Discord STREAMKITのVOICE WIDGET オーバーレイに、マイクミュートとスピーカーミュート状態を表示する
Discord STREAMKITの設定にはない、マイクミュートとスピーカーミュートの状態をオーバーレイ上に表示するカスタマイズ方法をご紹介します。

Contents
オーバーレイURLの発行・設定
Discord STREAMKIT で、任意のオーバーレイURLを発行して、OBSのブラウザソースに設定します。(手順は省略)
表示するアイコンの準備
オーバーレイに表示する、マイクミュートとスピーカーミュートの画像を用意します。(表示させない場合は、表示させない方のアイコンの準備は不要です。)
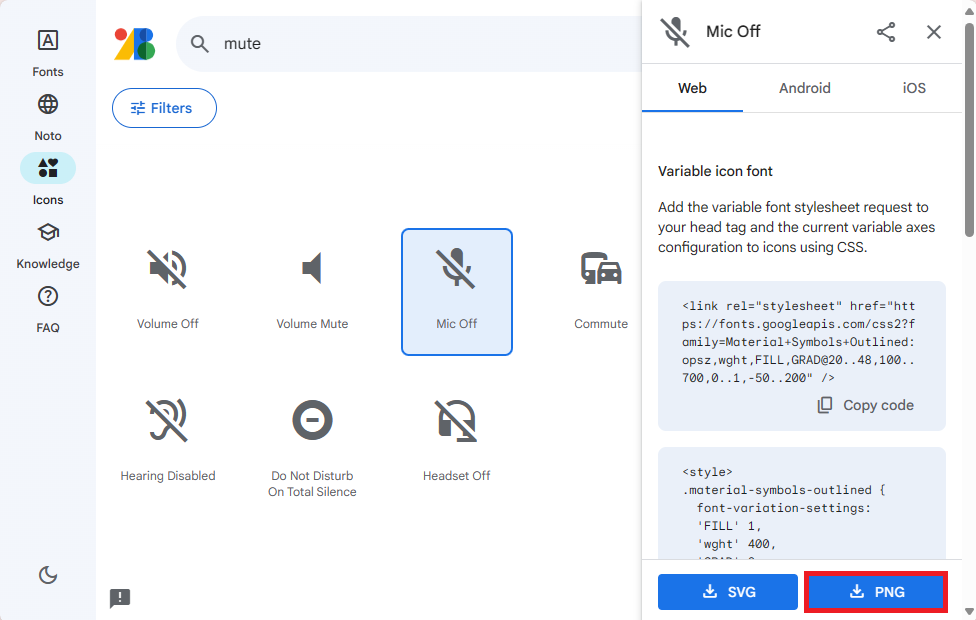
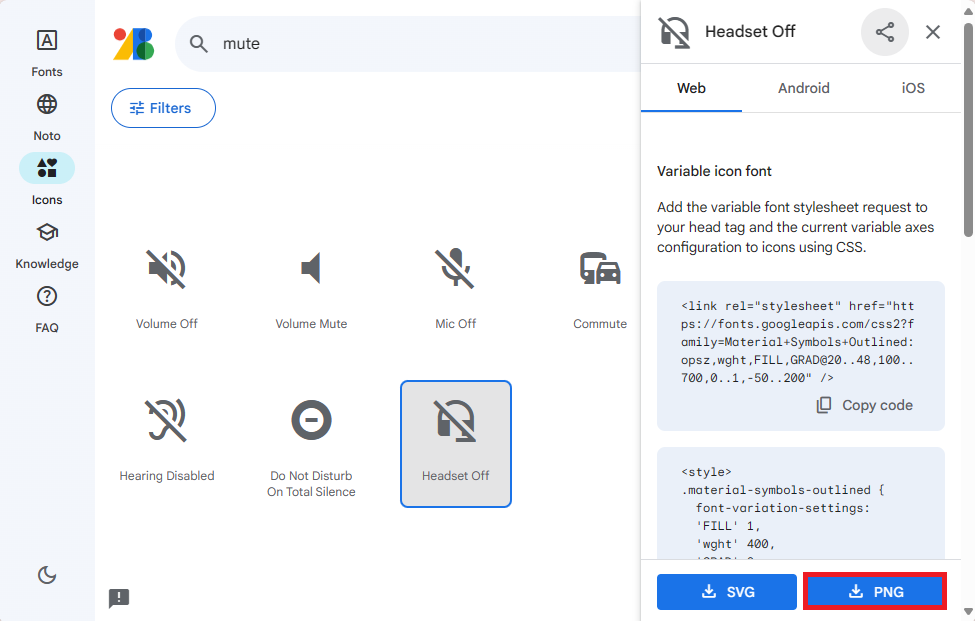
例として、Google Fonts のシンボルのURLを記載します。「PNG」のダウンロードボタンをクリックします。
アイコンをDiscordへアップロード
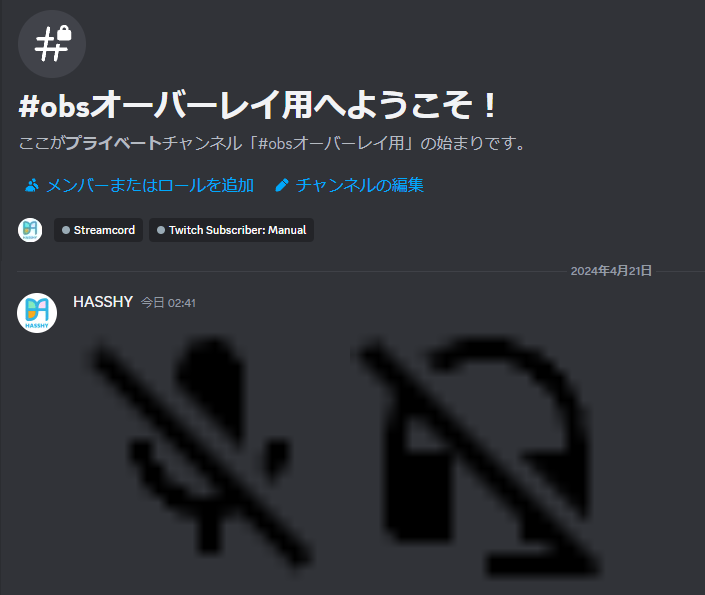
ダウンロードしたアイコンを、Discordの任意のチャンネルにアップロードします。(他の人に見られても問題ないですが、自分だけが閲覧可能なチャンネルやメッセージなどへのアップロードが望ましいです。)
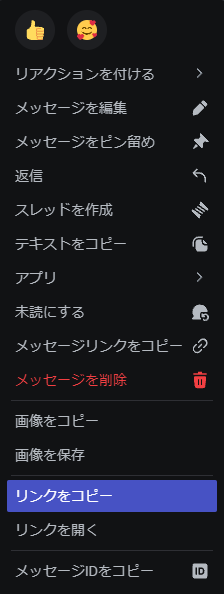
アップロードしたアイコンを右クリックし、「リンクをコピー」をクリックしてメモ帳等にメモしておきます。
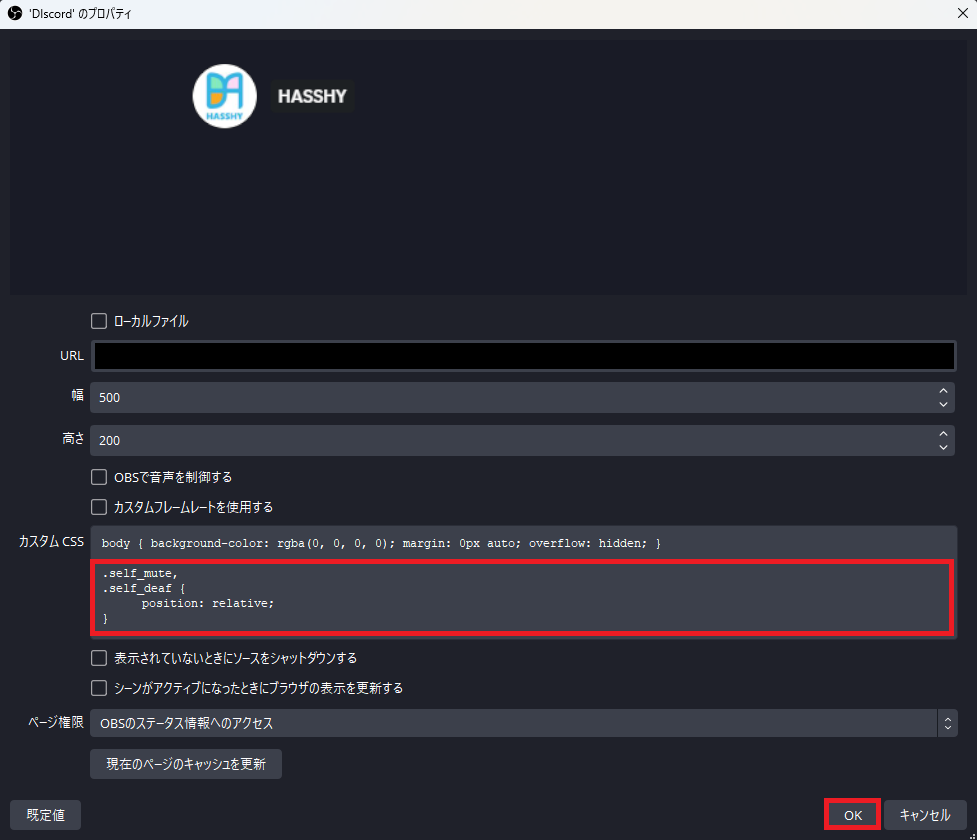
OBSのSTREAMKITオーバーレイのブラウザソースにカスタムCSSを設定
設定済みのDiscord STREAMKITオーバーレイのブラウザソースのプロパティを開き、「カスタムCSS」の欄に下記のコードを追記して「OK」をクリックします。(最初から記載されているコードは消さずに残しておいてください。)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
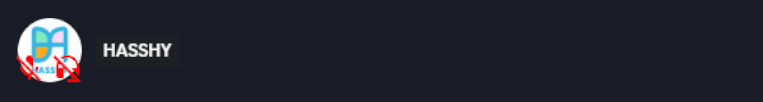
.self_mute, .self_deaf { position: relative; } .self_mute:before { content:url("<マイクミュートのURL>"); /* 画像を赤色に */ filter: invert(15%) sepia(95%) saturate(6932%) hue-rotate(358deg) brightness(95%) contrast(112%); position: absolute; top: 30px; left: 0px; font-size: 36px; } .self_deaf:after { content:url("<スピーカーミュートのURL>"); /* 画像を赤色に */ filter: invert(15%) sepia(95%) saturate(6932%) hue-rotate(358deg) brightness(95%) contrast(112%); position: absolute; top: 30px; left: 30px; font-size: 36px; } |