いくつかの画像を用意するだけで、オリジナリティのあるRocket Leagueのオーバーレイが簡単に利用・カスタマイズできます。素敵なオーバーレイになるかどうかは、あなたが用意する画像次第!
※現在は新しいツール、「HASSHY TOOLS」内で「RLECO」を公開しております。ここで紹介している「RL-ECO」は使用できなくなっておりますが、旧ツールの参考情報としてこのページを残したままにしております。気になった方は新しいツールの方の「RLECO」をご利用ください。

Contents
要件
- Windowsで動作確認済み(Macで確認された方はご報告あると嬉しいです。)
- PC版Rocket Leagueで動作(1v~4vのプライベートマッチの観戦時のみ)
- BakkesMod
- SOS-Plugin (by SimpleAOB)
- Lodash 4.17.15
- jQuery 3.5.1
- Bootstrap 5.0.2
- FlexGauge.js (by Jiff Millies)
- JavaScript file I made
ディレクトリ構造
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
RocketLeague-EasyCustomOverlay ├── index.html ├── LICENSE ├── README.md ├── stats.html ├── heatmap.html ├── ui-controller.html │ ├── css │ ├── style.css │ ├── style_custom.css │ ├── style_heatmap.css │ ├── style_stats.css │ └── style_uic.css │ ├── flex-gauge-master │ ├── FlexGauge.js │ ├── LICENSE.md │ └── README.md │ └── images ├── active-blue.png ├── active-orange.png ├── heatmap-back.png ├── heatmap-frame.png ├── minimap.png ├── replay.png ├── scored-blue.png ├── scored-orange.png ├── stats-back.png ├── transition-after-goal.png ├── transition-after-replay.png │ ├── team-logo │ └── default-team-logo.png │ └── player |
使い方
- BakkesMod
- BakkesModのダウンロードとインストール
- SOS-Plugin
- SOS-Pluginのダウンロード
- BakkesModへの設定
- 環境変数
- 環境変数の確認
- 環境変数の追加
- RocketLeague-EasyCustomOverlay(RL-ECO)
- RL-ECOのダウンロード
- OBS
- ブラウザソースの追加(index.html)
- 動作確認
- ブラウザソースの追加(stats.html)
- 動作確認
- ブラウザソースの追加(heatmap.html)
- 動作確認
- ブラウザソースの追加(ui-controller.html)
- ブラウザソースの変換の編集(ui-controller.html)
- 動作確認
BakkesMod
BakkesModのダウンロードとインストール
こちらの導入・説明については、じょんごりさんの記事をご参考に。
未導入の方必見!BakkesModって何? 【導入編】
SOS-Plugin
SOS-Pluginのダウンロード
GitLabで公開されている、SimpleAOBさんが作成された「SOS-Plugin」を利用させてもらいます。
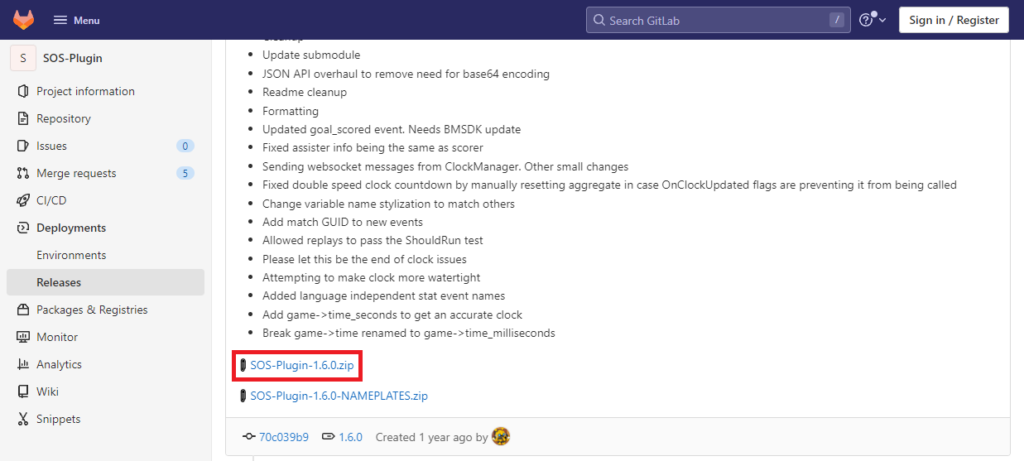
https://gitlab.com/bakkesplugins/sos/sos-plugin/-/releases
最新バージョンの[SOS-Plugin-X.X.X.zip] をクリックしてダウンロードします。

BakkesModへの設定
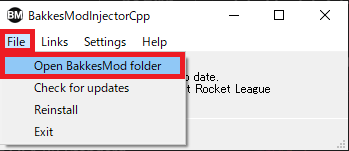
BakkesModを起動して、[File] - [Open BakkesMod folder] とクリックし、BakkesModインストール先のフォルダへアクセスします。(大抵は[%USERPROFILE%\AppData\Roaming\bakkesmod\bakkesmod] でアクセスできると思います。)

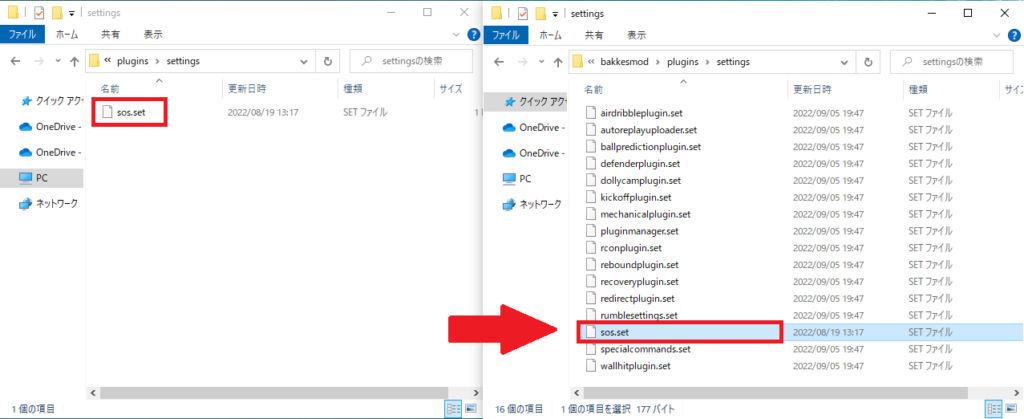
ダウンロードして解凍した[SOS-Plugin-X.X.X.zip] 内にある[plugins\settings] フォルダ内の[sos.set] ファイルを、BakkesModインストールフォルダの[bakkesmod\plugins\settings] フォルダにコピーします。

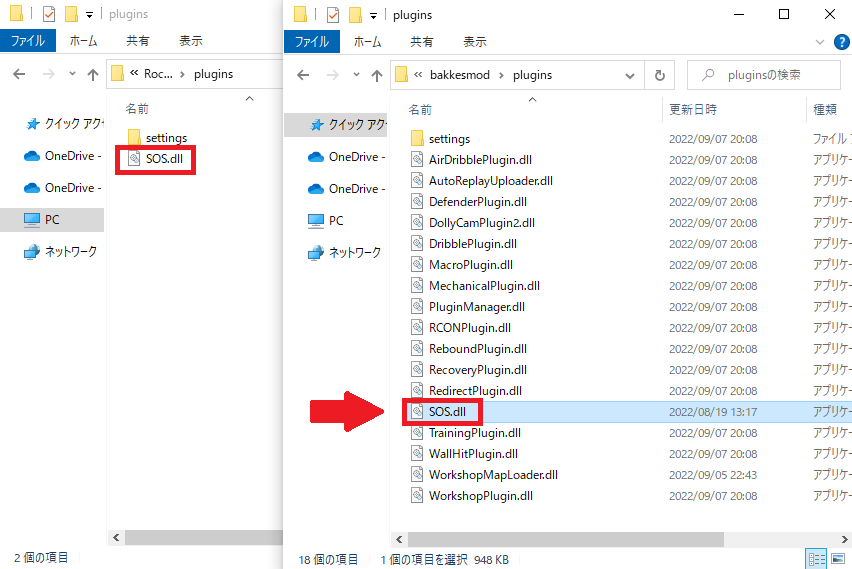
ダウンロードして解凍した[SOS-Plugin-X.X.X.zip] 内にある[plugins] フォルダ内の[SOS.dll] ファイルを、BakkesModインストールフォルダの[bakkesmod\plugins] フォルダにコピーします。

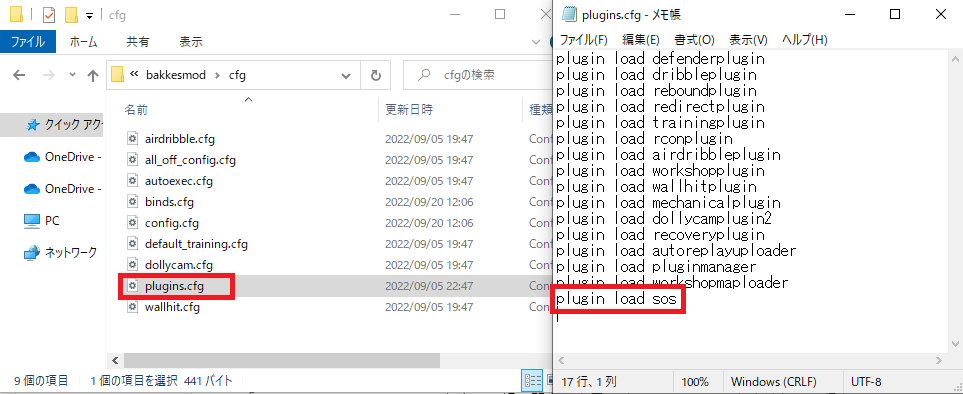
BakkesModインストールフォルダの[bakkesmod\cfg] フォルダの[plugins.cfg] をメモ帳等で開き、末尾に[plugin load sos] という文字列を追記します。

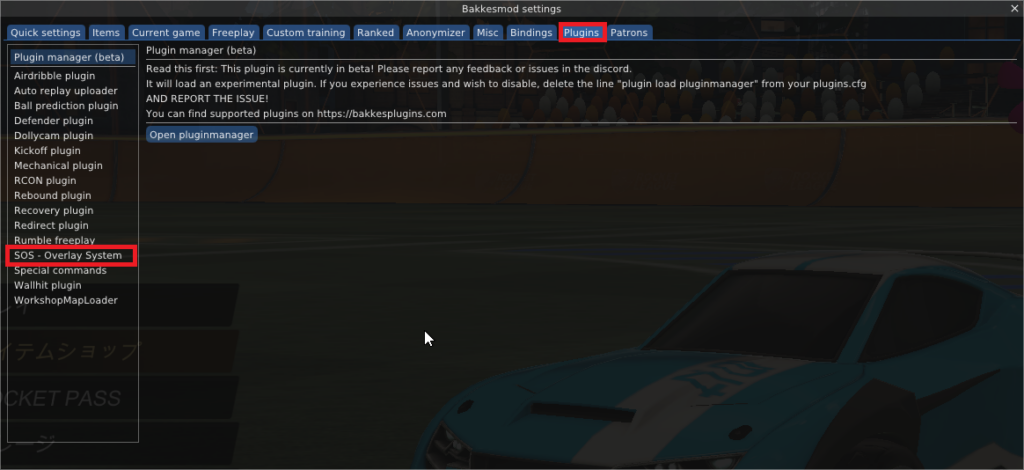
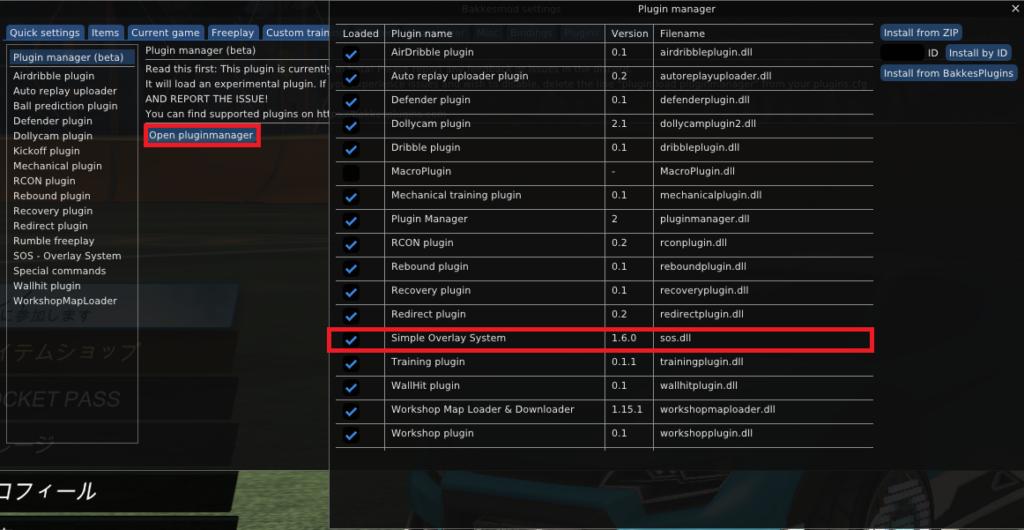
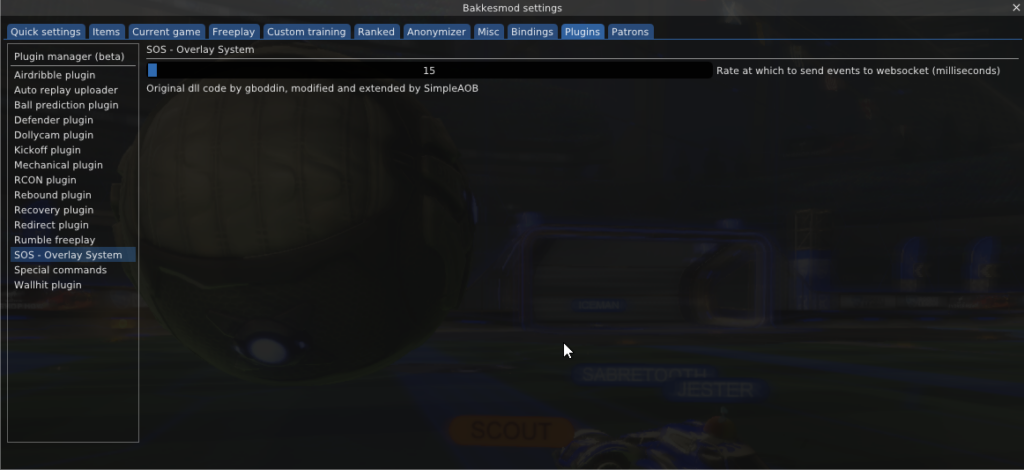
Rocket Leagueを起動して[F2] キーを押し、Bakkesmodメニューを開きます。[Plugins] タブのサイドメニューに[SOS - Overlay System] が表示されていることを確認します。


環境変数
環境変数の確認
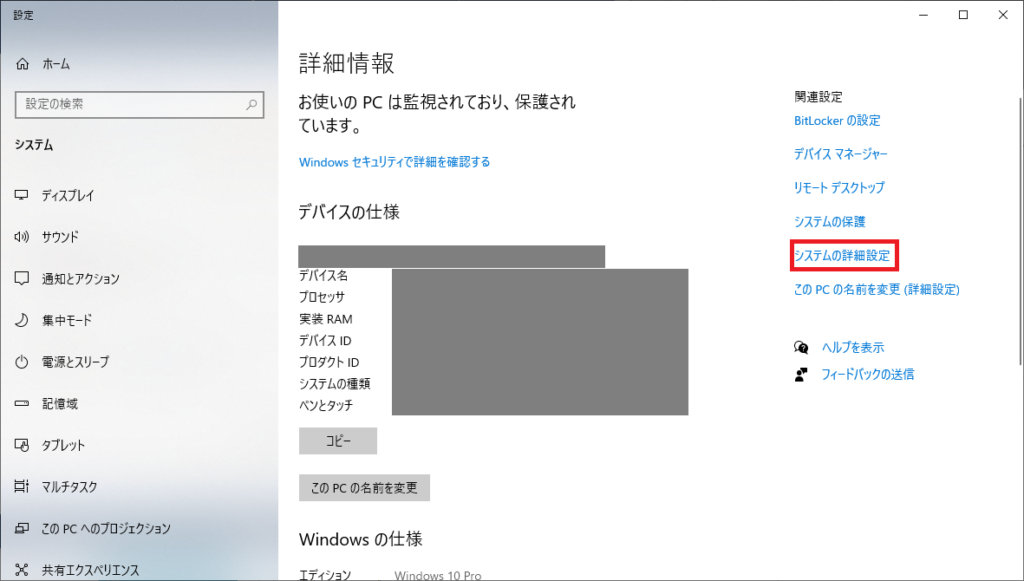
[Windows] キーを右クリックし、[システム] をクリックします。表示された設定画面の[システムの詳細設定] をクリックします。
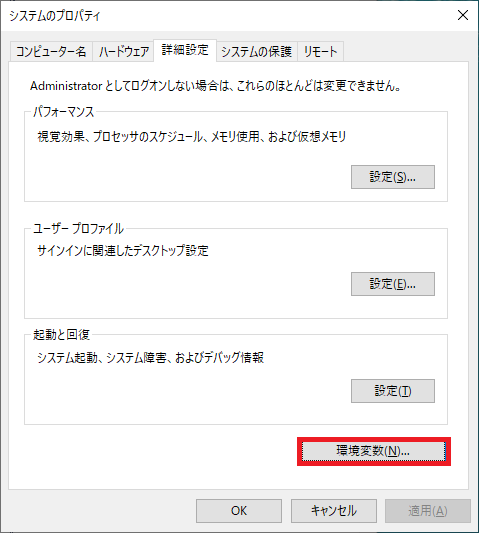
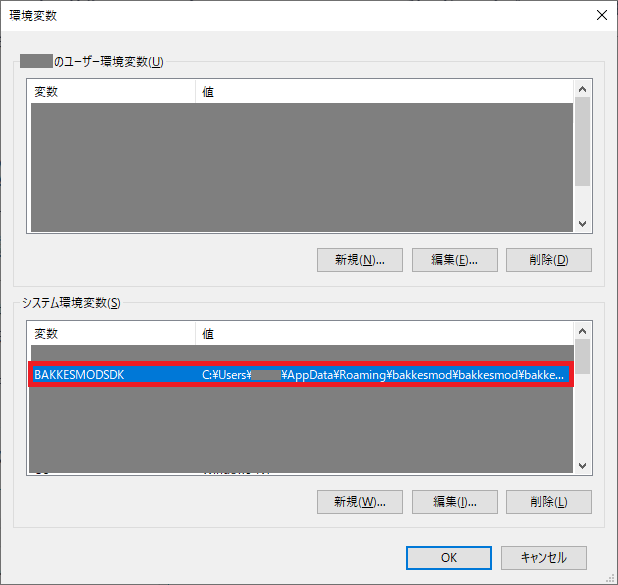
表示された[システムのプロパティ] ウィンドウ内の[環境変数] をクリックします。

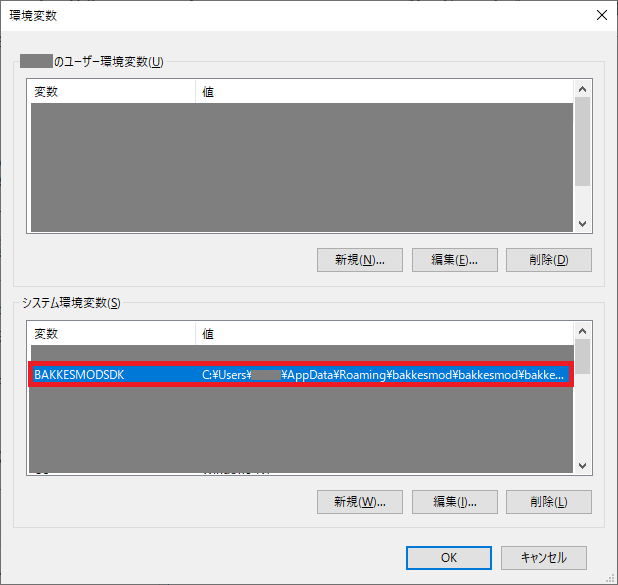
ユーザー環境変数もしくはシステム環境変数内に[BAKKESMODSDK] が登録されているか確認します。登録されていなければ、以降の手順を実施します。

環境変数の追加
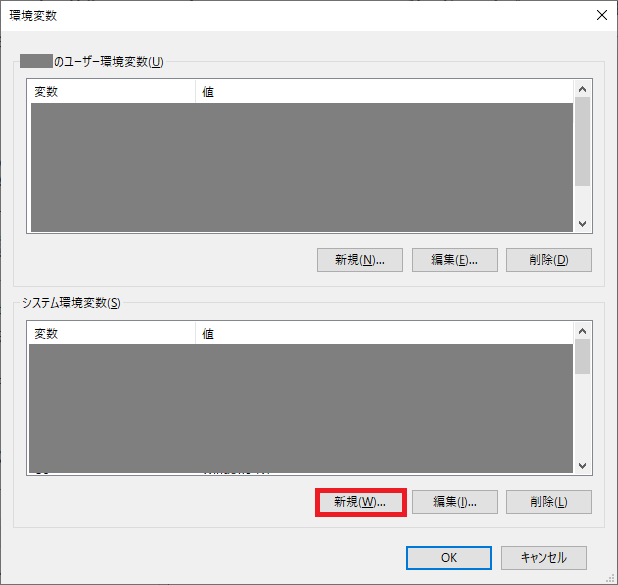
システム環境変数セクションの[新規] をクリックします。

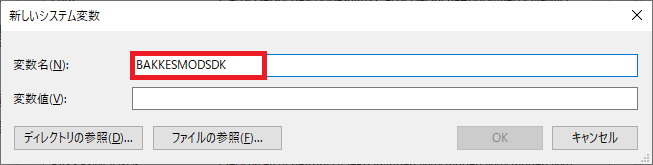
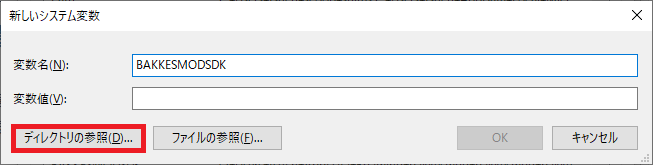
「新しいシステム変数」 ウィンドウ内の[変数名] に「BAKKESMODSDK」と入力します。

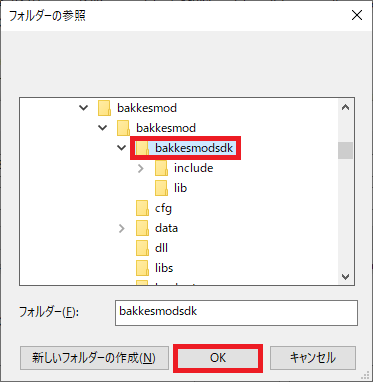
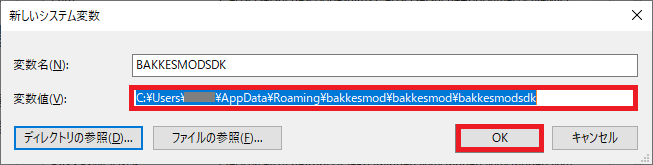
※Windowsの設定によっては、「フォルダーの参照」ダイアログで「AppData」以降が表示されないことがあります。その場合は、[ディレクトリの参照] は使用せずに[変数値] に直接、BakkesModインストールフォルダの[bakkesmod\bakkesmod\bakkesmodsdk] へのフルパスを、入力します。



システム環境変数の一覧に「BAKKESMODSDK」が追加されたことを確認します。

RocketLeague-EasyCustomOverlay(RL-ECO)
RL-ECOのダウンロード
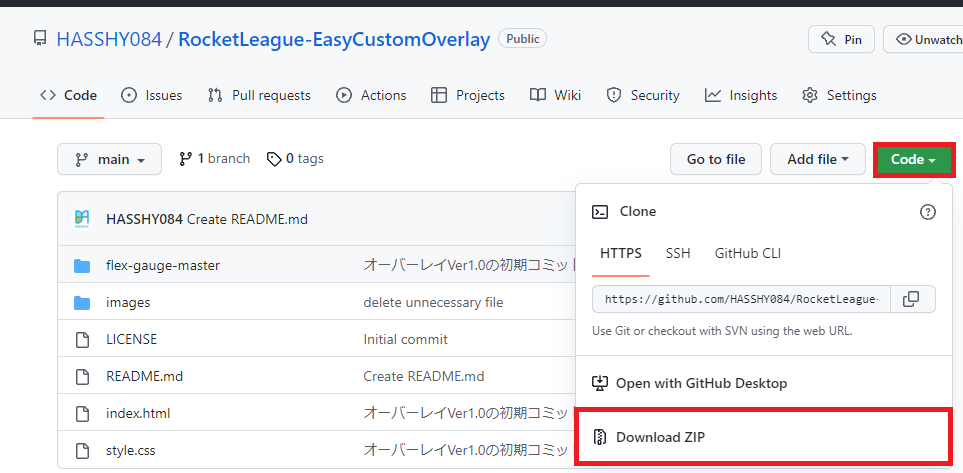
私が作成し、GitHabで公開した「RocketLeague-EasyCustomOverlay」を利用します。
https://github.com/HASSHY2784/RocketLeague-EasyCustomOverlay

OBS
ブラウザソースの追加(index.html)
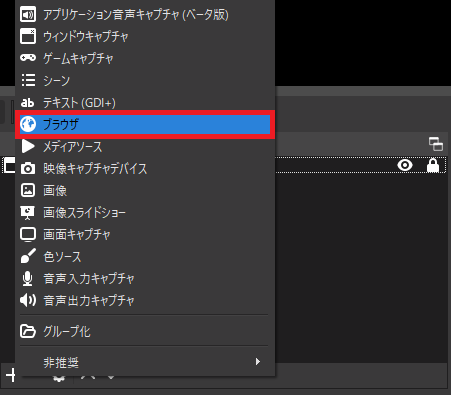
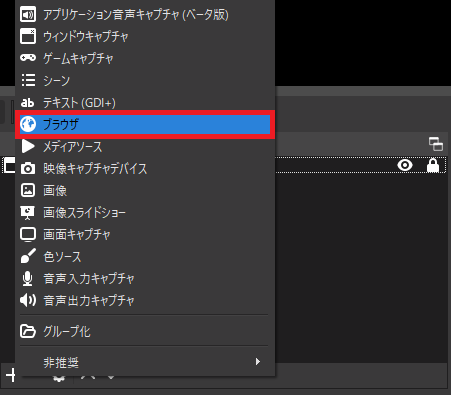
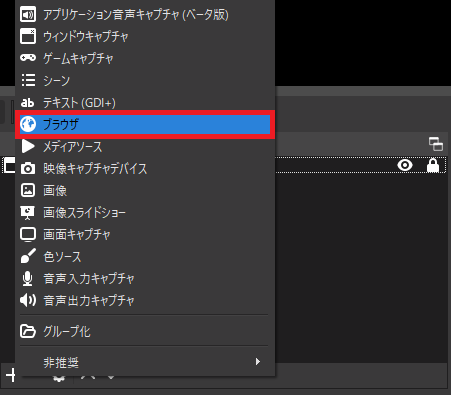
OBSを起動し、[ソースの追加] から[ブラウザ] をクリックします。

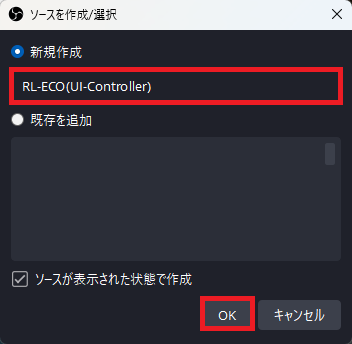
任意の名称を入力し、[OK] をクリックします。

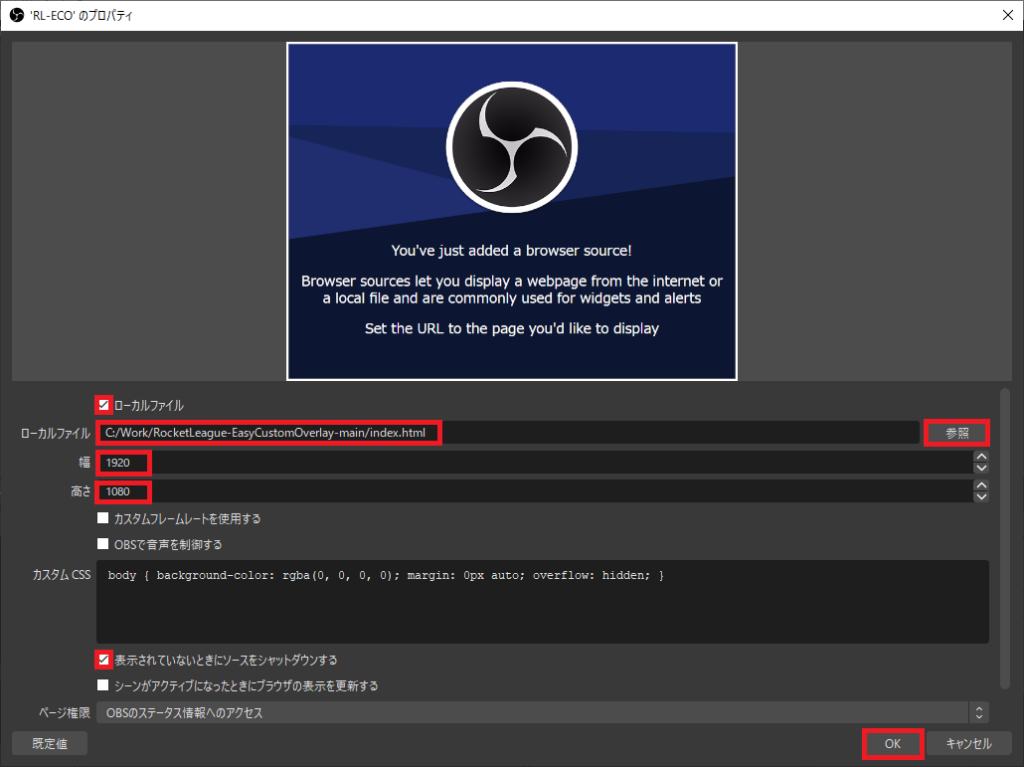
表示されたブラウザソースのプロパティウィンドウにて、下記の作業を実施します。
- [ローカルファイル] にチェックを入れて[参照] をクリックし、「RocketLeague-EasyCustomOverlay-main」を展開したフォルダーにある「index.html」を指定します。
- [幅] に「1920」と入力します。
- [高さ] に「1080」と入力します。
- [表示されていない時にソースをシャットダウンする] にチェックを入れます。(必須ではないですが、うまく表示されない時にソースを非表示/表示させることで、簡単に再読み込み可能なので、おすすめの設定です。)
- [OK] をクリックします。

動作確認
Rocket Leagueを起動して、プライベートマッチを開始します。SOS-Pluginを利用したカスタムオーバーレイは、プライベートマッチの観戦時にのみ動作するので、Rocket Leagueのメニュー画面では表示されません。


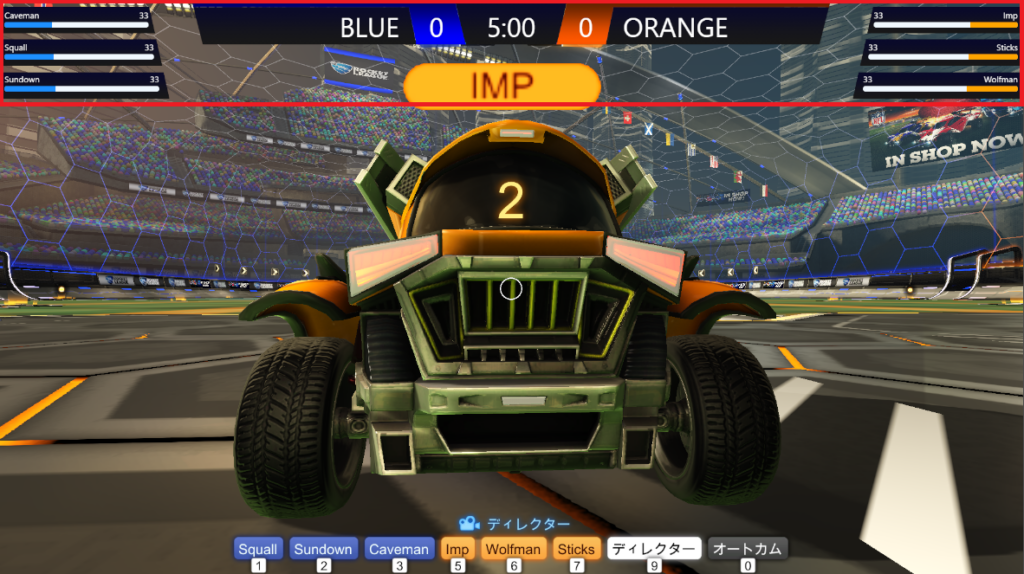
プライベートマッチ開始し、プレビュー画面の上部にオーバーレイのスコアボードと残り時間が表示されれば成功です。表示されなければ、ソースの非表示/表示等を行って再読み込みしてみてください。

このUI切り替え操作は、毎試合ごと開始時に必要そうです。。
ブラウザソースの追加(stats.html)
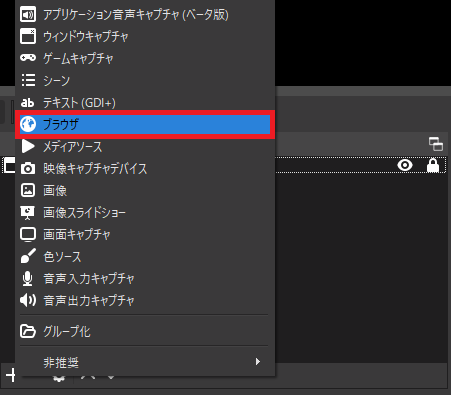
OBSを起動し、[ソースの追加] から[ブラウザ] をクリックします。

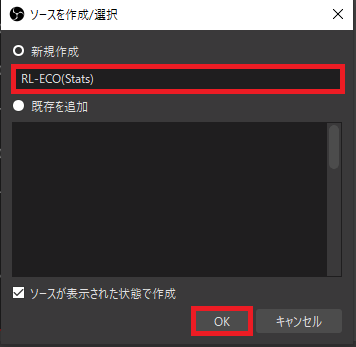
任意の名称を入力し、[OK] をクリックします。

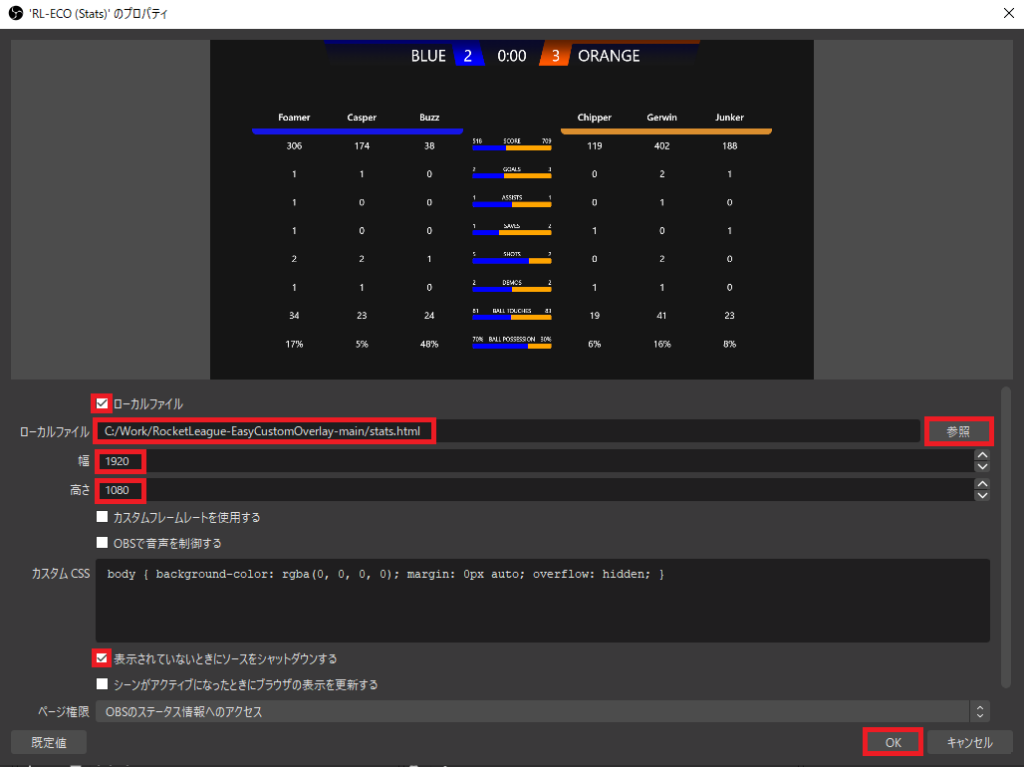
表示されたブラウザソースのプロパティウィンドウにて、下記の作業を実施します。
- [ローカルファイル] にチェックを入れて[参照] をクリックし、「RocketLeague-EasyCustomOverlay-main」を展開したフォルダーにある「stats.html」を指定します。
- [幅] に「1920」と入力します。
- [高さ] に「1080」と入力します。
- [表示されていない時にソースをシャットダウンする] にチェックを入れます。(必須ではないですが、うまく表示されない時にソースを非表示/表示させることで、簡単に再読み込み可能なので、おすすめの設定です。)
- [OK] をクリックします。

動作確認
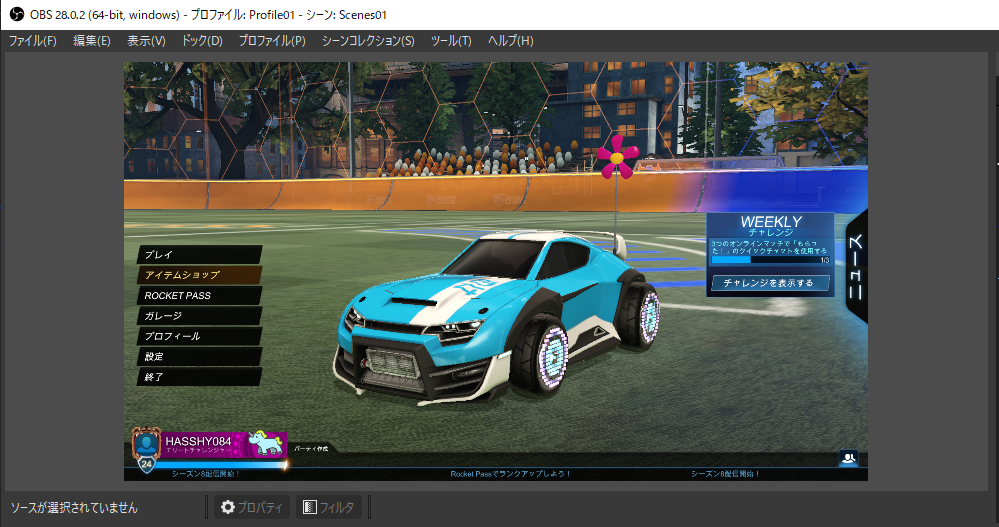
Rocket Leagueを起動して、プライベートマッチを開始します。SOS-Pluginを利用したカスタムオーバーレイは、プライベートマッチの観戦時にのみ動作するので、Rocket Leagueのメニュー画面では表示されません。


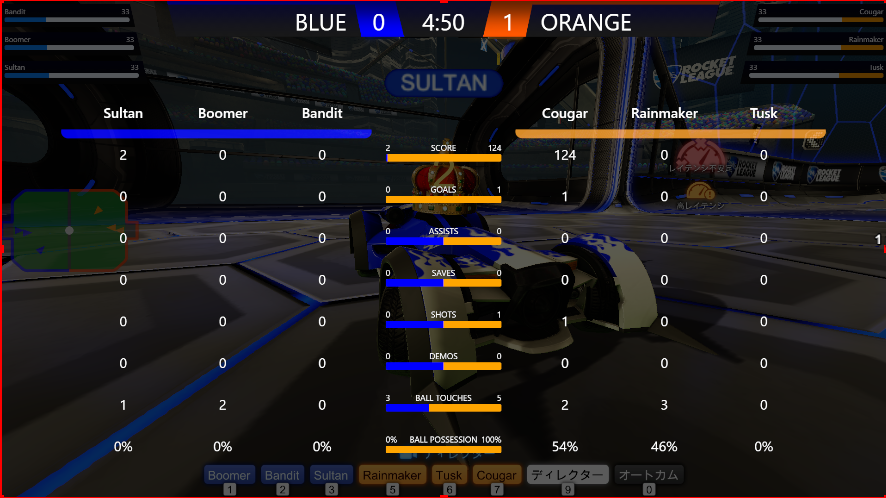
プライベートマッチが開始され、キックオフ後に試合時間が進み、プレビュー画面にスタッツが表示されれば成功です。表示されなければ、ソースの非表示/表示等を行って再読み込みしてみてください。不要な時には、ソースを非表示にしておきましょう。

ブラウザソースの追加(heatmap.html)
OBSを起動し、[ソースの追加] から[ブラウザ] をクリックします。

任意の名称を入力し、[OK] をクリックします。

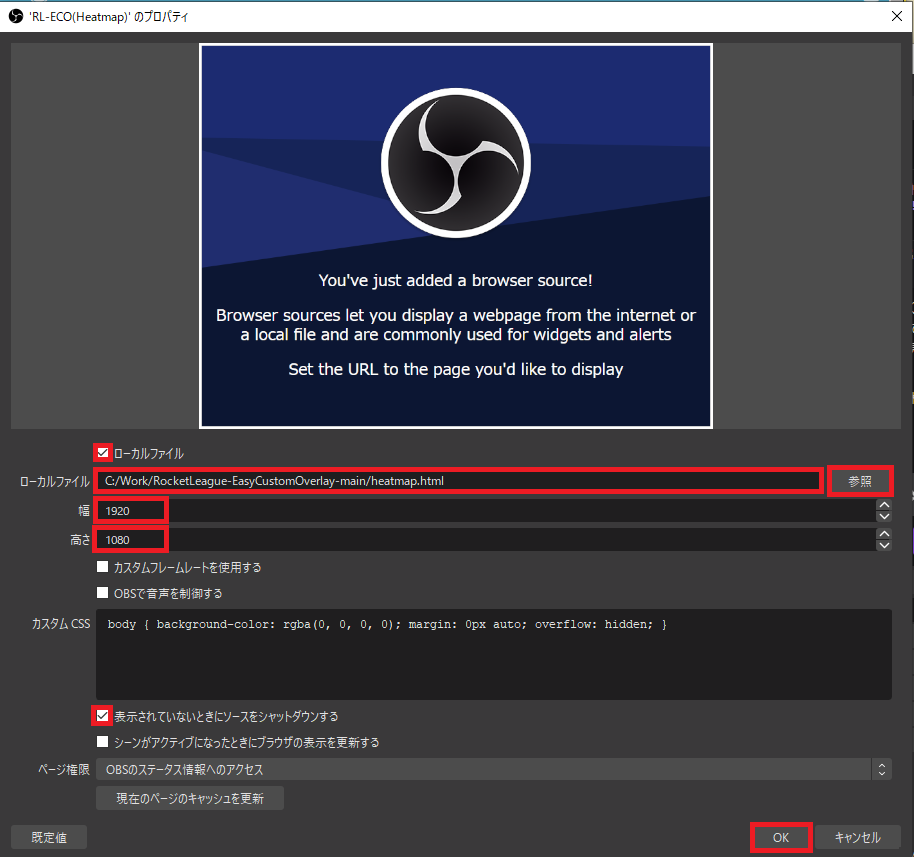
表示されたブラウザソースのプロパティウィンドウにて、下記の作業を実施します。
- [ローカルファイル] にチェックを入れて[参照] をクリックし、「RocketLeague-EasyCustomOverlay-main」を展開したフォルダーにある「heatmap.html」を指定します。
- [幅] に「1920」と入力します。
- [高さ] に「1080」と入力します。
- [表示されていない時にソースをシャットダウンする] にチェックを入れます。(必須ではないですが、うまく表示されない時にソースを非表示/表示させることで、簡単に再読み込み可能なので、おすすめの設定です。)
- [OK] をクリックします。

動作確認
Rocket Leagueを起動して、プライベートマッチを開始します。SOS-Pluginを利用したカスタムオーバーレイは、プライベートマッチの観戦時にのみ動作するので、Rocket Leagueのメニュー画面では表示されません。


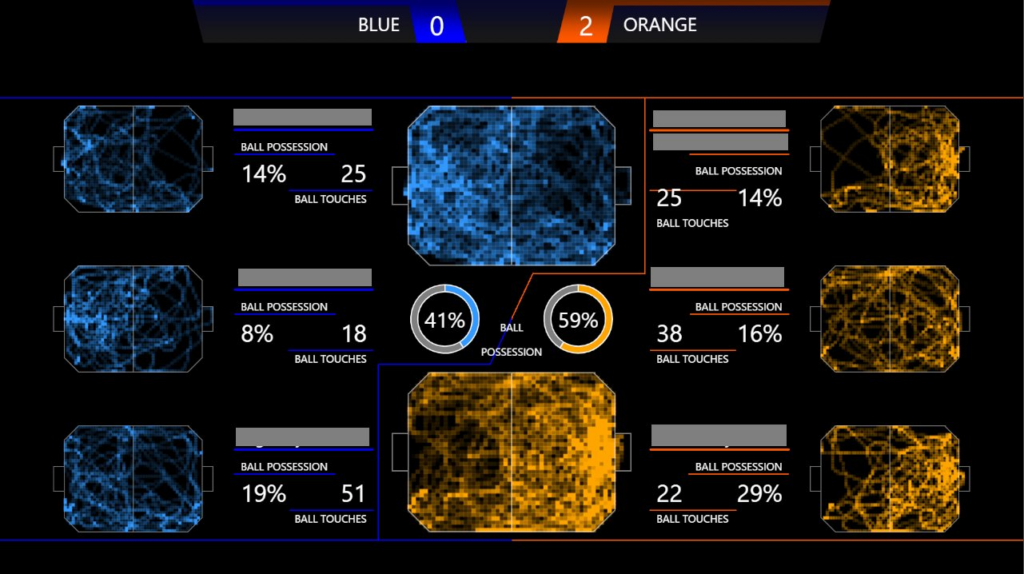
プライベートマッチが開始され、試合終了後にヒートマップが表示されれば成功です。ソースが表示状態でも、試合中はヒートマップが表示されないようになっているので注意してください。試合後に自動的に表示されてもよければ、ソースは常に表示状態でもよいと思います。

ブラウザソースの追加(ui-controller.html)
OBSを起動し、[ソースの追加] から[ブラウザ] をクリックします。

任意の名称を入力し、[OK] をクリックします。

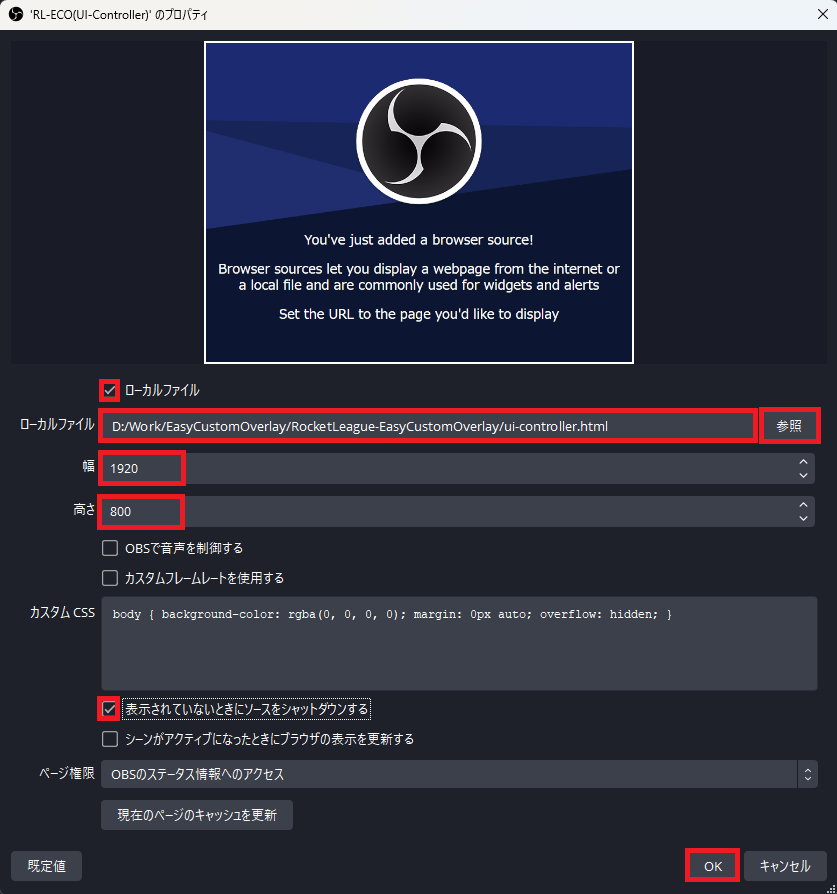
表示されたブラウザソースのプロパティウィンドウにて、下記の作業を実施します。
- [ローカルファイル] にチェックを入れて[参照] をクリックし、「RocketLeague-EasyCustomOverlay-main」を展開したフォルダーにある「ui-controller.html」を指定します。
- [幅] に「1920」と入力します。
- [高さ] に「800」と入力します。
- [表示されていない時にソースをシャットダウンする] にチェックを入れます。(必須ではないですが、うまく表示されない時にソースを非表示/表示させることで、簡単に再読み込み可能なので、おすすめの設定です。)
- [OK] をクリックします。

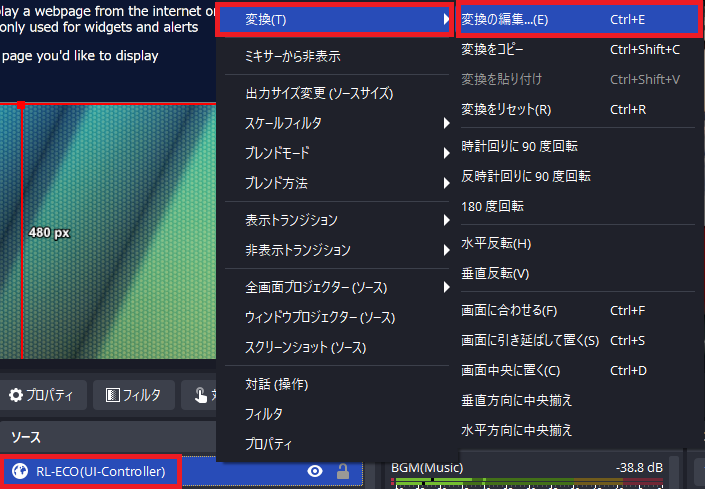
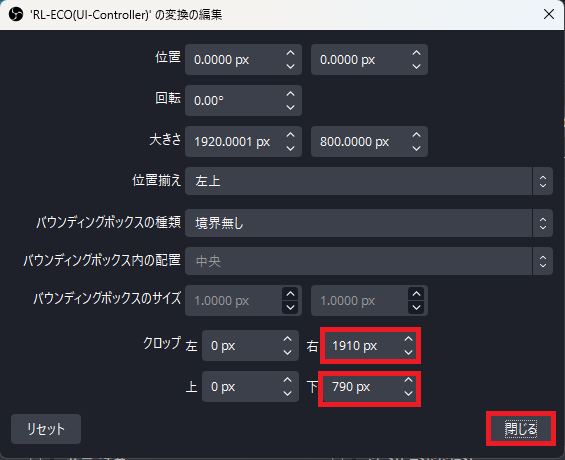
ブラウザソースの変換の編集(ui-controller.html)
追加したブラウザソースを右クリックして[変換] - [変換の編集] をクリックします。


動作確認
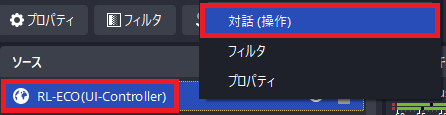
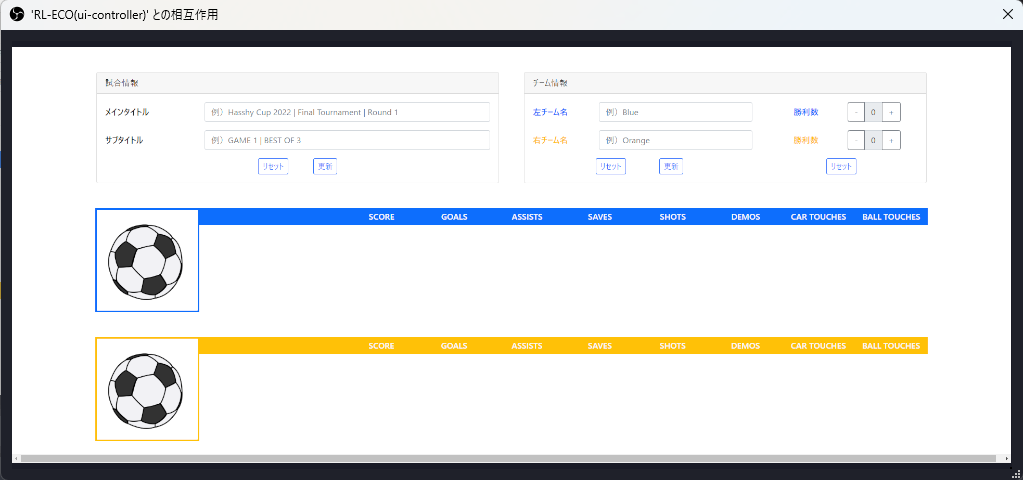
追加した「RL-ECO UI-Controller」のブラウザソースを右クリックして[対話 (操作)] をクリックします。

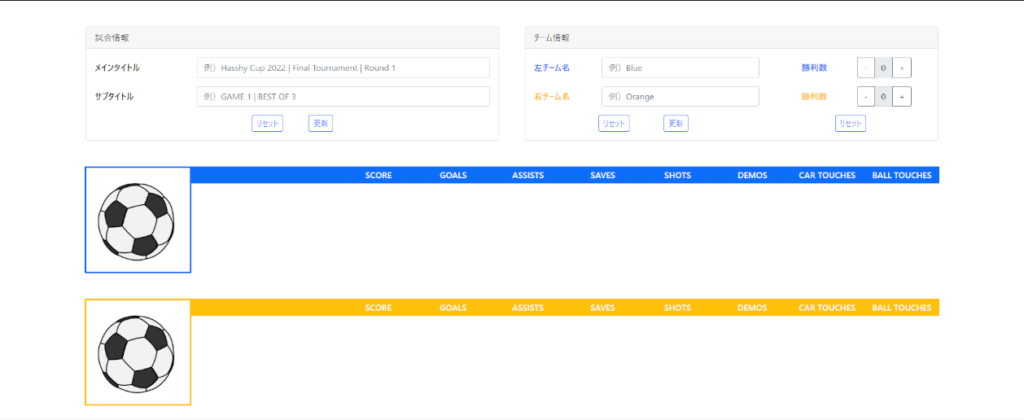
UIコントローラーが表示されたら動作確認は完了です。

機能
画像のカスタマイズ
下記の12の画像を使用します。基本的には、[横1920px] × [縦1080px] のサイズのpng画像を用意します。
ファイル名は変更不可で、「images」フォルダ内に配置します。
- score-board.png
- active-blue.png
- active-orange.png
- replay.png
- scored-blue.png
- scored-orange.png
- transition-after-goal.png
- transition-after-replay.png
- minimap.png
- stats-back.png
- heatmap-back.png
- heatmap-frame.png
score-board.png
常に表示される画像です。下記の情報が表示される個所に着色します。それ以外の個所は透明にします。
- スコアボード
- 残り時間
- Blueチーム名
- Blueチームスコア
- Orangeチーム名
- Orangeチームスコア
【POINT】
- チーム名やチームロゴ、チームアイコン等を画像に含めることで、より素敵なデザインとなるでしょう。既定で表示される「BLUE」や「ORANGE」のチーム名は、非表示にすることが可能です。
active-blue.png
Blueチームプレイヤーがアクティブ状態の時に使用される画像です。下記の情報が表示される個所に着色します。それ以外の個所は透明にします。
- アクティブプレイヤー(Blueチーム)情報
- プレイヤー名
- スコア
- ゴール数
- シュート数
- アシスト数
- セーブ数
- デモ数(既定では非表示)
- ブースト値
- ブーストゲージ
active-orange.png
Orangeチームプレイヤーがアクティブ状態の時に使用される画像です。
下記の情報が表示される個所に着色します。それ以外の個所は透明にします。
- アクティブプレイヤー(Orangeチーム)情報
- プレイヤー名
- スコア
- ゴール数
- シュート数
- アシスト数
- セーブ数
- デモ数(既定では非表示)
- ブースト値
- ブーストゲージ
replay.png
ゴール後のリプレイ中に使用される画像です。既定では透過設定をしており、少し透けるようになっています。
【POINT】
- 透け具合はCSSのカスタマイズで調整が可能です。まったく透けない様に設定することもできます。
- 「base.png」と重なる場合、「base.png」が前面に表示されます。
scored-blue.png
Blueチームがゴール後のリプレイ中に使用される画像です。「replay.png」より前面に表示されます。
下記の情報が表示される個所に着色します。それ以外の個所は透明にします。
- 得点者(Blueチーム)情報
- プレイヤー名
- アシストプレイヤー名
- シュート速度(KPH)
【POINT】
- 「replay.png」の着色部分に重ねる必要はありません。
- 文字を使用せず、得点者用のアイコン・アシストプレイヤー用のアイコン・シュート速度用のアイコンを使用すると、もっと素敵になるかもしれません。
scored-orange.png
Orangeチームがゴール後のリプレイ中に使用される画像です。「replay.png」の上に重なって表示されます。
下記の情報が表示される個所に着色します。それ以外の個所は透明にします。
- 得点者(Orangeチーム)情報
- プレイヤー名
- アシストプレイヤー名
- シュート速度(KPH)
【POINT】
- 「replay.png」の着色部分に重ねる必要はありません。
- 文字を使用せず、得点者用のアイコン・アシストプレイヤー用のアイコン・シュート速度用のアイコンを使用すると、もっと素敵になるかもしれません。
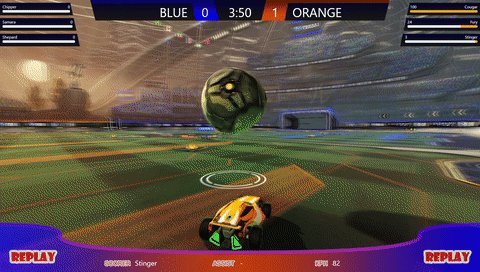
transition-after-goal.png
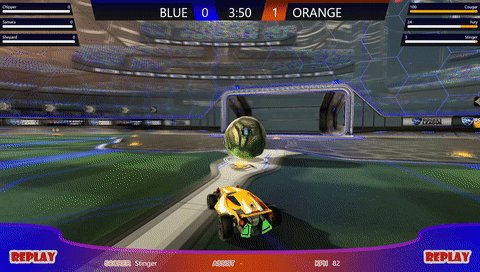
ゴールと、リプレイのシーン切り替え時に表示される画像です。既定ではフェードイン・フェードアウトされるようになっています。
【POINT】
- サンプル画像はとても寂しいです。お気に入りのスクリーンショット・ロゴ・自身のアイコン等を配置して、素敵な画像を用意してください。
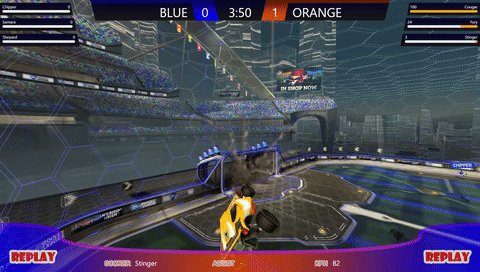
transition-after-replay.png
リプレイと、次のキックオフカウントダウン間のシーン切り替え時に表示される画像です。既定ではフェードイン・フェードアウトされるようになっています。
画面右下に、クレジットが表示されるようになっています。
【POINT】
- サンプル画像はとても寂しいです。お気に入りのスクリーンショット・ロゴ・自身のアイコン等を配置して、素敵な画像を用意してください。
- クレジットは基本的に表示させたままにしてほしいです。どうしても非表示にしたい時は、、、相談してください。
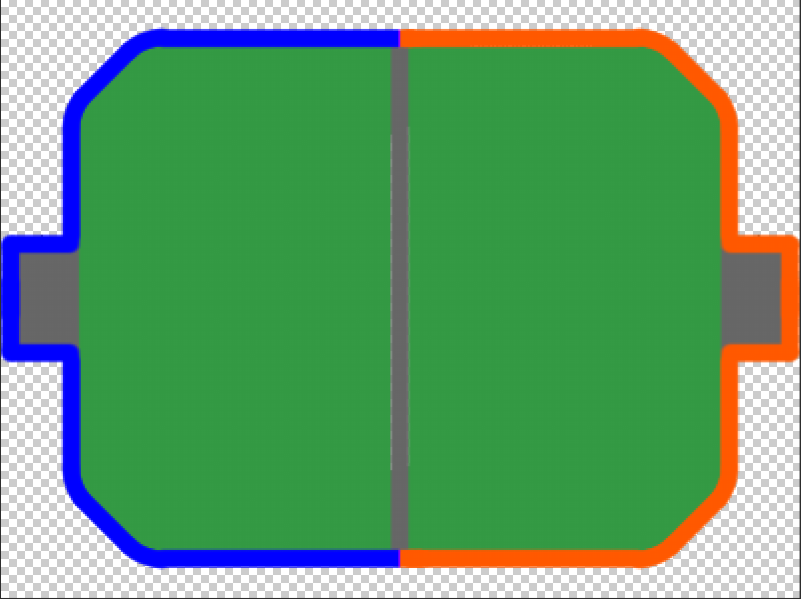
minimap.png
ミニマップ表示箇所の背景として使用される画像です。ミニマップ画像の上に、プレイヤーが矢印アイコンで表示されます。CSSをカスタマイズすることで、非表示にすることができます。サイズは横400px・縦300pxのものを用意してください。
【POINT】
- ブーストの位置を示したり、アリーナに合わせた画像を用意すると、より魅力的なマップになるでしょう。
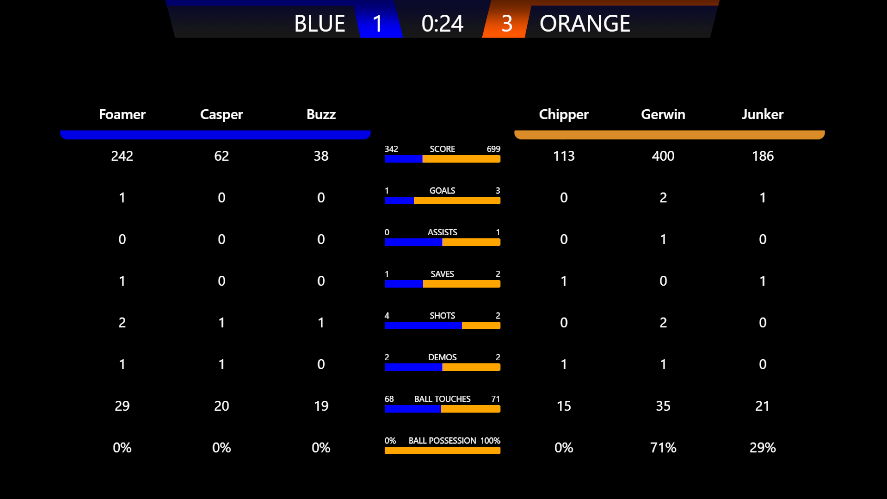
stats-back.png
スタッツ画面の背景として使用される画像です。既定では少し透過されるようになっています。
【POINT】
- 各チームの背景部分にチームロゴを表示させれば、魅力的な表示になるかもしれません。
- 各行・各列に線を表示させたり、行ごとに色を変えたりすることで、見やすくなるかもしれません。
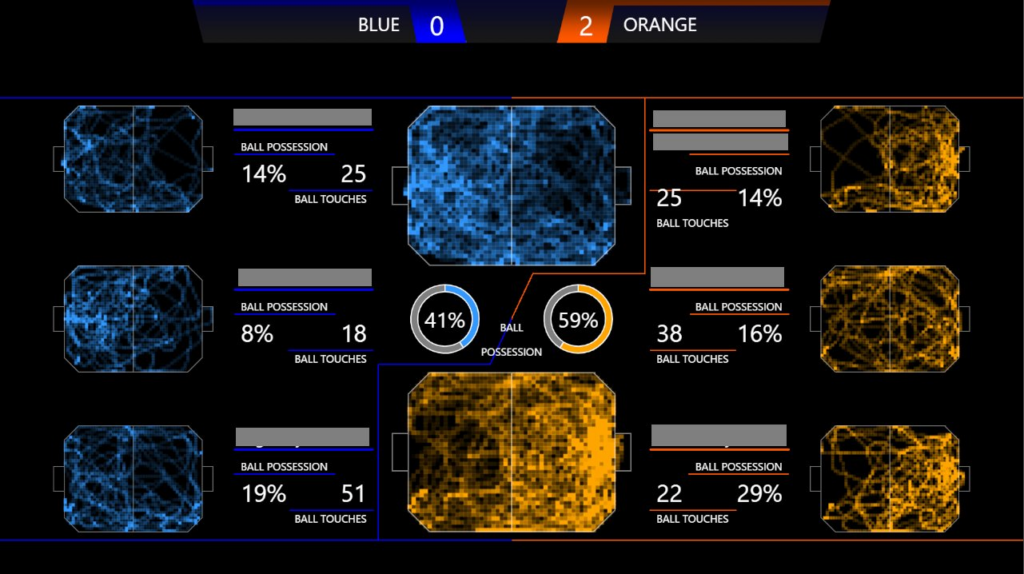
heatmap-back.png
ヒートマップ画面の背景として使用される画像です。
heatmap-frame.png
ヒートマップ画面の各ヒートマップ情報の枠線表示用として使用される画像です。サイズは横450px・縦300pxのものを用意してください。
CSS(style_custom.css)のカスタマイズ
用意した画像上に、既定で表示される文字が完璧に重なることはなかなかないと思います。また、オリジナリティ溢れる画像が用意できたため、重なる文字のサイズや位置を変更したい場合もあるかと思います。
安心して下さい。CSSをカスタマイズすることで、あなたの希望する位置に任意のデザインで情報を表示することができます。
カスタマイズヒント
レイアウトの確認
「style_custom.css」の上部に記載されている、「レイアウト確認用」の部分をコメントインすることで、各要素の枠線が表示され、カスタマイズしやすくなります。カスタマイズ後は、元に戻してコメントアウトすることを忘れないでください。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
/*************************************************** ■ レイアウト確認用 ■ ***************************************************/ /* この行を削除 div { outline: 1px solid red; } span { outline: 1px solid greenyellow; } */ この行を削除 |
こちらの画像を見てわかる通り、赤枠(○○-box)の配置場所を決めて、その中に文字をどう配置するか、というような考え方で画面構成を決めていけばよいでしょう。
カスタマイズ方針
「style.css」で指定されているデザイン設定も、「style_custom.css」で同じように指定することで優先され、設定が上書きされるような動きとなります。
■style.css
|
1 2 3 4 |
#active-name { color: white; font-size: 30px; } |
■style_custom.css
|
1 2 3 4 |
#active-name { color: red; font-family: sans-serif; } |
■最終的に設定される内容
|
1 2 3 4 5 |
#active-name { color: red; font-size: 30px; font-family: sans-serif; } |
「index.html」および「style.css」は更新しないでください!どちらも今後改修される可能性があります。表示や配置のカスタマイズを行いたい場合は、「style_custom.css」を更新していってください。最新のファイルをダウンロードしてきても、あなたの「style_custom.css」で上書きするだけで、最新のアップデートが利用できるようになります。
カスタマイズ例
要素の非表示
要素の移動
リプレイ前後のトランジション効果の変更
準備中(参考:https://b-risk.jp/blog/2021/01/anim-reference/)
ブーストゲージのカスタマイズ
カスタマイズ方法についてはこれから準備するので、もう少しお待ちください。
UIコントローラーの使い方

OBSで、追加したUIコントローラーのソースを右クリックし、「対話 (操作)」をクリックすることで、UIコントローラーを使用したオーバーレイの操作が可能となります。
UIコントローラーを使うと、下記ができるようになります。
- 試合情報として、メインタイトルとサブタイトルの2つのテキスト情報を画面に表示することができます。
- 「リセット」ボタンをクリックすると、試合情報の設定欄が空白になり、オーバーレイ画面で非表示になります。
- 「更新」ボタンをクリックすると、設定欄に入力されているテキスト情報が、オーバーレイ画面に表示されます。設定欄が空白の場合は非表示となります。
- チーム情報として、ゲーム内で設定されているチーム名とは別に、任意のテキスト情報をチームメイトして表示することができます。また、勝利数も画面に表示することができます。
- 「リセット」ボタンをクリックすると、各チーム名の設定欄が空白になり、オーバーレイ画面ではゲーム内で使用されているチーム名が表示されます。
- 「更新」ボタンをクリックすると、設定欄に入力されているテキスト情報が、オーバーレイ画面に表示されます。設定欄が空白の場合は非表示となります。
- チーム情報として、勝利数を画面に表示することができます。
- 「-」と「+」をクリックすることで、オーバーレイ画面上に勝利数が表示されます。即時反映です。最小値は0で、最大値は5です。
- 「リセット」ボタンをクリックすると、各チーム名の勝利数が0になり、オーバーレイ画面にて非表示となります。即時反映です。
- 任意のチームの画像をオーバーレイ画面に表示します。
- 「image/team-logo」フォルダの配下にチーム画像を配置します。
- UIコントローラー上のチームの画像をクリックすると、チーム画像の選択画面が表示されるので、「image/team-logo」フォルダの配下に配置した任意の画像を選択します。
- 選択した画像がUIコントローラーとオーバーレイ上に表示されます。(「image/team-logo」フォルダの配下の画像でなければ反映されません。)
- 既定で設定されている「default-team-logo.png」を指定すると、オーバーレイで非表示になります。
※OBSの「対話 (操作)」画面では、日本語が直接入力できないので、日本語を入力したい場合は メモ帳等で入力してコピペするようにしてください。
ミニマップの更新頻度
既定ではミニマップが少しカクカク表示されていることかと思います。これは、BakkesModで有効化した「SOS - Overlay System」プラグインの更新頻度の既定値が100ミリ秒であるためです。(0.1秒毎に情報が更新される)
プラグインの更新頻度を短くすることで、滑らかに更新されるようになります。(最小値は15ミリ秒)

参考
- BakkesMod
- 未導入の方必見!BakkesModって何? 【導入編】 / じょんごり
- SimpleAOB / SOS-Plugin
- Bootstrap5
- Jeff Millies / flex-gauge
- Elic / RL-Bootstrap-Live-Overlay
- Custom Rocket League Broadcasting Overlay
Special Thanks
- r50m4( X / Twitch)
- お肉さん
- anabako
ライセンスとか利用規約的なもの
MITライセンスです。また、こちらのツールを使用いただいた場合は、クレジット表記をお願いします。シュート後のリプレイ終了後にクレジット表示されるようになっておりますので、普通に使っていただく分には問題ないかと思います。別の形で表記しているということであれば、リプレイ終了後のクレジットは表示されなくても構いません。
個人で利用される場合は使用報告不要ですが、いただけると嬉しいです。また、使用された場合は、こちらのツールやブログをご紹介いただけますと、同じように使ってみたい方に広がっていって、Rocket Leagueがより盛り上がっていくと思うので、嫌でなければプロフィール欄等でご紹介くださいますと幸いです。一応バナーも作成してみました。

大会等で利用される場合は基本的に報告が欲しいなと思っています。(様子を見たいので。。)
RL-ECO公認パートナー
利用方法やカスタマイズ方法、活用方法などRL-ECOについて詳しい方をご紹介いたします。

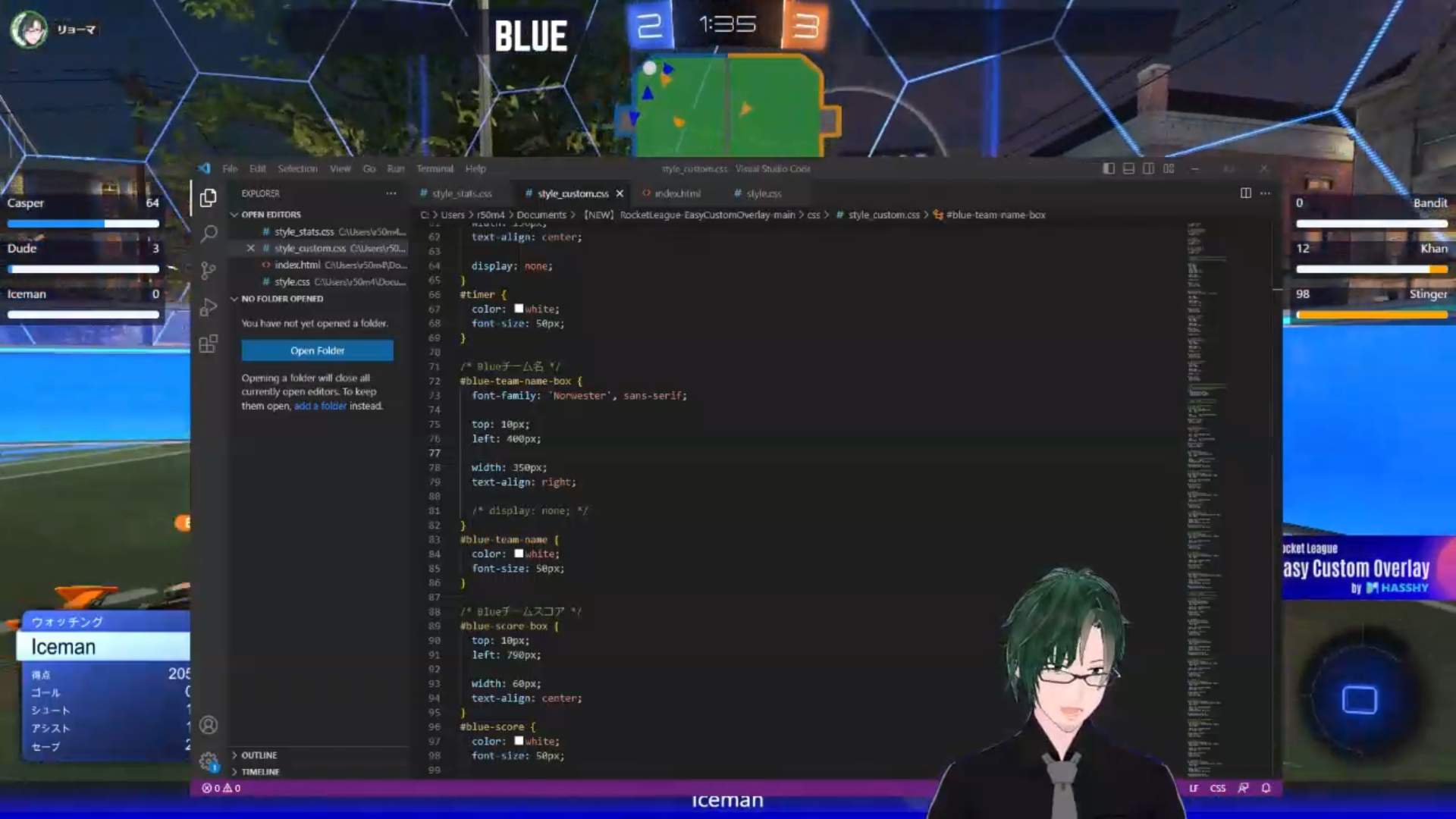
りョーマ(r50m4)さん
RL-ECOをリリース当初から利用いただき、カスタマイズ作業を配信されていたりもしました。Rocket Leagueではグランドチャンピオン1の番人を務めているとのことです!
RL-ECOをご利用された大会

ASCENTCUP
第6回ロケットリーグ大会
主催:株式会社アセント 様
開催日時:2023年7月23日(日)15:00~

ASCENTCUP
第5回ロケットリーグ大会
主催:株式会社アセント 様
開催日時:2023年6月25日(日)15:00~

ASCENTCUP
第4回ロケットリーグ大会
主催:株式会社アセント 様
開催日時:2023年5月28日(日)15:00~

第7回GracesBlazeCup
主催:GracesBlaze 様
開催日時:2023年5月14日(日)19:00~
さいごに
RL-ECOを使って、Rocket Leagueの配信がより賑やかに、Rocket Leagueがより人気になっていけば嬉しいです。
(よければフォローもして、コメントもいただければ嬉しいです^^)