SharePoint ブログの抜粋表示
SharePointのお話しです。
SharePointで「ブログ」テンプレートを使用して、ブログサイトを簡単に作成出来るのですが、既定では記事全文が表示されてしまいます(トップページ)。
このままだと、本文が長い記事を投稿していった時に、トップページの表示が縦長になってしまうし、記事によってデザインの縦幅がバラバラになって少し不格好にも見えてしまいます。
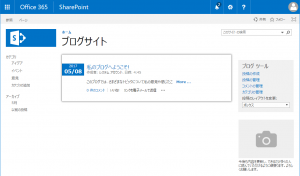
カスタマイズ後イメージ
そこで他のブログサイトなどでよく見る「抜粋」機能を実装してみます。カスタマイズ後のイメージは以下です。「ボックス」レイアウトですが、「基本」レイアウトと「インライン」レイアウトでも同じような表示となります。
- 表示文字数を指定でき、末尾に「More...」リンクを表示
- 記事本文が指定した表示文字数以下であれば「More...」リンクは非表示
- 改行やHTMLタグによる装飾を取り除き、テキスト情報のみで処理
JavaScriptファイルの作成
メモ帳などに以下のコードを貼り付け、ファイル名を「blogexcerpt.js」として保存します。抜粋文字数は任意の値に設定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
(function () { // 初期化処理 var overrideCtx = {}; overrideCtx.Templates = {}; overrideCtx.Templates.Fields = { 'Body': { 'View' : CustomField } }; SPClientTemplates.TemplateManager.RegisterTemplateOverrides(overrideCtx); })(); function strip(html) { var tmp = document.createElement("DIV"); tmp.innerHTML = html; return tmp.textContent || tmp.innerText || ""; } function CustomField(ctx) { var ret var siteurl = window.location.protocol + "//" + window.location.host + _spPageContextInfo.siteServerRelativeUrl; // 抜粋文字数 var excerptlength = 30 ret = ctx.CurrentItem.Body; if (strip(ret).length > excerptlength) { ret = strip(ret).substring(0, excerptlength) + ' <b><a href="' + siteurl + '/Lists/Posts/Post.aspx?ID=' + ctx.CurrentItem.ID + '">More ...</a></b>'; } else { ret = strip(ret); } return ret; } |
ファイルのアップロード
- ブログサイトにアクセスします。
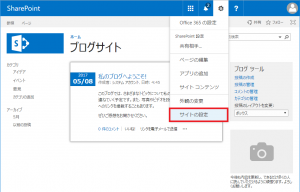
(例、https://xxxx.sharepoint.com/sites/blog/) - 歯車アイコンから、[サイトの設定]をクリックします。

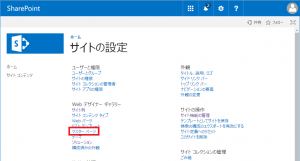
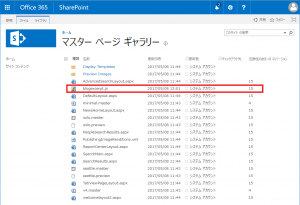
- Webデザイナーギャラリから、[マスターページ]をクリックします。

- マスターページギャラリーに先ほど作成した「blogexcerpt.js」をアップロードします。

JavaScriptファイルの参照
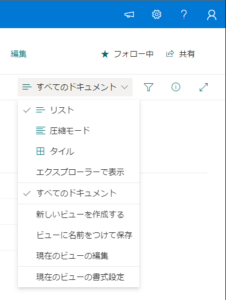
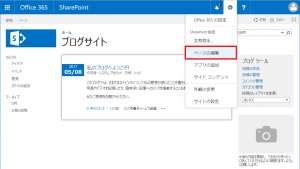
- トップページへアクセスし、歯車アイコンから[ページの編集]をクリックします。

- 「スクリプトエディター」Webパーツを任意の場所に配置し、以下のコードを貼り付けます。(「/sites/blog/」の個所は、サイトコレクションの実際のURLへ置き換えてください。)
1<script type="text/javascript" src="/sites/blog/_catalogs/masterpage/blogexcerpt.js"></script>
- 編集を終了し、表示を確認します。

いろいろとカスタマイズできそうですが、よくわからなければそのままご利用していただいてもよいかと^^備忘メモでした~。