Rocket Leagueプライベートマッチ用カスタムオーバーレイの使い方
Rocket Leagueの配信で使用可能な、プライベートマッチ用カスタムオーバーレイの使い方について、備忘録もかねてメモを残しておきたいと思います。
Rocket Leagueの大会では、カスタマイズされたオーバーレイを使用して配信されており、オリジナリティもあって試合も見やすいものとなっています。私もRocket League配信していますが、視聴者にとってわかりやすく、楽しんでもらえるような配信画面に出来たらなと思い、オーバーレイの利用・作成に挑戦してみました。
本記事ではカスタムオーバーレイの利用方法について記載します。
Contents
はじめに
Windowsで動作確認済。(Mac未検証。誰か動作確認できたら教えてください。)
PC版のRocket Leagueで、プライベートマッチ(観戦時)でのみ動作。
Bakkesmod
Bakkesmodは、Rocket Leagueに様々な機能を追加するツールです。
こちらの導入、説明についてはこちらを参考に。
未導入の方必見!BakkesModって何? 【導入編】
SOS-Plugin
GitLabで公開されている、SimpleAOBさんが作成された「SOS-Plugin」を利用させてもらいます。こちらを利用することで、カスタムオーバーレイがRocket Leagueの情報を取得できるようになります。
SOS-Pluginのダウンロード
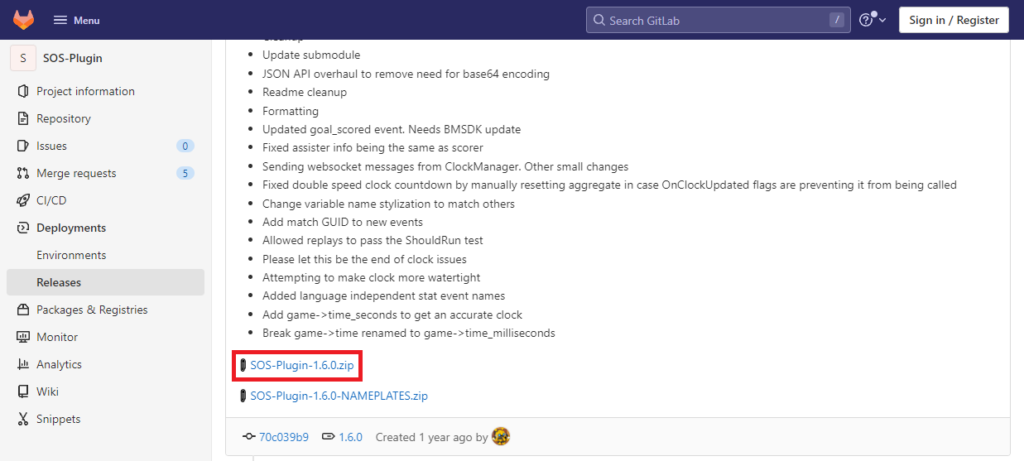
GitLabの公開サイトにアクセスします。
https://gitlab.com/bakkesplugins/sos/sos-plugin/-/releases
最新バージョンの[SOS-Plugin-X.X.X.zip] をクリックしてダウンロードします。

Bakkesmodへの設定
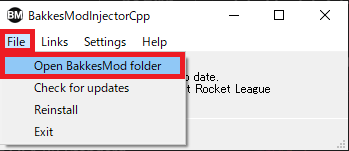
Bakkesmodを起動して、[File] - [Open BakkesMod folder] とクリックし、Bakkesmodインストール先のフォルダへアクセスします。(基本的には[%USERPROFILE%\AppData\Roaming\bakkesmod\bakkesmod] でアクセスできる場所だと思います。)

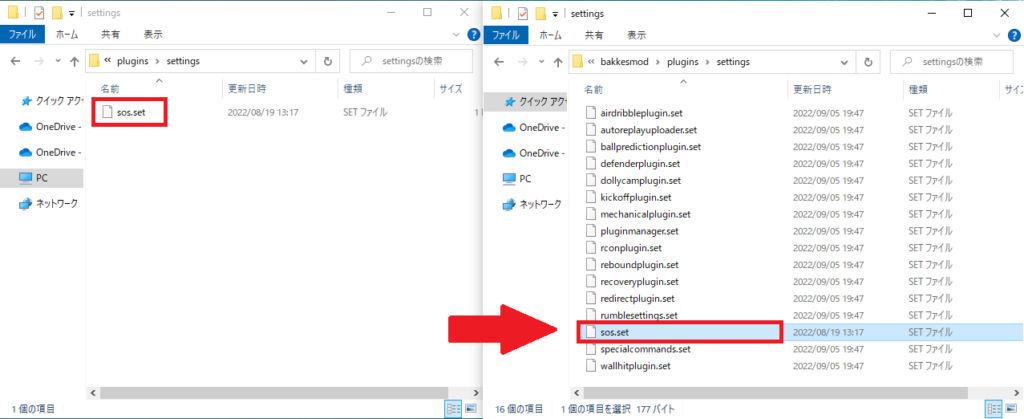
ダウンロードして解凍した[SOS-Plugin-X.X.X.zip] 内にある[plugins\settings] フォルダ内の[sos.set] ファイルを、Bakkesmodインストールフォルダの[bakkesmod\plugins\settings] フォルダにコピーします。

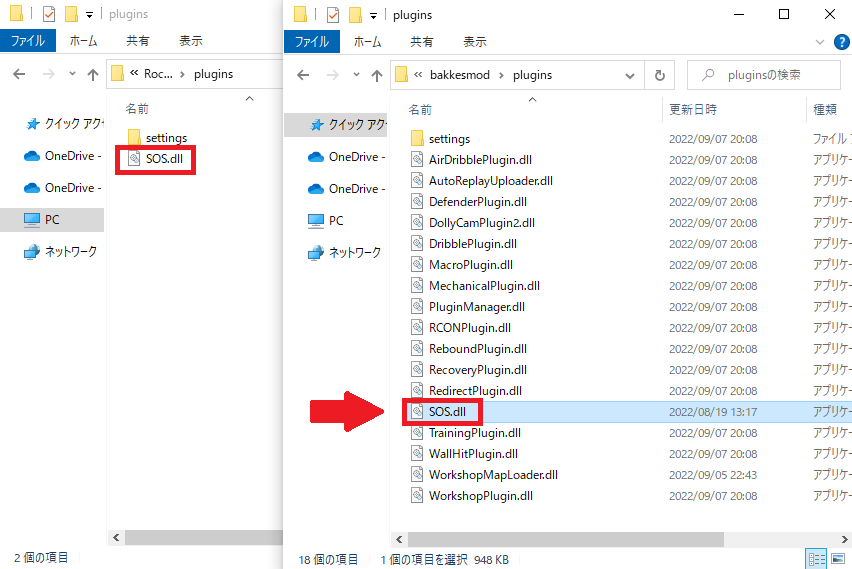
ダウンロードして解凍した[SOS-Plugin-X.X.X.zip] 内にある[plugins] フォルダ内の[SOS.dll] ファイルを、Bakkesmodインストールフォルダの[bakkesmod\plugins] フォルダにコピーします。

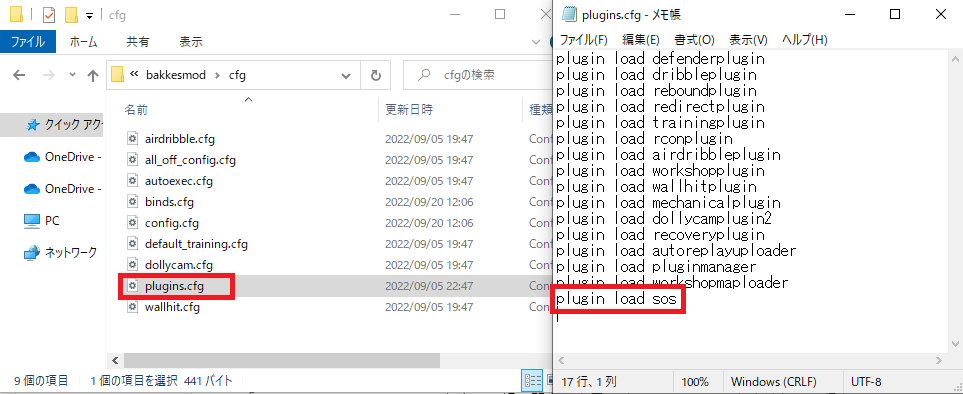
Bakkesmodインストールフォルダの[bakkesmod\cfg] フォルダの[plugins.cfg] をメモ帳等で開き、末尾に[plugin load sos] という文字列を追記します。

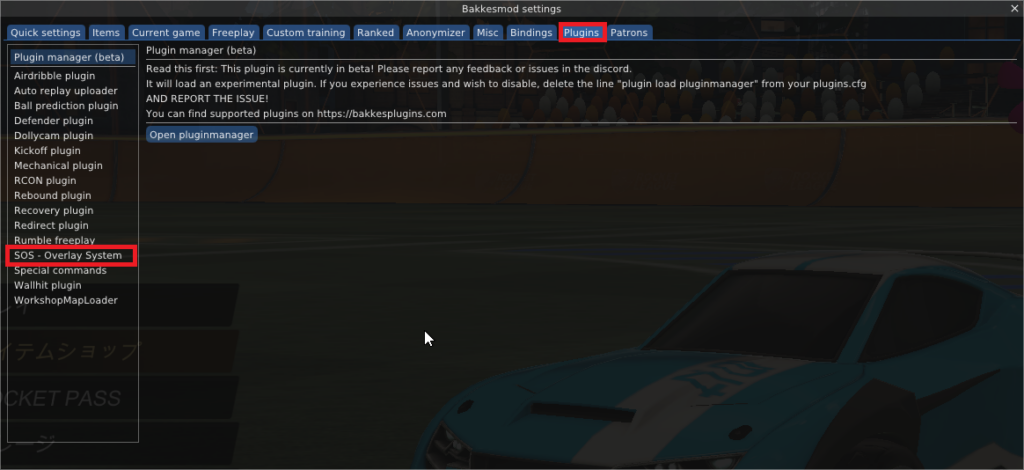
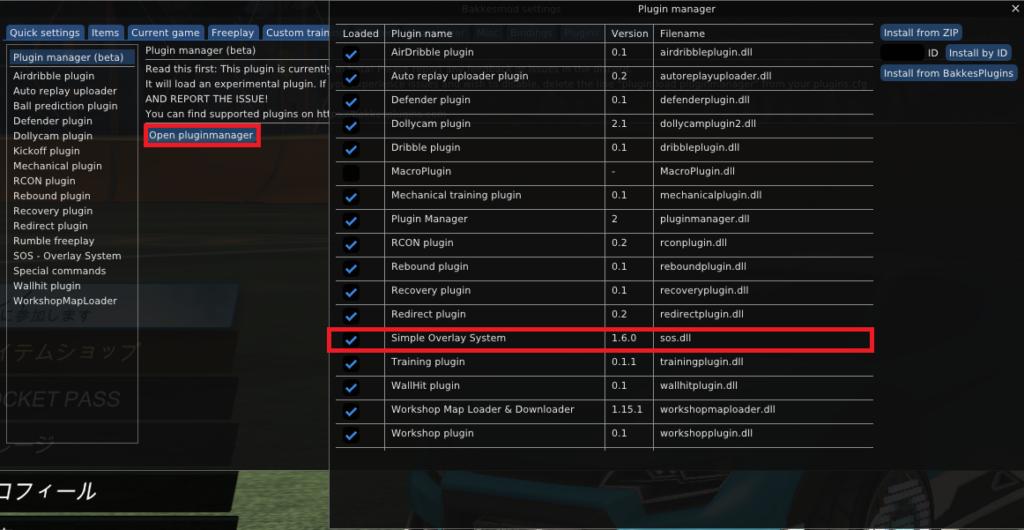
Rocket Leagueを起動して[F2] キーを押し、Bakkesmodメニューを開きます。[Plugins] タブのサイドメニューに[SOS - Overlay System] が表示されていることを確認します。


環境変数
先ほど設定したSOS-Pluginは、ある環境変数を利用して動くようになっているのですが、最初はその環境変数が登録されていないため、手動で登録します。
環境変数の確認
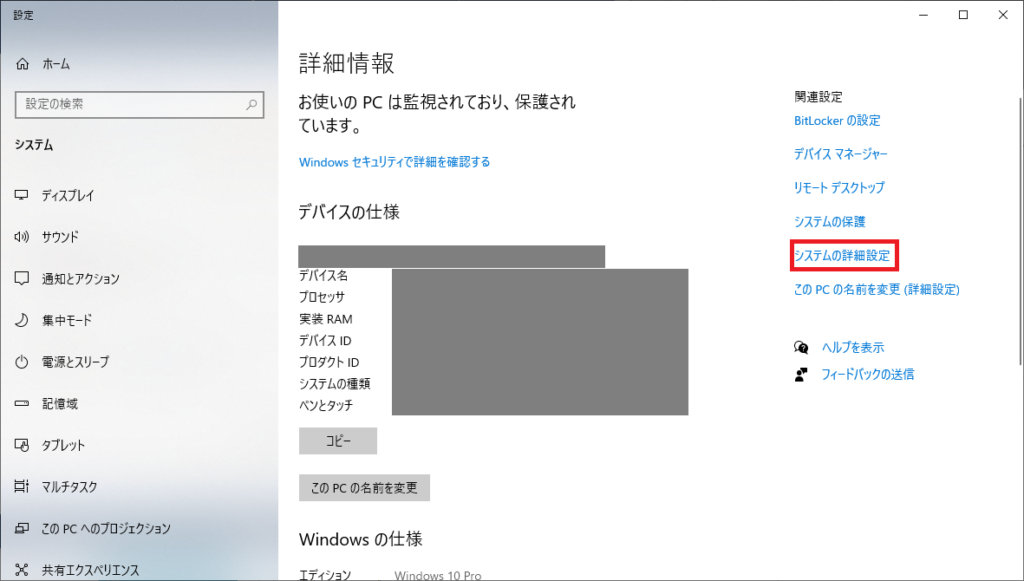
[Windows] キーを右クリックし、[システム] をクリックします。表示された設定画面の[システムの詳細設定] をクリックします。
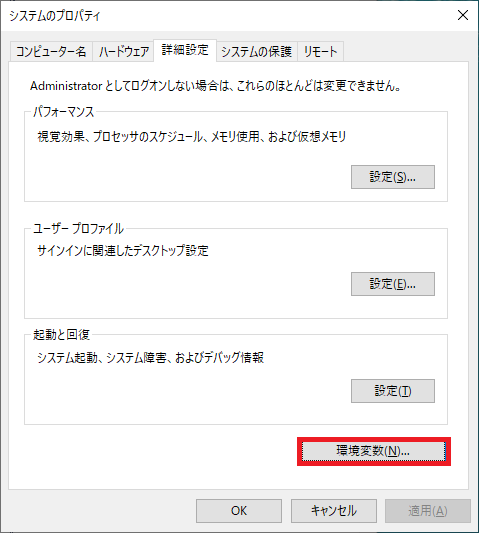
表示された[システムのプロパティ] ウィンドウ内の[環境変数] をクリックします。

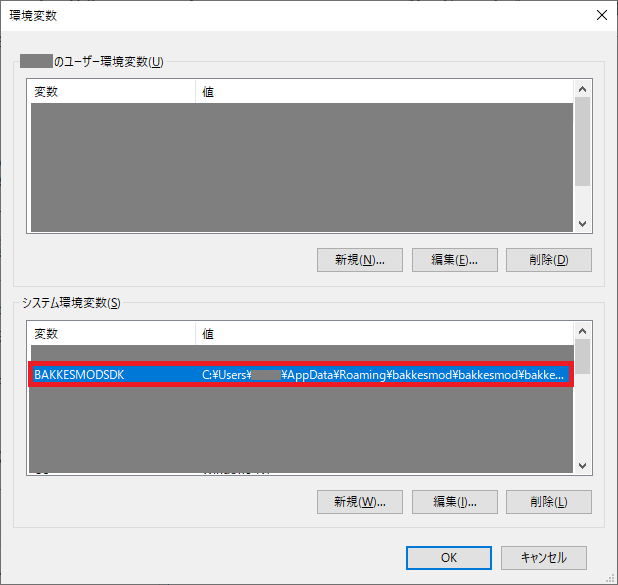
ユーザー環境変数もしくはシステム環境変数内に[BAKKESMODSDK] が登録されているか確認します。登録されていなければ、「環境変数の追加」の手順を実施します。

環境変数の追加
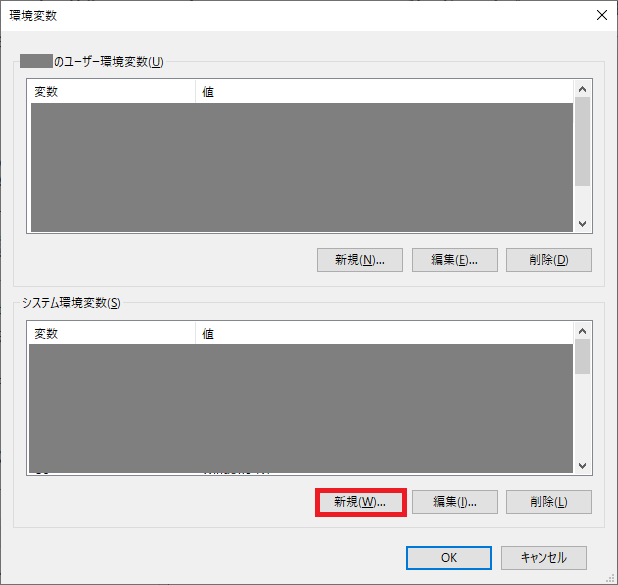
システム環境変数セクションの[新規] をクリックします。

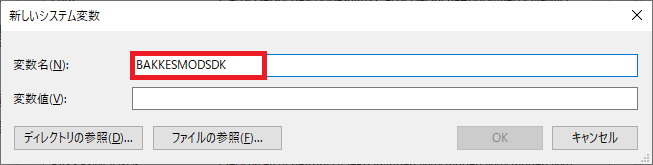
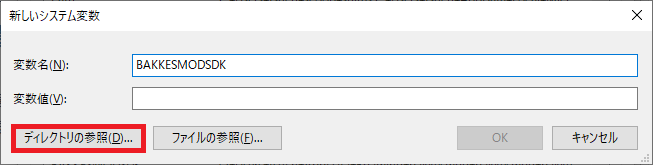
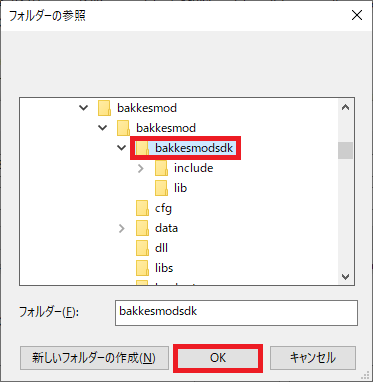
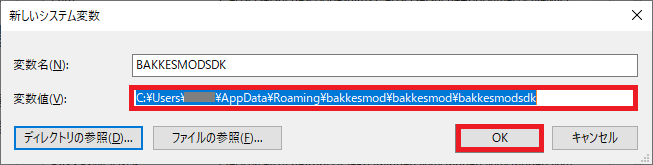
「新しいシステム変数」 ウィンドウ内の[変数名] に「BAKKESMODSDK」と入力します。




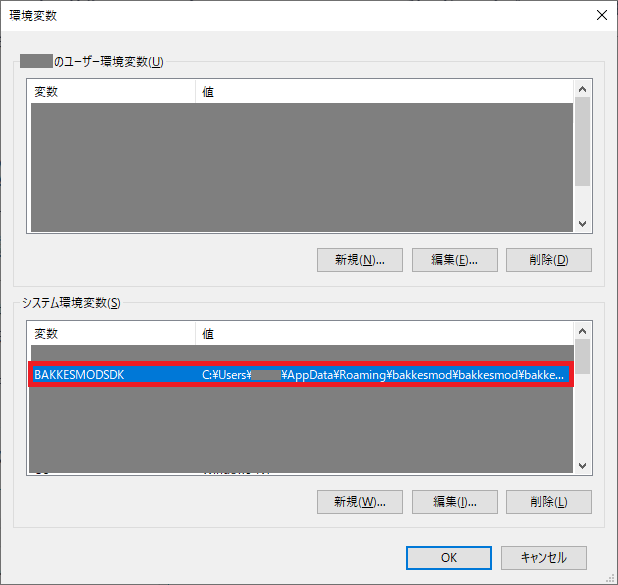
システム環境変数の一覧に「BAKKESMODSDK」が追加されたことを確認します。

RL-Boostrap-Live-Overlay
GitLabで公開されている、Ericさんが作成された「RL-Boostrap-Live-Overlay」を利用させてもらいます。こちらを利用することで、自作することなく簡単にカスタムオーバーレイが利用できます。
RL-Boostrap-Live-Overlayのダウンロード
GitLabの公開サイトにアクセスします。
https://gitlab.com/slumware/RL-Bootstrap-Live-Overlay
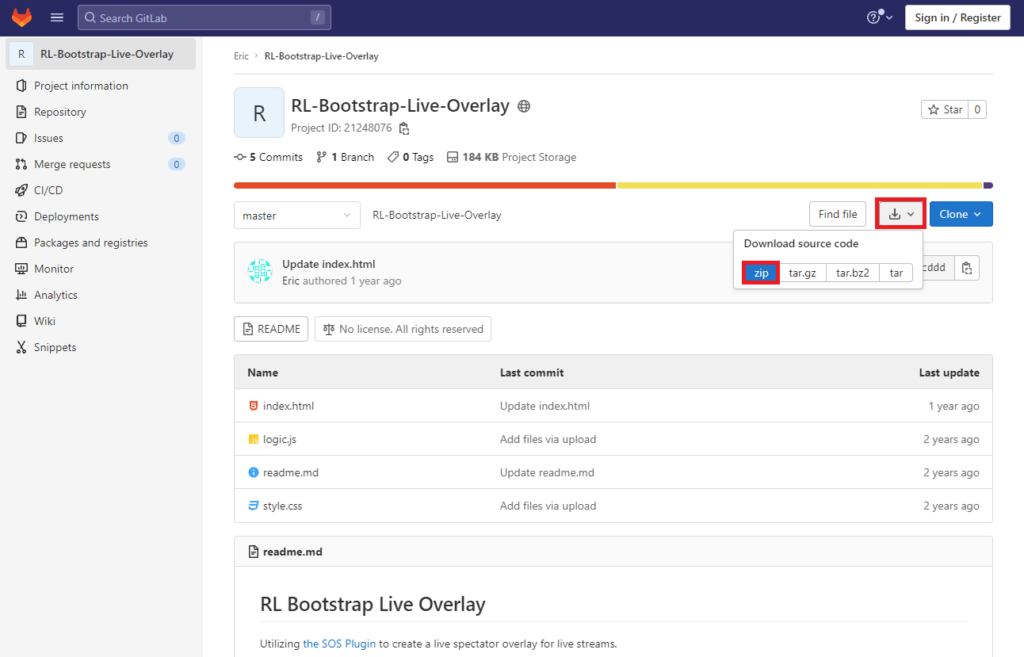
ダウンロードアイコンをクリックし、任意の圧縮形式を選んでクリックします。(私はzipでダウンロードしました。)

ダウンロードした「RL-Boostrap-Live-Overlay.zip」を任意の場所に解凍・展開します。
RL-Boostrap-Live-Overlayの修正
ダウンロードしたそのままの状態だとうまく動かないため、プログラムを少し修正します。
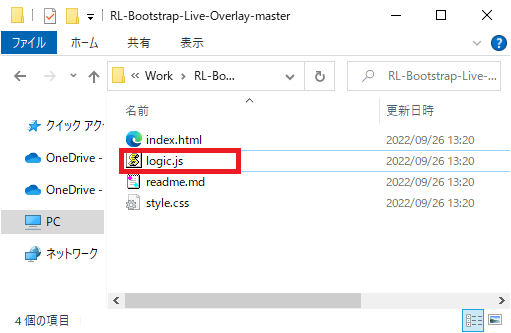
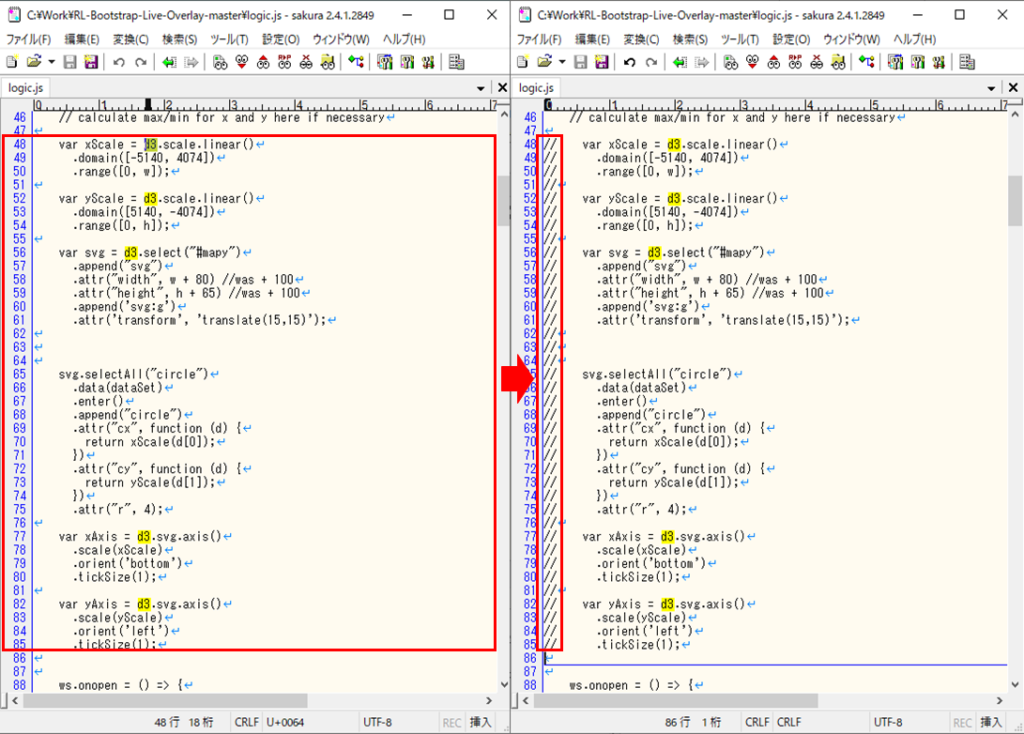
展開したフォルダ内にある「logic.js」ファイルをメモ帳等で開きます。

48行目~65行目の行頭にスラッシュ(/)を2連続で追記し、コメントアウト(実行されないように)して上書き保存します。これでまずは動くようになります。

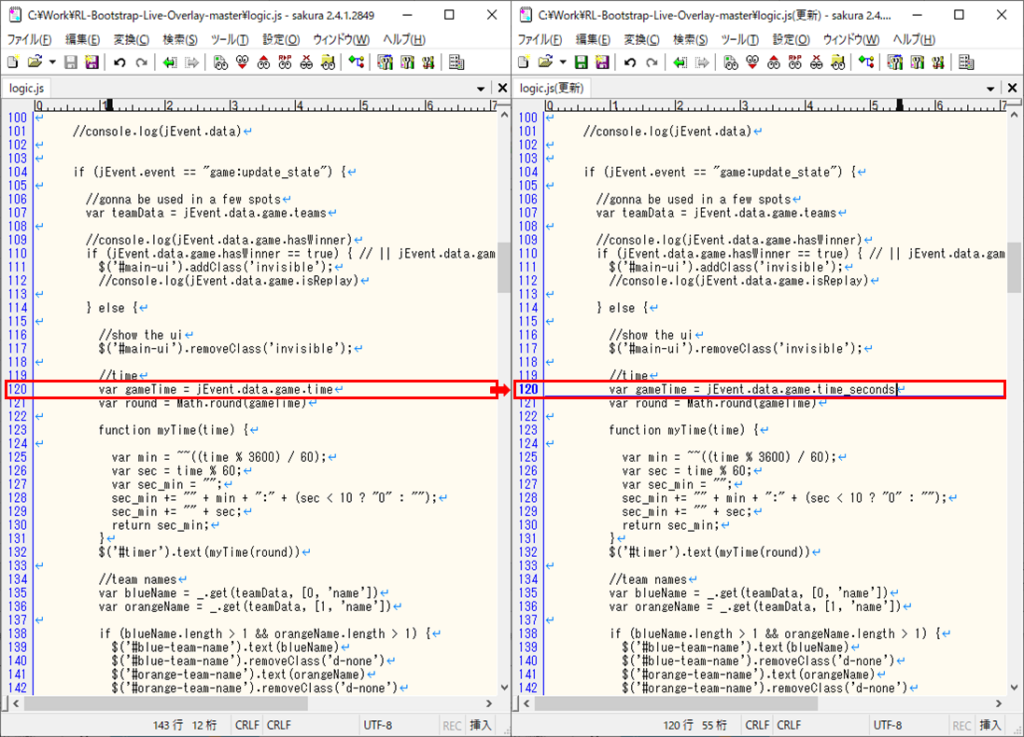
次に120行目の「time」の文字列を、「time_seconds」へ修正し、上書き保存します。これで、マッチの残り時間が正常に表示されます。

OBS
これまでの作業で、OBSで使うための準備が整いました。あとはOBSで表示設定を行っていきます。
ブラウザーソースの追加
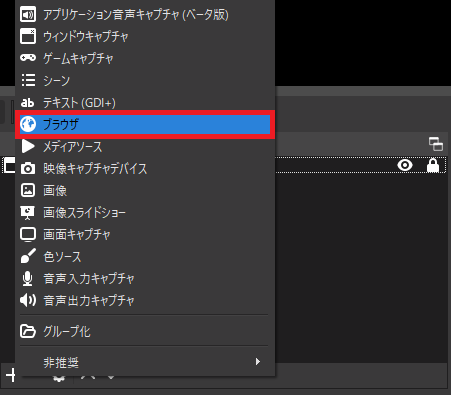
OBSを起動し、[ソースの追加] から[ブラウザ] をクリックします。

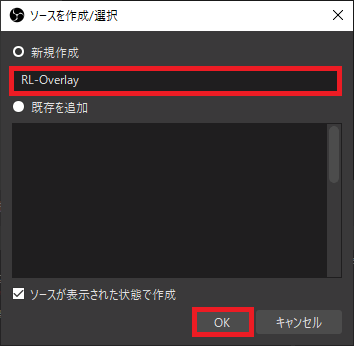
任意の名称を入力し、[OK] をクリックします。

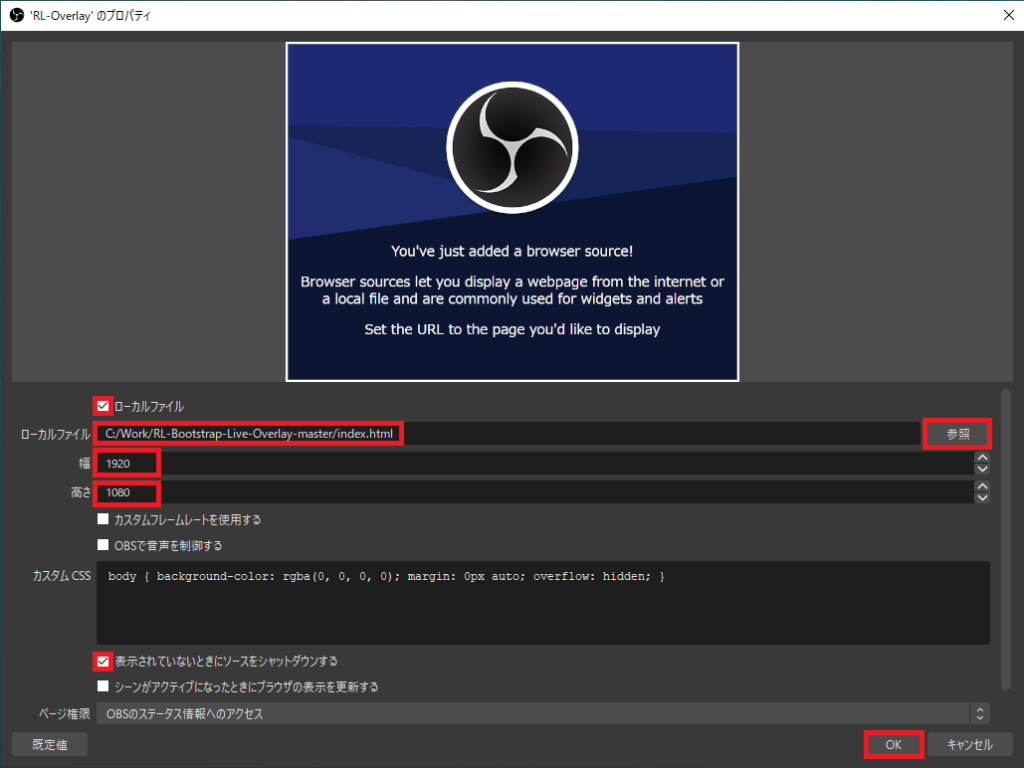
表示されたブラウザソースのプロパティウィンドウにて、下記の作業を実施します。
- [ローカルファイル] にチェックを入れて[参照] をクリックし、「RL-Boostrap-Live-Overlay」を展開したフォルダーにある「index.html」を指定します。
- [幅] に「1920」と入力します。
- [高さ] に「1080」と入力します。
- [表示されていない時にソースをシャットダウンする] にチェックを入れます。(必須ではないですが、うまく表示されなかったりファイルを修正した時にソースを非表示/表示させることで、簡単に再読み込み可能なので、おすすめの設定です。)
- [OK] をクリックします。

動作確認
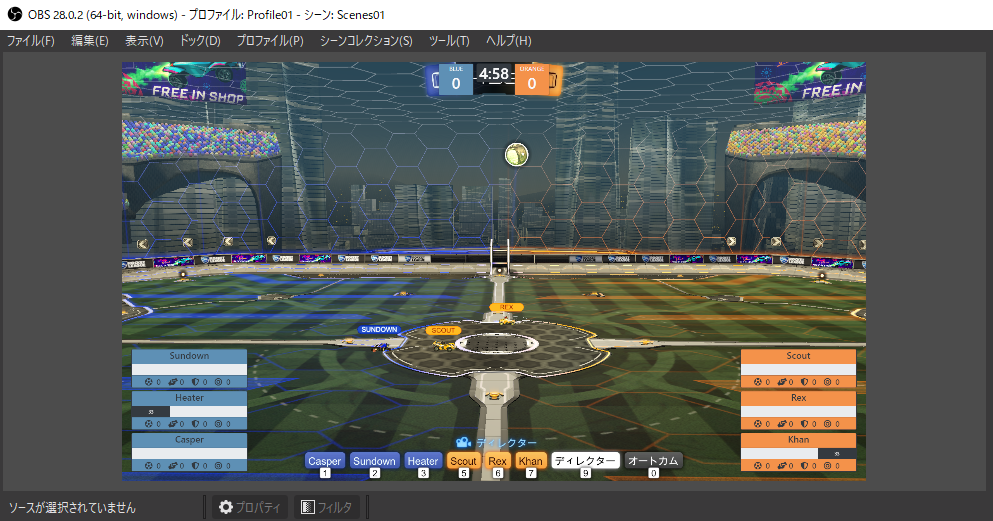
Rocket Leagueを起動して、プライベートマッチを開始します。SOS-Pluginを利用したカスタムオーバーレイは、プライベートマッチの観戦時にのみ動作するので、Rocket Leagueのメニュー画面では表示されません。


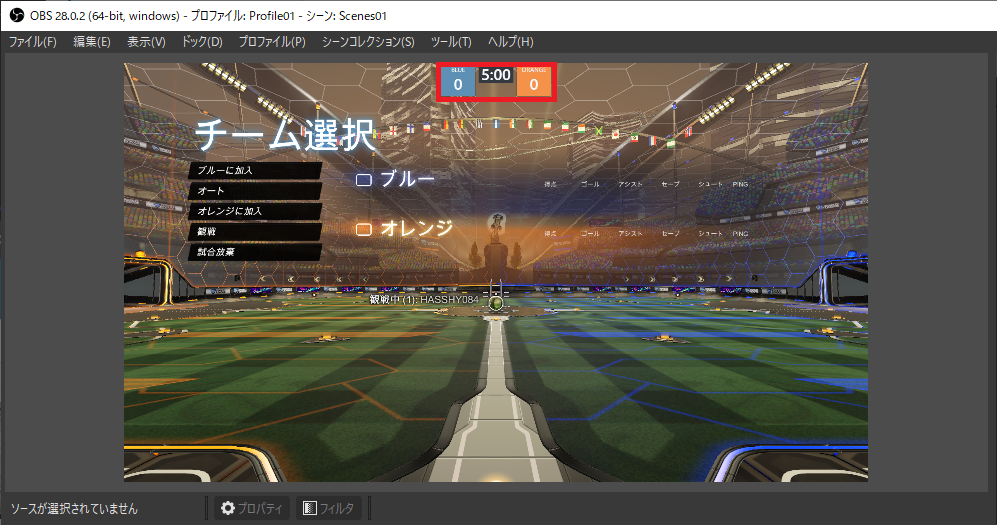
プライベートマッチに参加し、プレビュー画面の上部にオーバーレイのスコアボードと残り時間が表示されれば成功です。表示されなければ、ソースの非表示/表示等を行って再読み込みしてみてください。


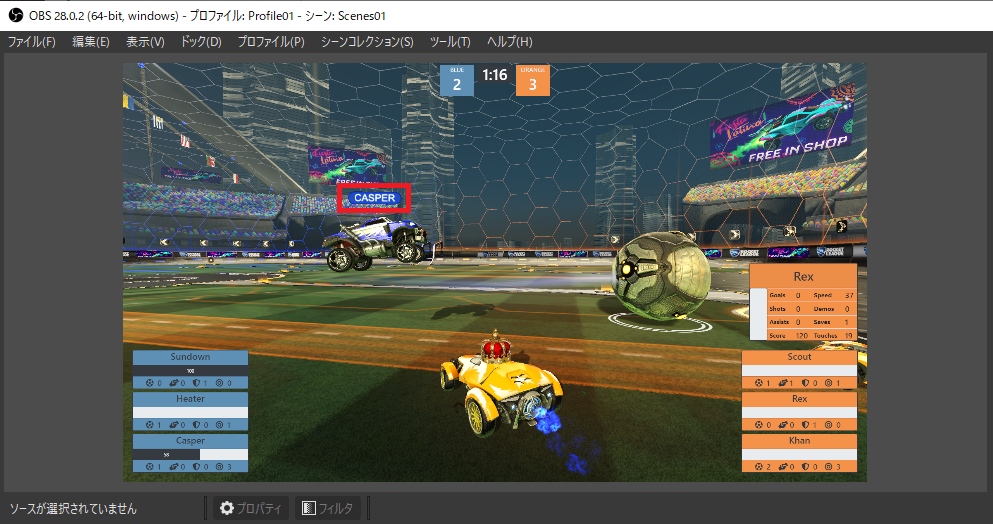
【「UI切り替え」キーを2回押した場合】
プレイヤー名のみが表示され、その他のUIが非表示になる。

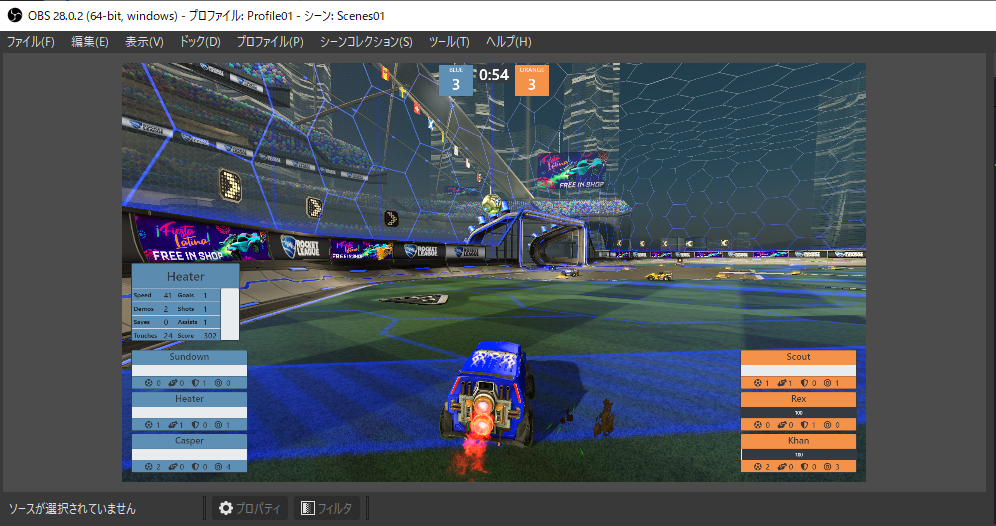
【「UI切り替え」キーを3回押した場合】
プレイヤー名含め、すべてのUIが非表示になる。

このUI切り替え操作は、毎試合ごとに必要そうです。。
さいごに
これでカスタムオーバーレイが利用できるようになりました。HTML・CSS・JavaScirpt等がわかる人は、「RL-Boostrap-Live-Overlay」のファイルをカスタマイズしていくことで、オリジナルのオーバーレイが作れます。
今度は、オーバーレイのカスタマイズについての記事を書きたいと思います。