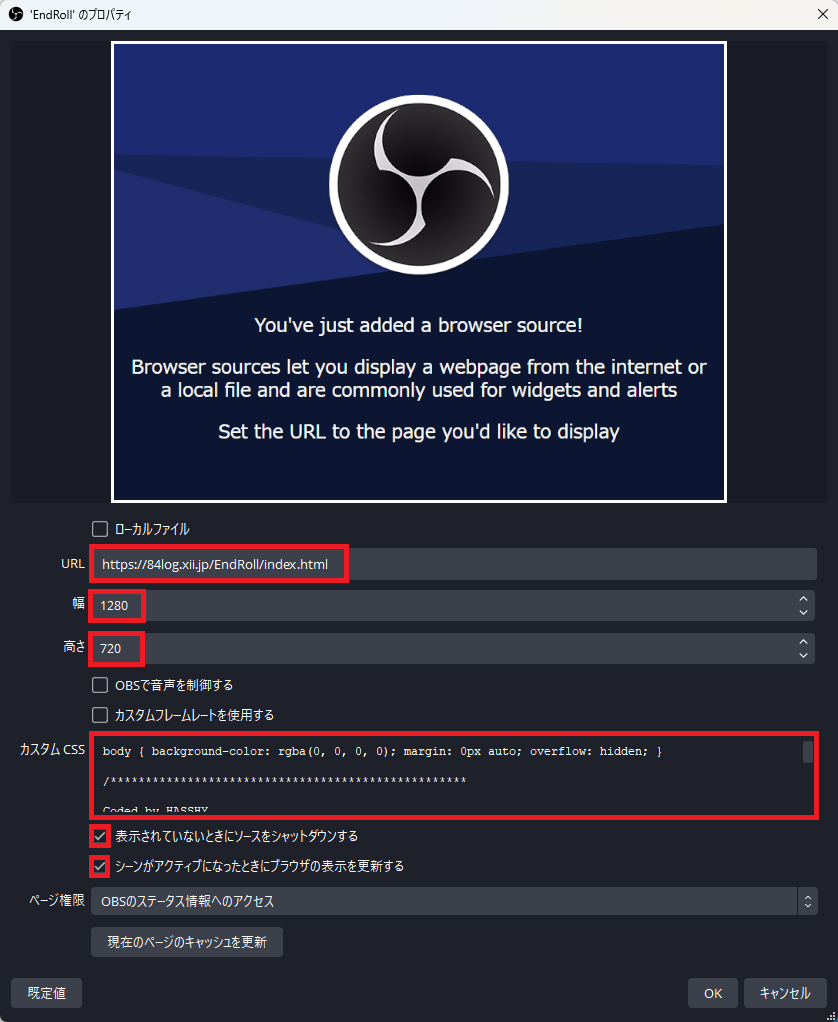
表示されたブラウザソースのプロパティウィンドウにて、下記の作業を実施します。
- [URL] に「https://84log.xii.jp/EndRoll/index.html」と入力します。
- [幅] に「1280」と入力します。
- [高さ] に「720」と入力します。
- [カスタムCSS] に任意のCSSを追記します。(最初から記載されている内容は残しておきます。追記するCSSサンプルはこちら。)
- [表示されていない時にソースをシャットダウンする] と[シーンがアクティブになったときにブラウザの表示を更新する] にチェックを入れます。
- [OK] をクリックします。

ブラウザソースの変換の編集(index.html)
追加したブラウザソースを右クリックして[変換] - [変換の編集] をクリックします。


OAUTHトークンの取得
EndRollが動作するには、EndRollに自身のチャンネルへのアクセス権限を付与する必要があります。そして、アクセスを許可した際に発行されるOAUTHトークンというものを使用し、動作可能となります。
後程設定する際に入力するため、先にOAUTHトークンを取得しておきましょう。
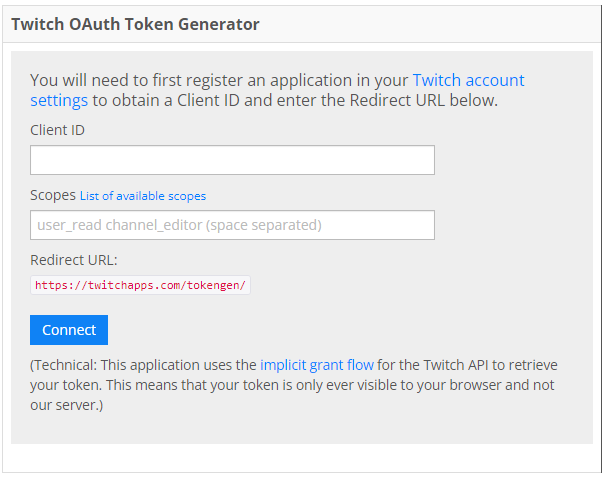
下記にアクセスします。
Twitch OAuth Token Generator

|
1 |
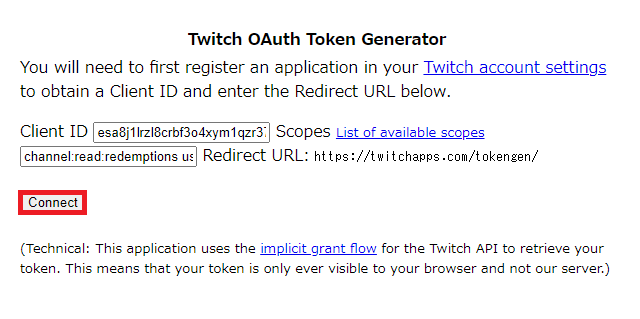
l7lyynzvu5dh2l4o73x6cj6xzf0w6o |
|
1 |
channel:read:redemptions user:read:email user:read:subscriptions chat:read channel:read:subscriptions moderator:read:followers |

表示されたOAUTHトークンを、メモ帳等に一時的にコピペしておいてください。
悪用される恐れがあるので、このOAUTHトークンは決して共有・公開しないでください。
※OBSの仕様でたまにリセットされることがあるので、OAUTHトークンは保存しておいた方がよいかもしれません。OAUTHトークンを再発行しても問題ありません。
EndRollの設定
EndRoll Monitorの設定
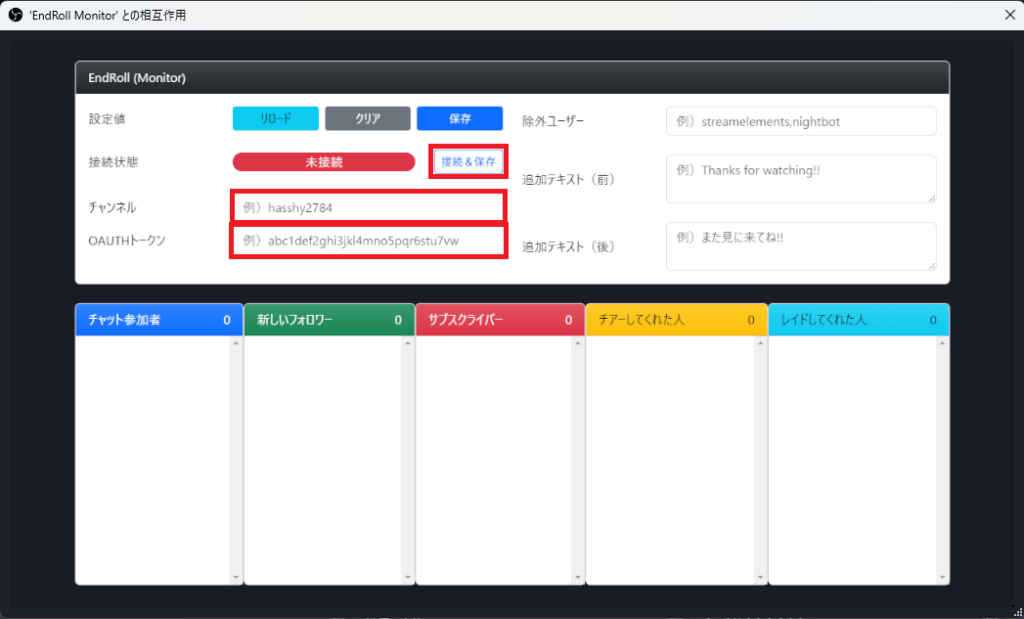
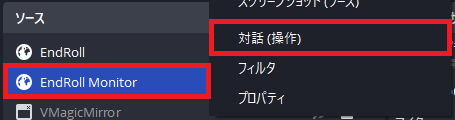
追加した「EndRoll Monitor」のブラウザソースを右クリックして[対話 (操作)] をクリックします。

表示された相互作用ウィンドウにて、[基本設定] タブ内で下記の作業を実施します。
- [チャンネル] に、自身のユーザー名を入力します。
(「https://www.twitch.tv/○○○」の○○○の部分) - [OAUTHトークン] に、OAUTHトークンを入力します。
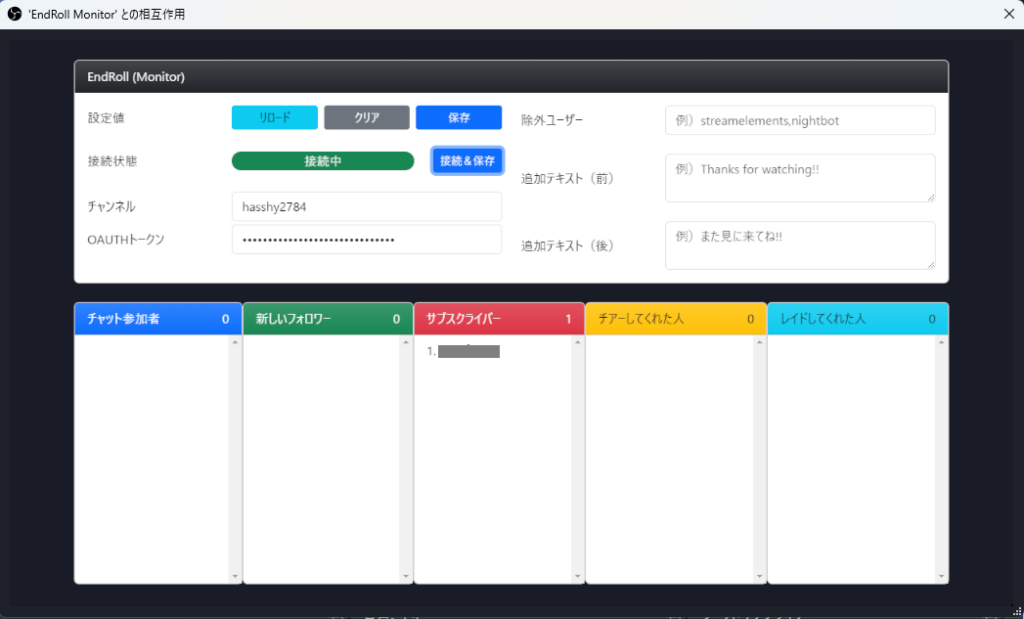
(「OAUTHトークンの取得」でメモに控えていたもの) - [接続&保存] をクリックし、接続状態が「未接続」から「接続中」になることを確認します。
(接続までに約2秒かかります)
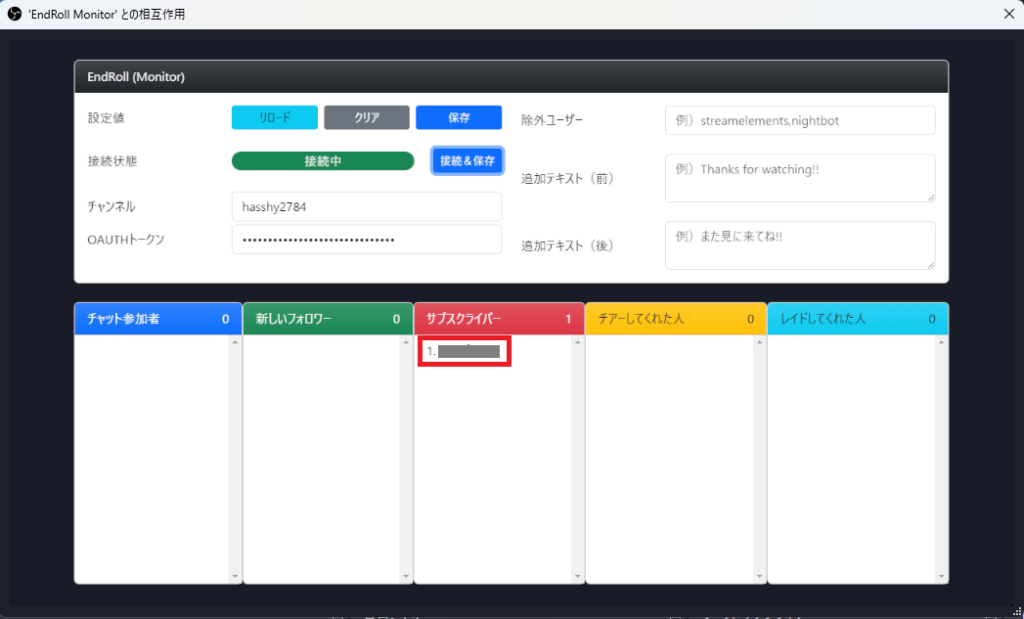
動作確認(EndRoll Monitor)
サブスクライブしてくれているユーザーがいて、そのユーザーが「サブスクライバー」のリストに表示されたらMonitorの動作確認は完了です。

サブスクライバーがいない場合のMonitorの動作確認は、、、できないので実際に配信してみる必要があります。
動作確認(EndRoll)
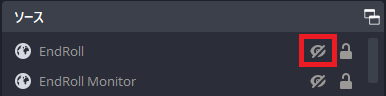
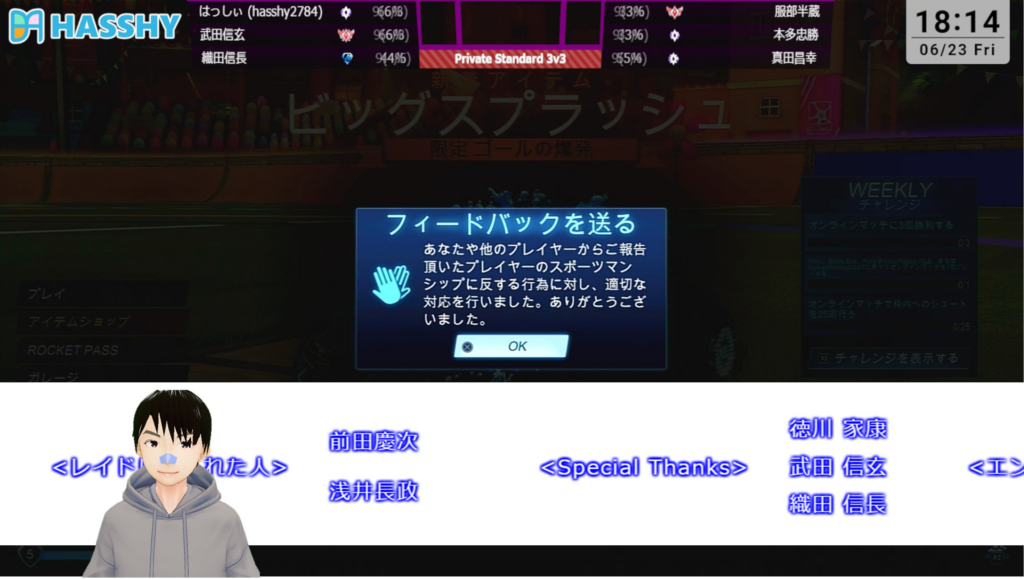
追加した「EndRoll」のブラウザソースを表示状態にします。エンドロールが流れたら動作確認は完了です。(チャンネルに接続されていれば、)
機能
EndRollを表示状態にするたびに、下記の順番で情報が流れます。(30秒ループ)
「※ツール開発者情報」は、サブスクしてくれてる人は表示されないようになってます。
- 追加テキスト(前)
- 配信者名
- チャット参加者
- 新しいフォロワー
- サブスクライバー
- チアーしてくれた人
- レイドしてくれた人
- 追加テキスト(後)
- ツール開発者情報
OBSでEndRollとBGMとグループ化して、グループごと表示/非表示を切り替えると便利に使えると思います。
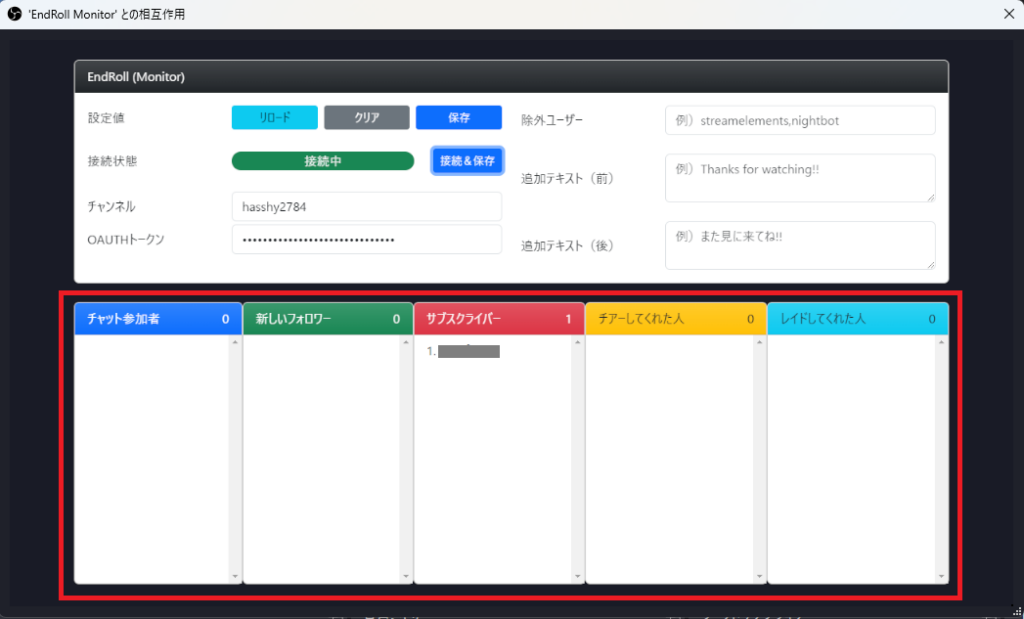
ユーザー一覧
指定したチャンネルポイントを交換したユーザーがリストアップされていきます。一覧は、配信状態になるたびにリセットされます。

| タイトル | 説明 |
|---|---|
| チャット参加者 | 配信中に発言した人・チャンネルポイントを使用した人がリストアップされます。 |
| 新しいフォロワー | 配信中に新規にフォローしてくれた人が表示されます。 |
| サブスクライバー | 現在サブスクライブしてくれている人・配信中に新規にサブスクライブしてくれた人が表示されます。 |
| チアーしてくれた人 | 配信中にチアーしてくれた人が表示されます。 |
| レイドしてくれた人 | 配信中にレイドしてくれた人が表示されます。 |
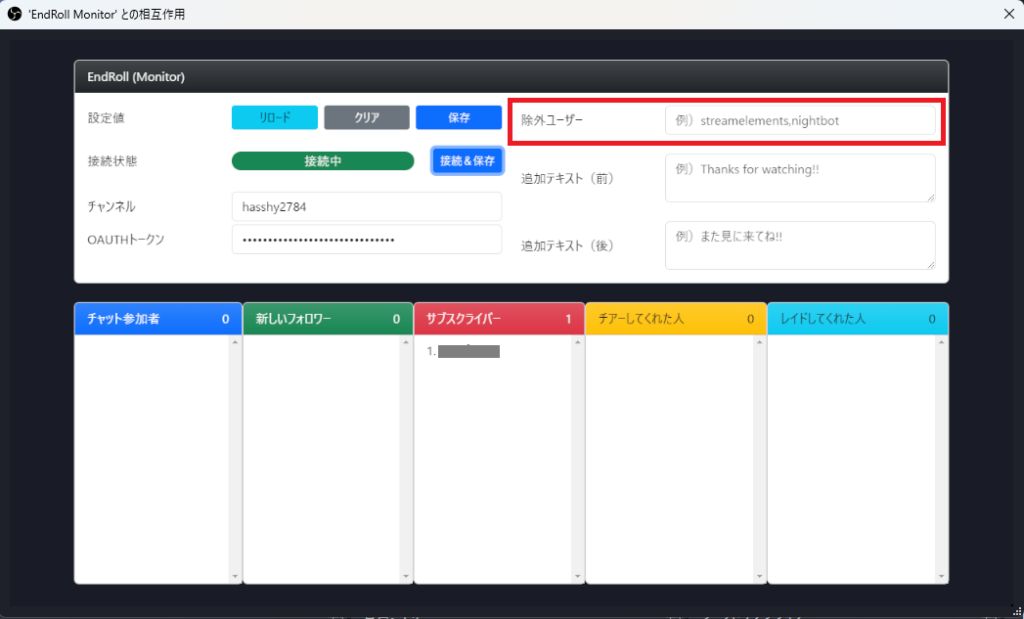
除外ユーザー
リストアップから除外したいユーザーを指定することができます。
- 表示名ではなくユーザー名を入力します。(「https://www.twitch.tv/○○○」の○○○の部分)
- 複数指定したい場合は、「,」(カンマ)で区切ります。

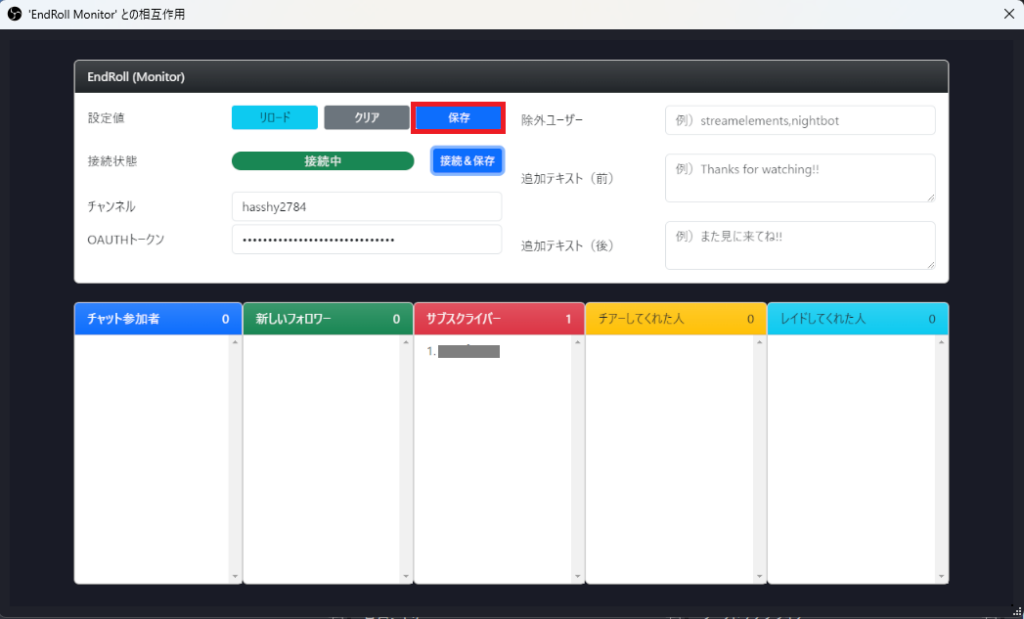
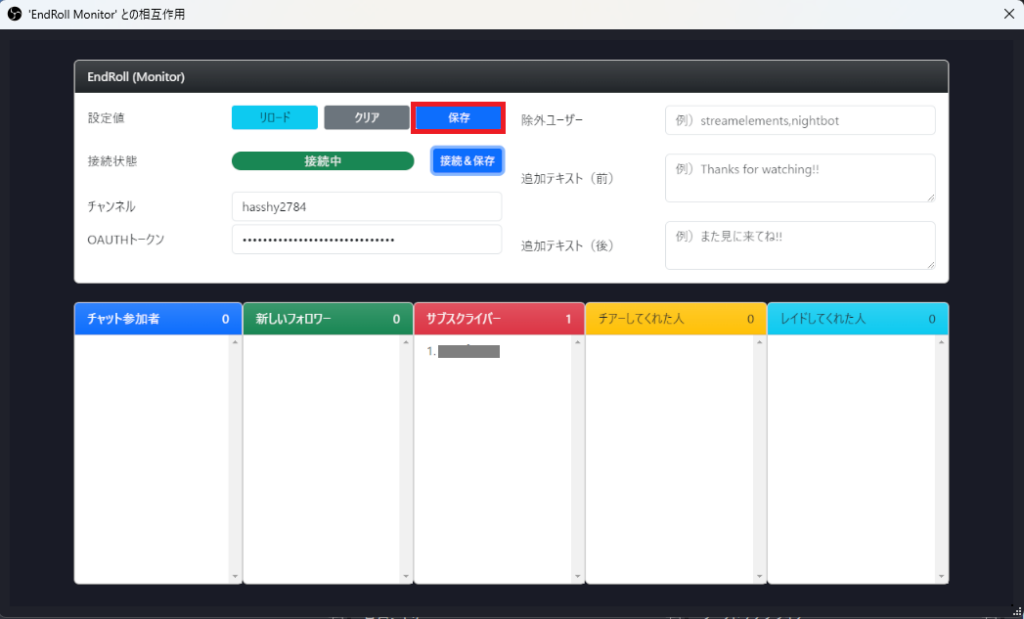
設定後は忘れずに[保存] をクリックしてください。

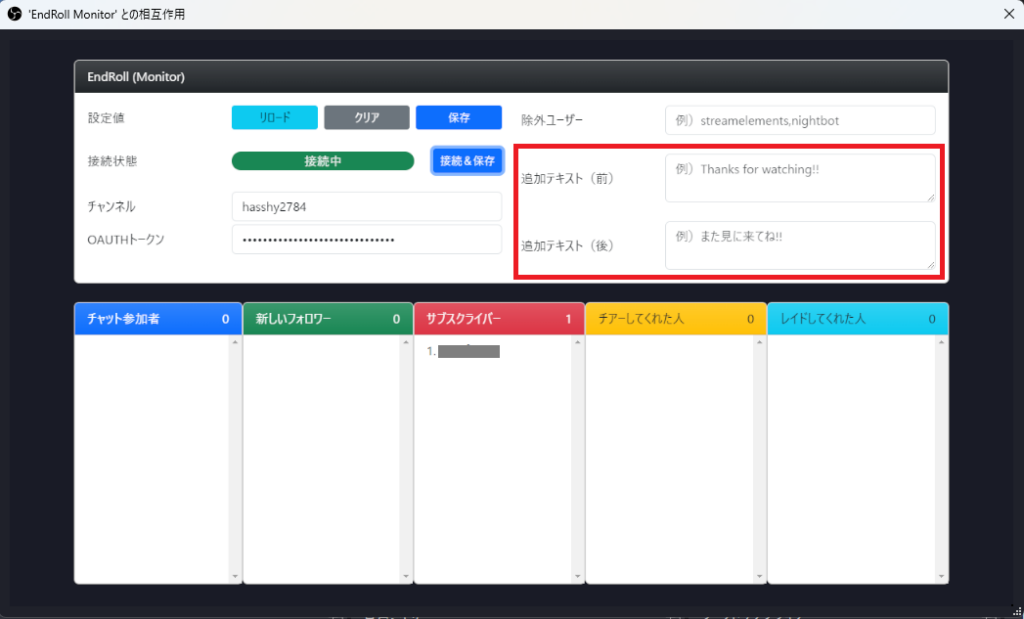
追加テキスト
EndRollの前後に、任意のテキストを表示することができます。
- 「追加テキスト(前)」は、「配信者名」の前に表示されます。
- 「追加テキスト(前)」は、「レイドしてくれた人」の後に表示されます。

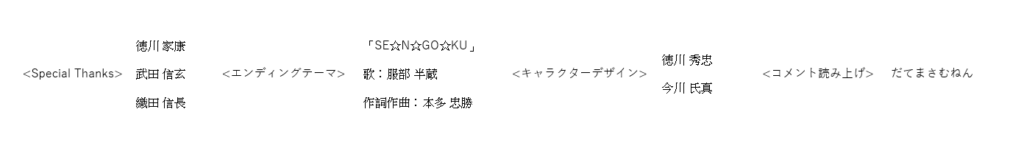
- 列を追加したい場合は改行します。また、複数指定したい場合は、「,」(カンマ)で区切ります。文章ではわかりにくいと思うので、下記をコピペして動かしてみてもらえたらわかりやすくなると思います。
※OBSの仕様で、ここでは日本語などの全角文字を入力することが出来ません。日本語などの全角文字を設定したい場合は、一度メモ帳等に入力したものをコピペすることで対応してください。
|
1 2 3 4 5 6 7 8 9 10 11 |
<Special Thanks> 徳川 家康,武田 信玄,織田 信長 <エンディングテーマ> 「SE☆N☆GO☆KU」,歌:服部 半蔵,作詞作曲:本多 忠勝 <キャラクターデザイン> 徳川 秀忠,今川 氏真 <コメント読み上げ> VOICEBUSYO:だてまさむねん |

設定後は忘れずに[保存] をクリックしてください。

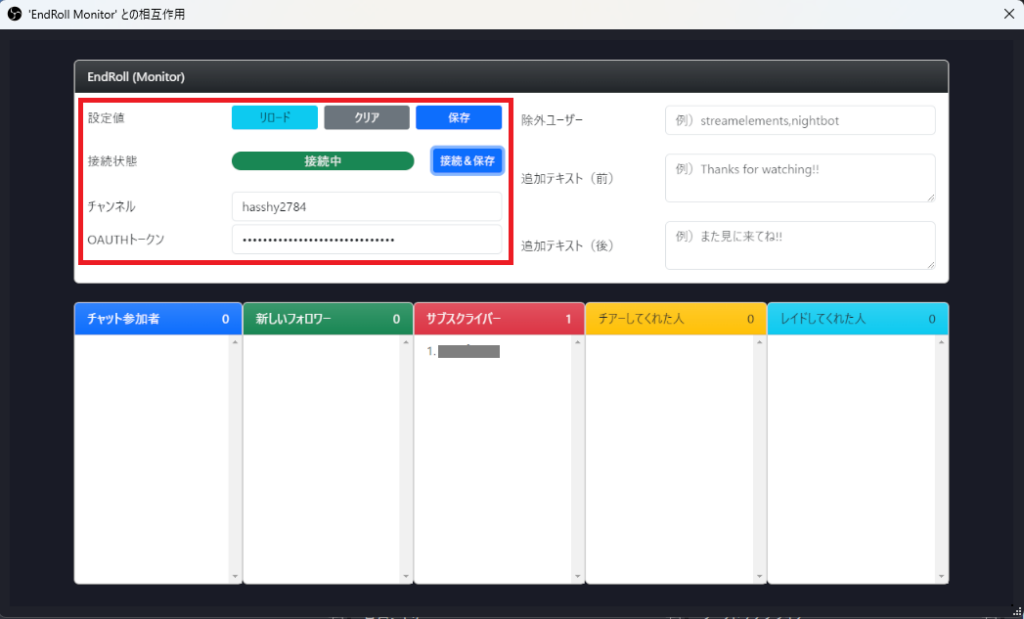
基本設定

- 設定値
- リロード:ページを再読み込みします。変更前の設定値に戻したいときに便利です。
- クリア:設定欄をすべて空欄に戻します。クリア後に保存しなければ、リロードで戻ります。
- 保存:設定値をすべて保存します。何かしら変更した際は保存してください。
- 接続状態
- [接続中] はTwitchチャンネルとツールが接続されている状態です。一度正常に接続されると、次回起動時からは自動接続されます。
- [未接続] はTwitchチャンネルとツールが接続されていない状態です。この状態ではアクションがあってもユーザー一覧に追加されません。
- [接続] は[チャンネル] と[OAUTHトークン] に入力されていると押すことができます。[チャンネル] と[OAUTHトークン] を更新した際は、[接続&保存] を押すようにしてください。
- チャンネル
- 配信者のユーザーIDを入力する箇所です。表示名ではなく、英数字で構成されるものとなります。
- OAUTHトークン
- 本ツールのOAUTHトークンを入力する箇所です。取得方法はこちらをご覧ください。
CSSカスタマイズ
OBSのブラウザソースのプロパティで追記するCSSによって、エンドロールのデザインを変更することができます。是非オリジナルなカスタマイズをしてください!
初めて使う人、よくわからない人は下記をコピペしてください。わかる人は適当にいじっちゃってください。
38行目と42行目のコメントアウト「/*」「*/」を消すと、背景もCSSでカスタマイズできます。ただ、OBSで背景用の画像に重ねた方が簡単かも?
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
/*************************************************** Coded by HASSHY Please follow me on Twitter and Twitch (@hasshy2784) ***************************************************/ :root { --font-color: #ffffff; /* 文字の色 */ --shadow-color: #0000ff; /* 文字の影の色 */ --background-color: rgba(27, 27, 27, 0.8); /* 背景の色 */ --background-border: solid 5px #5989cf; /* 背景の枠線の色 */ } @import url('https://fonts.googleapis.com/css2?family=M+PLUS+Rounded+1c:wght@500&display=swap'); body { font-family: "M PLUS Rounded 1c", sans-serif; font-weight: (900); /* 文字の太さ */ font-size: 26px; /* 文字サイズ */ letter-spacing: 2px; /* 文字間の幅 */ color: var(--font-color); /* 文字の色(上部で指定) */ text-shadow : /* 文字の影 */ 2px 2px 3px var(--shadow-color), -2px 2px 3px var(--shadow-color), 2px -2px 3px var(--shadow-color), -2px -2px 3px var(--shadow-color), 2px 0px 3px var(--shadow-color), 0px 2px 3px var(--shadow-color), -2px 0px 3px var(--shadow-color), 0px -2px 3px var(--shadow-color); } /* コンテンツライン自体の設定 */ /* #contents-line { background: var(--background-color); border-top: var(--background-border); border-bottom: var(--background-border); } */ |
ライセンス
MITライセンスです。使用報告不要ですが、いただけると嬉しいです。
また、使用された場合は、こちらのツールやブログをご紹介いただけますと、同じように使ってみたい方に広がっていって、配信がより盛り上がっていくと思うので、気が向いたらプロフィール欄等でご紹介ください。一応バナーも作成してみました。

さいごに
ツール作るの楽しいけど、説明ページ作るの大変なんだよなぁ。。
(よければフォローもして、コメントもいただければ嬉しいです^^)